1. 开始之前
如果您尚未安装,请在计算机上安装 Android Studio。检查您的计算机是否满足运行 Android Studio 所需的系统要求(位于下载页面的底部)。如果您需要有关设置过程的更详细说明,请参阅 下载并安装 Android Studio Codelab。
在此 Codelab 中,您将使用 Android Studio 提供的项目模板创建您的第一个 Android 应用。您将使用 Kotlin 和 Jetpack Compose 自定义您的应用。请注意,Android Studio 会更新,有时界面会发生变化,因此如果您的 Android Studio 与本 Codelab 中的屏幕截图略有不同,那是正常的。
前提条件
- 具备基本的 Kotlin 知识
您将需要
- 最新版本的 Android Studio
您将学到
- 如何使用 Android Studio 创建 Android 应用
- 如何使用 Android Studio 中的预览工具运行应用
- 如何使用 Kotlin 更新文本
- 如何使用 Jetpack Compose 更新用户界面 (UI)
- 如何使用 Jetpack Compose 中的预览查看应用的预览
您将构建
- 一个可让您自定义介绍的应用!
完成此 Codelab 后,应用将如下所示(只是会用您的名字进行自定义!)

您将需要
- 一台已安装 Android Studio 的计算机。
2. 使用模板创建项目
在此 Codelab 中,您将使用 Android Studio 提供的 Empty Activity 项目模板创建 Android 应用。
在 Android Studio 中创建项目
- 双击 Android Studio 图标以启动 Android Studio。

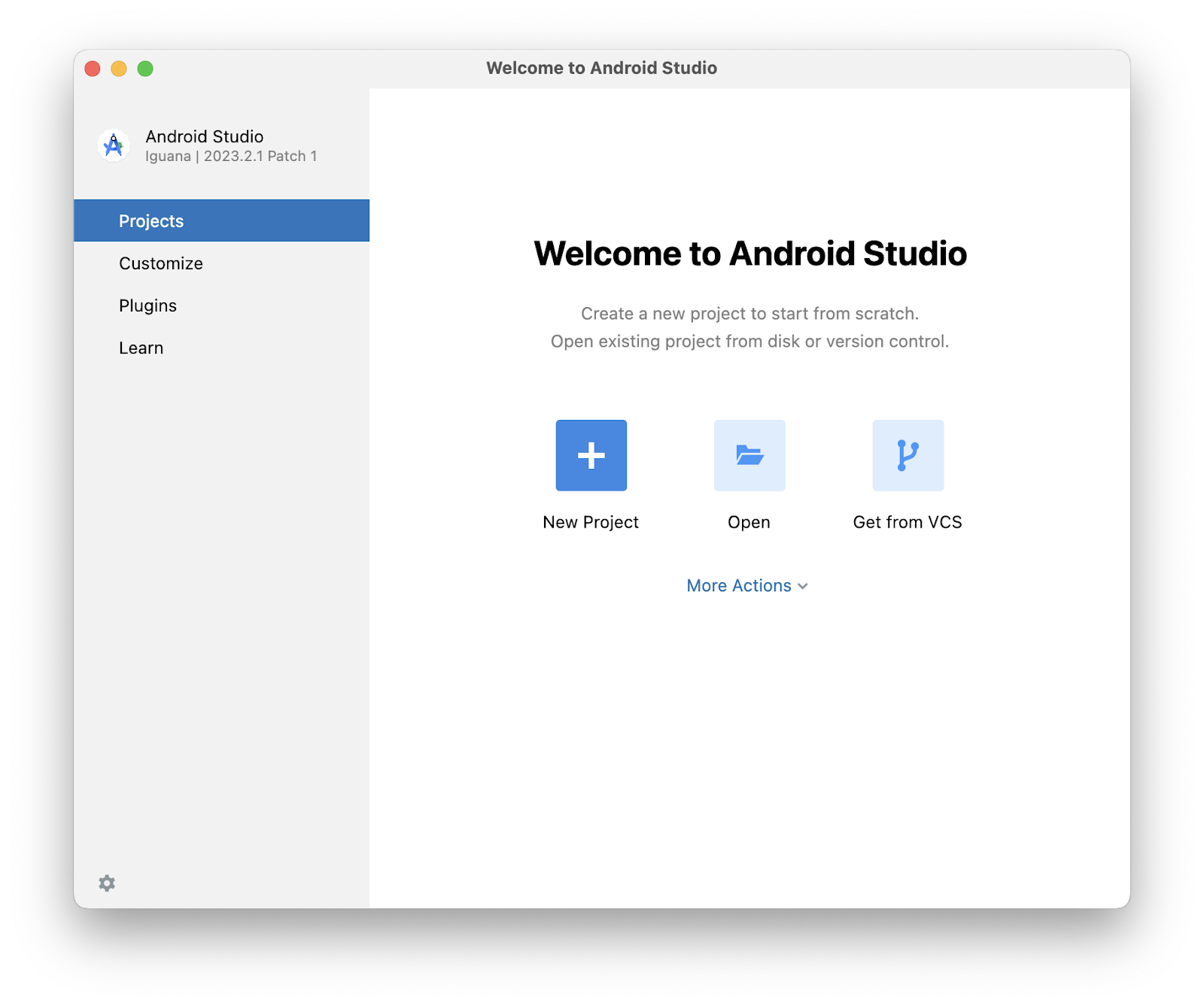
- 在“欢迎使用 Android Studio”对话框中,点击“新建项目”。

“新建项目”窗口打开,其中包含 Android Studio 提供的模板列表。

在 Android Studio 中,项目模板是一种 Android 项目,为特定类型的应用提供蓝图。模板会创建项目结构以及 Android Studio 构建项目所需的文件。您选择的模板提供了入门代码,可让您更快地开始开发。
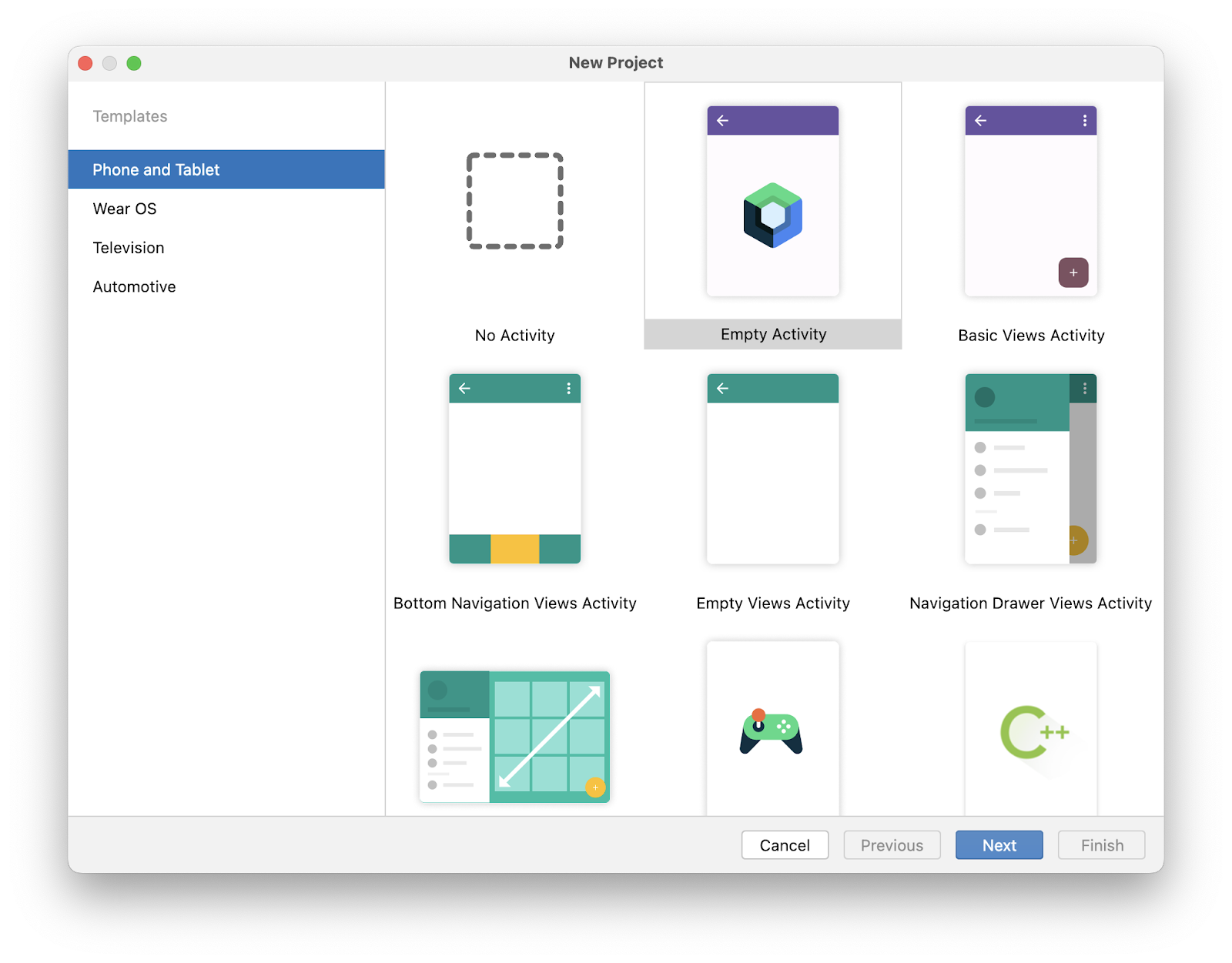
- 确保选中“手机和平板电脑”选项卡。
- 点击 Empty Activity 模板,将其选作您的项目模板。Empty Activity 模板是用于创建可用于构建 Compose 应用的简单项目的模板。它有一个屏幕,并显示文本
"HelloAndroid!"。 - 点击“下一步”。“新建项目”对话框随即打开。其中包含一些用于配置项目的字段。
- 按如下方式配置您的项目
“名称”字段用于输入项目的名称,在此 Codelab 中,请键入“Greeting Card”。
“软件包名称”字段保留原样。这是您的文件在文件结构中的组织方式。在此示例中,软件包名称将为 com.example.greetingcard。
“保存位置”字段保留原样。它包含所有项目相关文件的保存位置。记下您计算机上的位置,以便您能找到您的文件。
在“最低 SDK”字段的菜单中选择“API 24: Android 7.0 (Nougat)”。最低 SDK 指示您的应用可以运行的最低 Android 版本。

- 点击“完成”。这可能需要一些时间 - 这是喝杯茶的好时机!在 Android Studio 设置期间,进度条和消息会指示 Android Studio 是否仍在设置您的项目。它可能看起来像这样

出现类似此消息的内容时,表示项目设置已创建。

- 您可能会看到一个“新功能”窗格,其中包含 Android Studio 中新功能的更新。暂时将其关闭。

- 点击 Android Studio 右上角的“拆分”,这允许您同时查看代码和设计。您也可以点击“代码”仅查看代码,或点击“设计”仅查看设计。

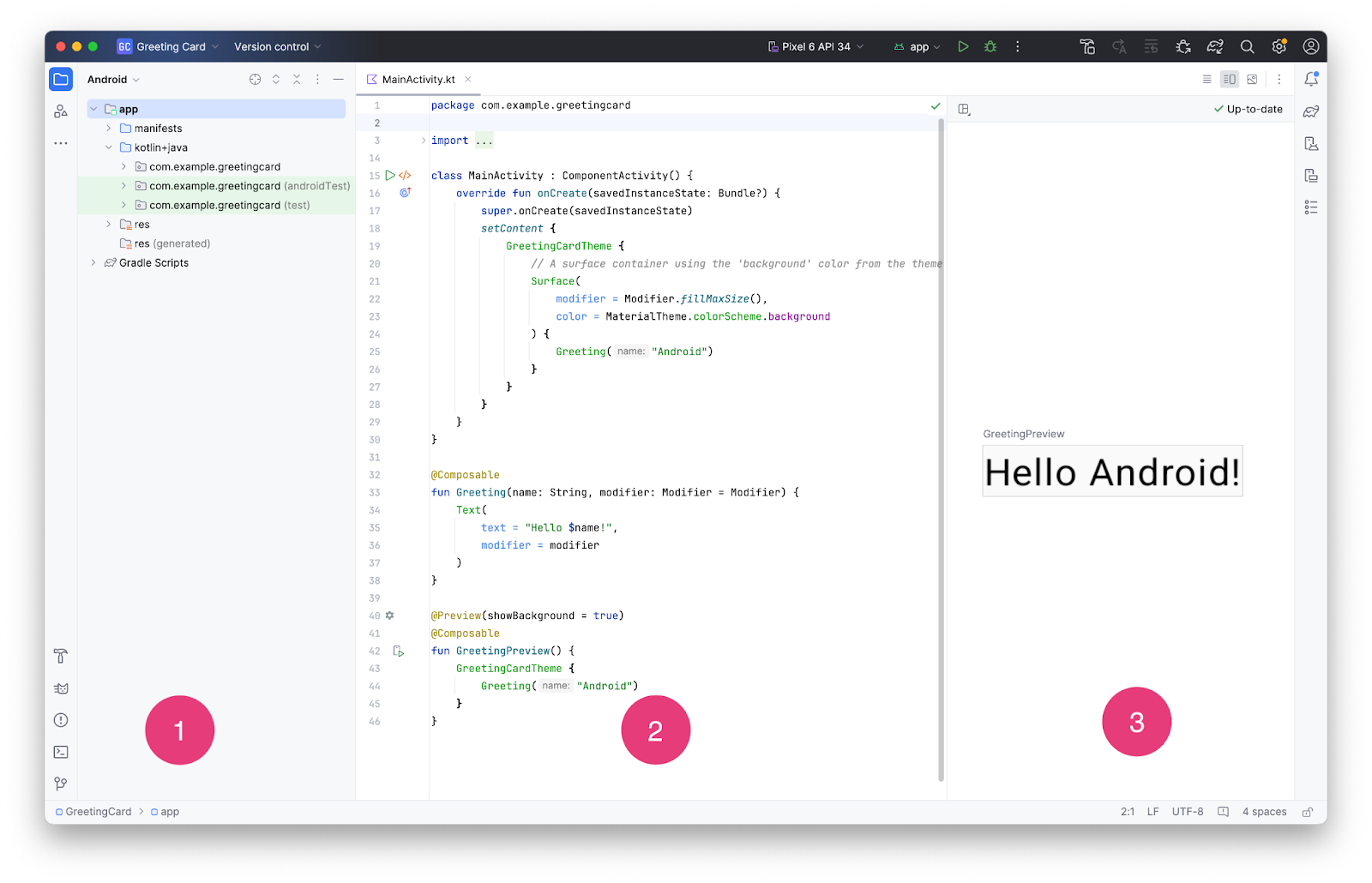
按下“拆分”后,您应该会看到三个区域

- “项目”视图 (1) 显示您的项目文件和文件夹
- “代码”视图 (2) 是您编辑代码的地方
- “设计”视图 (3) 是您预览应用外观的地方
在“设计”视图中,您可能会看到一个带有此文本的空白窗格

- 点击“构建并刷新”。构建可能需要一段时间,但完成后,预览将显示一个文本框,其中显示“Hello Android!”。Empty Compose Activity 包含创建此应用所需的所有代码。

3. 查找项目文件
在本节中,您将通过熟悉文件结构来继续探索 Android Studio。
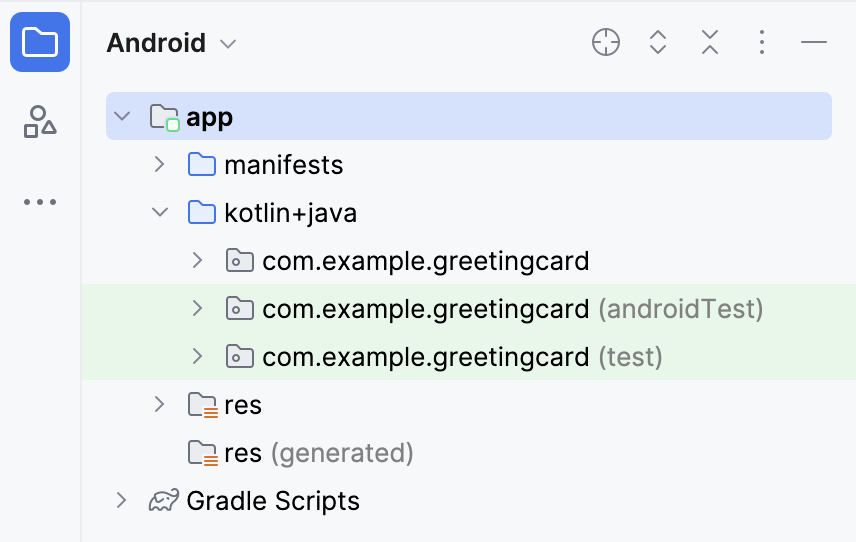
- 在 Android Studio 中,查看“项目”选项卡。“项目”选项卡显示您的项目文件和文件夹。当您设置项目时,软件包名称为 com.example.greetingcard。您可以在“项目”选项卡中看到该软件包。软件包本质上是代码所在的文件夹。Android Studio 将项目组织成由一组软件包组成的目录结构。
- 如有必要,请从“项目”选项卡中的下拉菜单中选择“Android”。

这是您使用的标准文件视图和组织方式。当您为项目编写代码时,这非常有用,因为您可以轻松访问将在应用中使用的文件。但是,如果您在文件浏览器(例如 Finder 或 Windows 资源管理器)中查看文件,文件层次结构会以非常不同的方式组织。
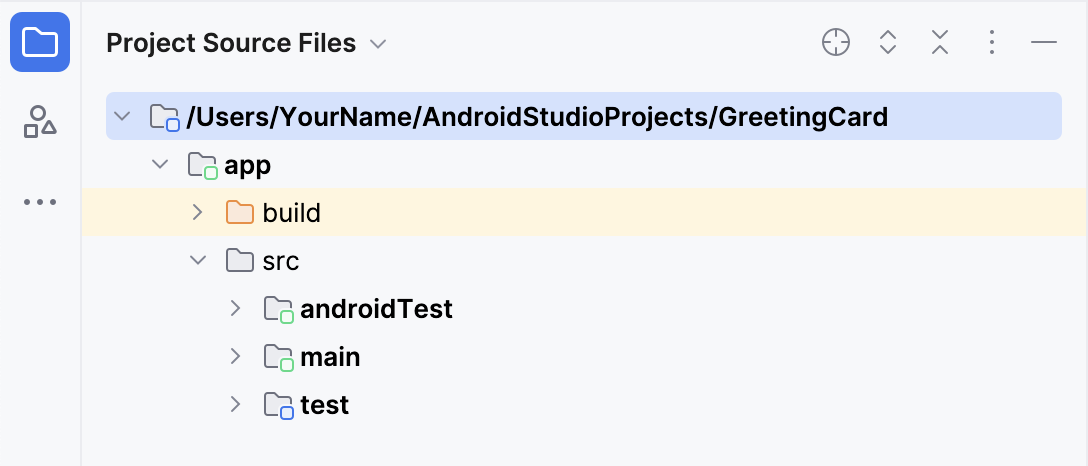
- 从下拉菜单中选择“项目源文件”。您现在可以像在任何文件浏览器中一样浏览文件。

- 再次选择“Android”以切换回上一个视图。本课程将使用“Android”视图。如果您的文件结构看起来奇怪,请检查以确保您仍在“Android”视图中。
4. 更新文本
现在您已经了解了 Android Studio,是时候开始制作您的贺卡了!
查看 MainActivity.kt 文件的“代码”视图。请注意,此代码中存在一些自动生成的函数,特别是 onCreate() 和 setContent() 函数。
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GreetingCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Greeting("Android")
}
}
}
}
}
onCreate() 函数是此 Android 应用的入口点,并调用其他函数来构建用户界面。在 Kotlin 程序中,main() 函数是执行的入口点/起始点。在 Android 应用中,onCreate() 函数扮演此角色。
onCreate() 函数中的 setContent() 函数用于通过可组合函数定义布局。所有标有 @Composable 注解的函数都可以从 setContent() 函数或其他可组合函数中调用。该注解告诉 Kotlin 编译器此函数由 Jetpack Compose 用于生成 UI。
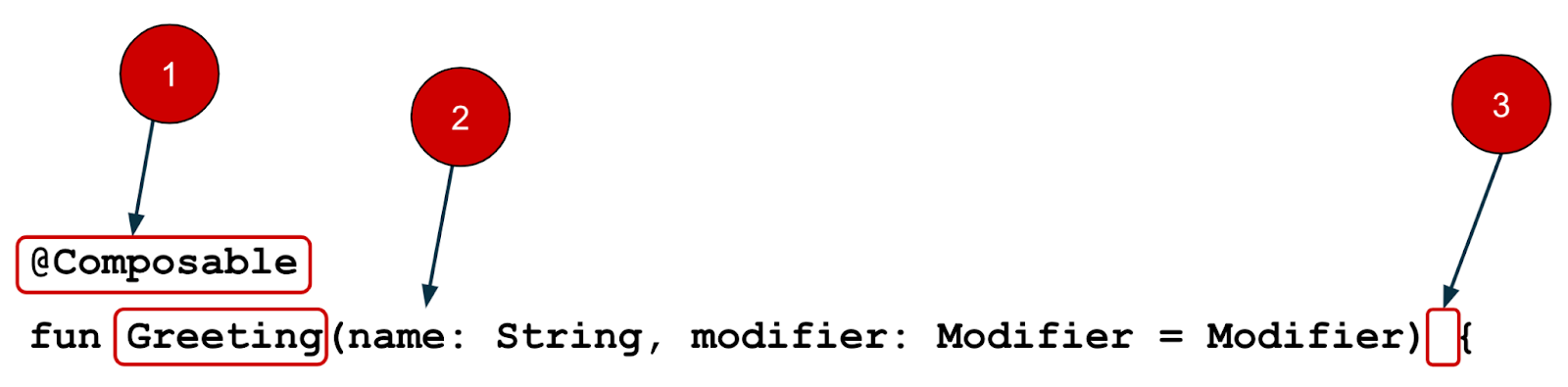
接下来,查看 Greeting() 函数。Greeting() 函数是一个可组合函数,请注意它上面的 @Composable 注解。此可组合函数接受一些输入并生成屏幕上显示的内容。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
您以前学习过函数(如果您需要复习,请参阅 在 Kotlin Codelab 中创建和使用函数),但可组合函数有一些不同之处。

- 您在函数前添加
@Composable注解。
- 您在函数前添加
@Composable函数名以大写字母开头。
@Composable函数不能返回任何内容。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
现在,Greeting() 函数接受一个名称并向该人显示 Hello。
- 更新
Greeting()函数,介绍自己而不是说“Hello”
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
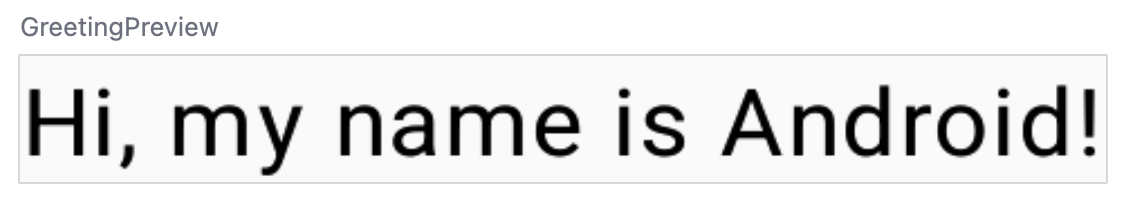
- Android 应该会自动更新预览。

太棒了!您更改了文本,但它将您介绍为 Android,这可能不是您的名字。接下来,您将对其进行个性化设置,以用您的名字介绍您!
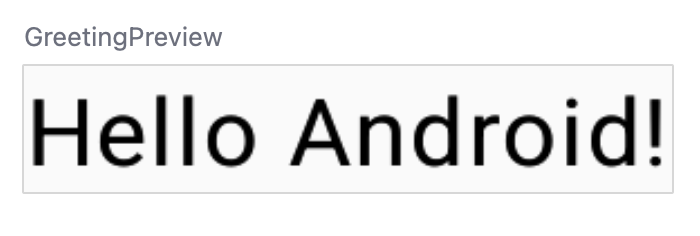
The GreetingPreview() function is a cool feature that lets you see what your composable looks like without having to build your entire app. To enable a preview of a composable, annotate with @Composable and @Preview. The @Preview annotation tells Android Studio that this composable should be shown in the design view of this file.
如您所见,@Preview 注解接受一个名为 showBackground 的参数。如果 showBackground 设置为 true,它将为您的可组合预览添加背景。
由于 Android Studio 默认使用编辑器的浅色主题,因此很难看出 showBackground = true 和 showBackground = false 之间的区别。但是,这是一个显示差异的示例。请注意设置为 true 的图像上的白色背景。
|
|
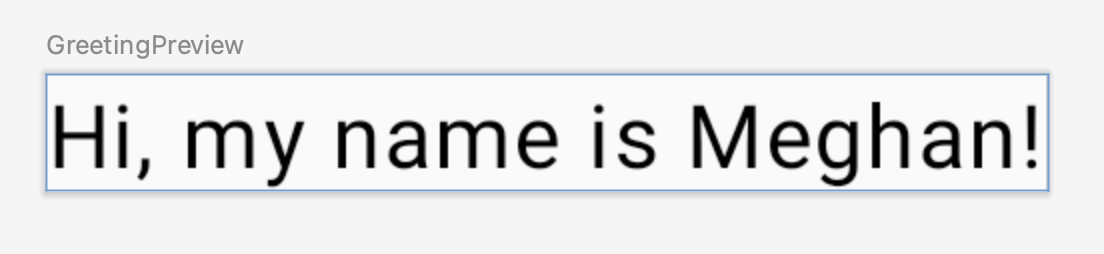
- 使用您的姓名更新
GreetingPreview()函数。然后重新构建并查看您的个性化贺卡!
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
GreetingCardTheme {
Greeting("Meghan")
}
}

5. 更改背景颜色
现在您的文本有了背景颜色,但它有点无聊!在本节中,您将学习如何更改背景颜色。
要为您的介绍设置不同的背景颜色,您需要用 Surface 包围文本。Surface 是一个容器,表示 UI 的一个部分,您可以在其中更改外观,例如背景颜色或边框。
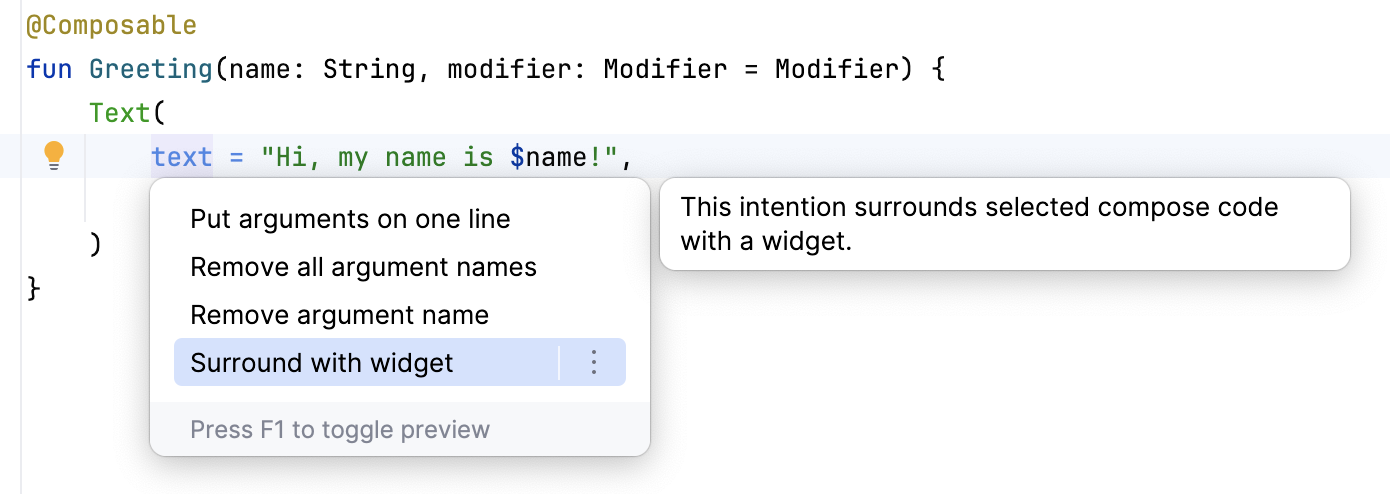
- 要用
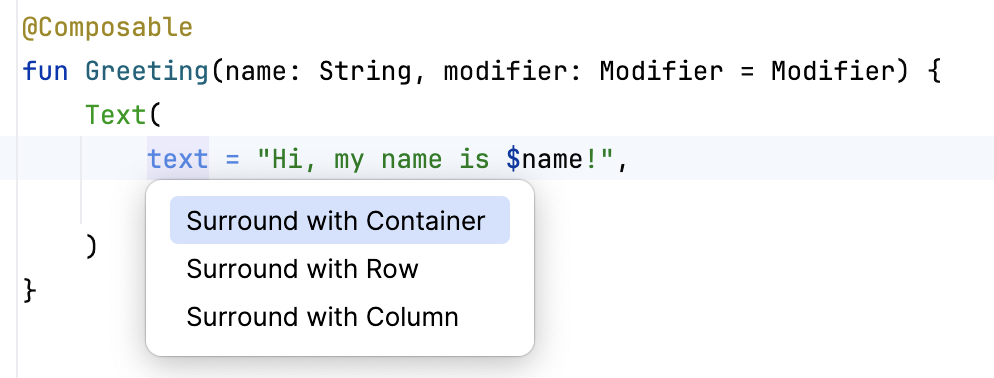
Surface包围文本,请突出显示文本行,按(Windows 为Alt+Enter,Mac 为Option+Enter),然后选择“Surround with widget”(用 widget 包围)。

- 选择“Surround with Container”(用容器包围)。

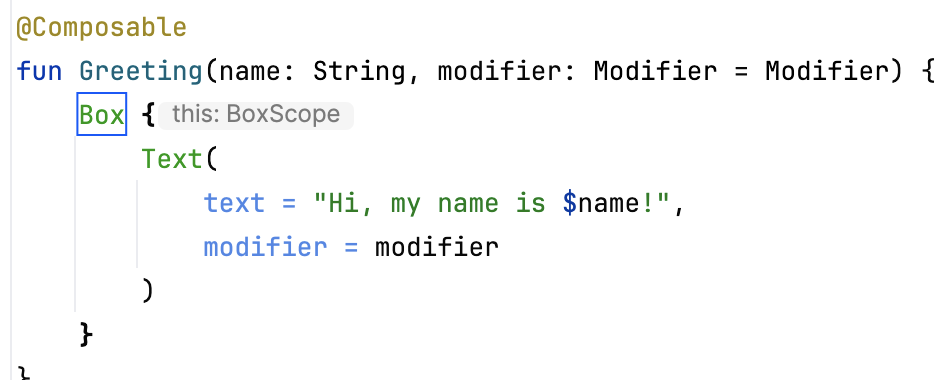
它将为您提供的默认容器是 Box,但您可以将其更改为另一种容器类型。您将在本课程后面学习 Box 布局。

- 删除
Box,然后键入Surface()。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface() {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- 为
Surface容器添加一个color参数,并将其设置为Color。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- 当您键入
Color时,您可能会注意到它是红色的,这意味着 Android Studio 无法解析它。要解决此问题,请滚动到文件顶部,找到 import 语句并按下三个按钮。

- 将此语句添加到 import 列表的底部。
import androidx.compose.ui.graphics.Color
完整的 import 列表将类似于这样。
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.example.greetingcard.ui.theme.GreetingCardTheme
import androidx.compose.ui.graphics.Color
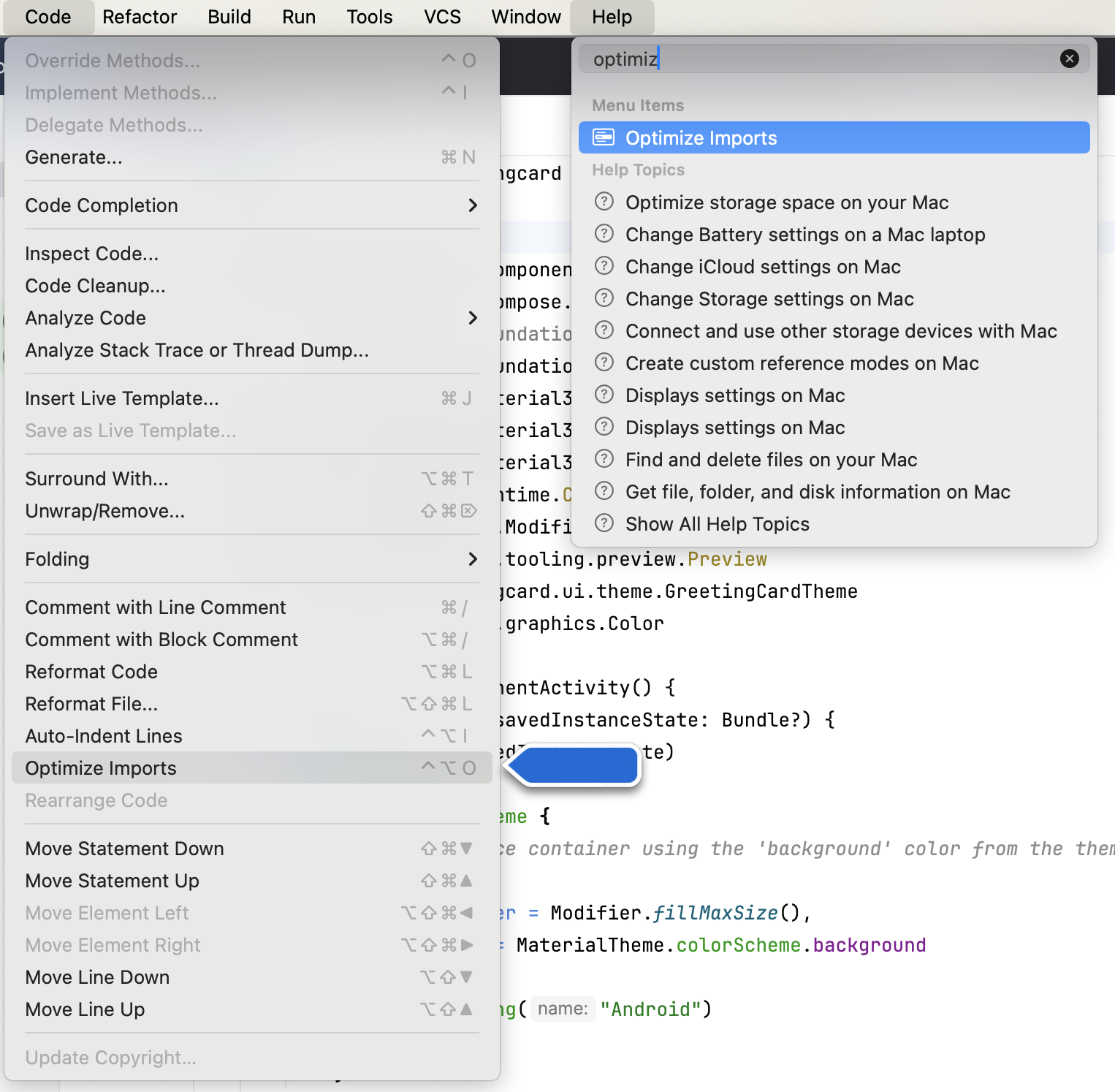
- 在您的代码中,最佳实践是按字母顺序排列 import 列表并删除未使用的 import。为此,请点击顶部工具栏上的“帮助”,键入“优化导入”,然后点击“优化导入”。

您可以直接从菜单中打开“优化导入”:代码 > 优化导入。如果忘记了某个菜单项的位置,使用“帮助”的搜索选项将帮助您找到它。
完整的 import 列表现在将如下所示
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import com.example.greetingcard.ui.theme.GreetingCardTheme
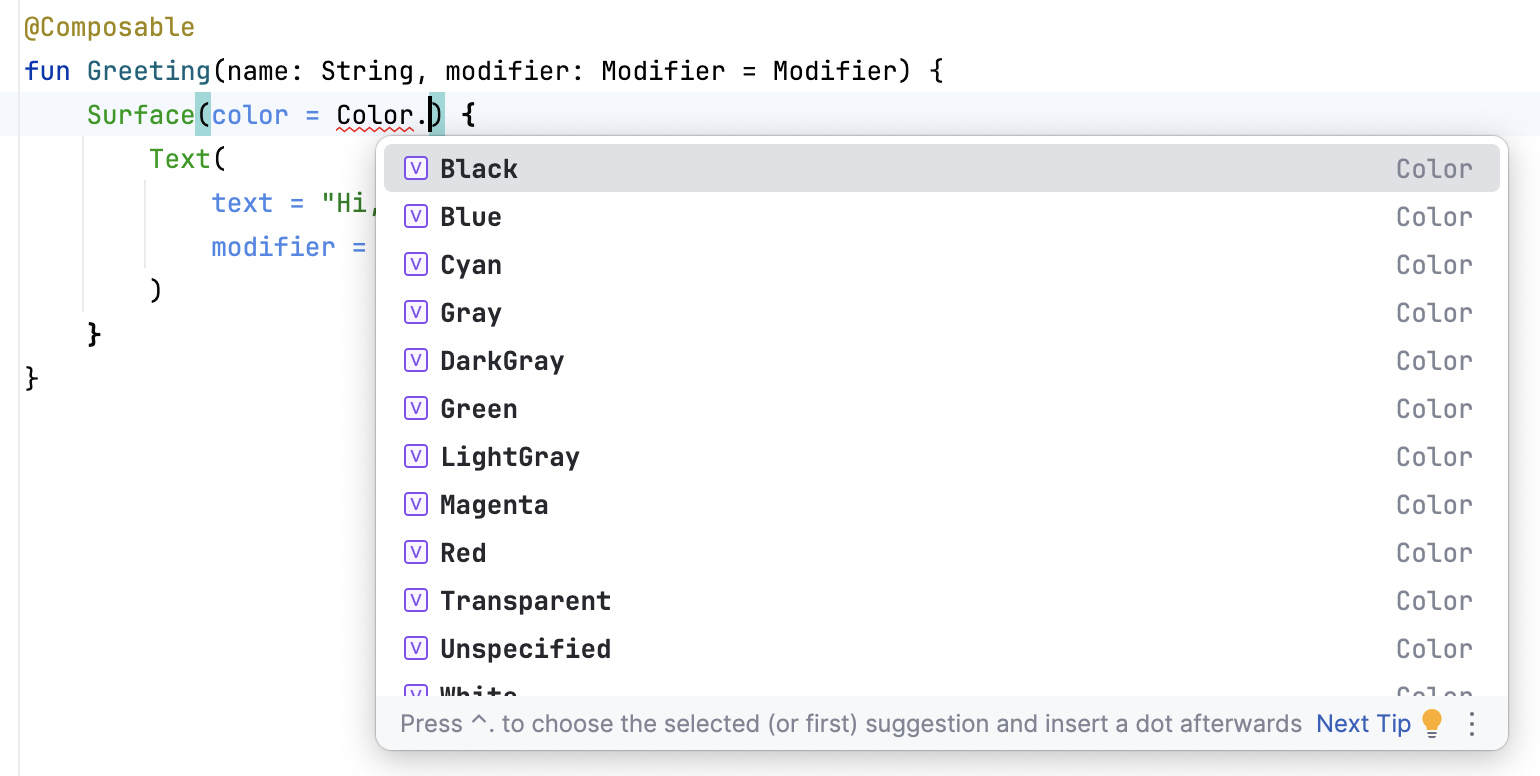
- 请注意,您在 Surface 括号中键入的 Color 已从红色变为红色下划线。要解决此问题,请在其后添加一个句点。您将看到一个弹出窗口显示不同的颜色选项。
这是 Android Studio 的一项很酷的功能,它很智能,会在可能的情况下为您提供帮助。在这种情况下,它知道您想要指定一种颜色,因此会建议不同的颜色。

- 为您的 Surface 选择一种颜色。此 Codelab 使用青色,但您可以选择您喜欢的颜色!
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- 请注意更新后的预览。

6. 添加内边距
现在您的文本有了背景颜色,接下来您将在文本周围添加一些空间(内边距)。
Modifier 用于增强或装饰可组合项。您可以使用的修饰符之一是 padding 修饰符,它会在元素周围添加空间(在此示例中,是在文本周围添加空间)。这通过使用 Modifier.padding() 函数来实现。
每个可组合项都应具有类型为 Modifier 的可选参数。这应该是第一个可选参数。
- 为
modifier添加一个大小为24.dp的内边距。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier.padding(24.dp)
)
}
}
- 将这些 import 添加到 import 语句部分。
确保使用“优化导入”对新导入进行字母排序。
import androidx.compose.ui.unit.dp
import androidx.compose.foundation.layout.padding

恭喜您 - 您已经使用 Compose 构建了您的第一个 Android 应用!这是一项非常了不起的成就。花些时间尝试不同的颜色和文本,使其成为您自己的作品!
7. 查看解决方案代码
供查看的代码片段
package com.example.greetingcard
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.greetingcard.ui.theme.GreetingCardTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GreetingCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier.padding(24.dp)
)
}
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
GreetingCardTheme {
Greeting("Meghan")
}
}
8. 总结
您了解了 Android Studio 并使用 Compose 构建了您的第一个 Android 应用,做得非常棒!
此 Codelab 是 使用 Compose 学习 Android 基础知识课程的一部分。要了解如何在模拟器或物理设备上运行您的应用,请查看此学习路径中的后续 Codelab。
总结
- 创建新项目:打开 Android Studio,点击“新建项目 > Empty Activity > 下一步”,为您的项目输入名称,然后配置其设置。
- 要查看您的应用外观,请使用“预览”窗格。
- 可组合函数与常规函数类似,但有几点不同:函数名以大写字母开头,您在函数前添加
@Composable注解,@Composable函数不能返回任何内容。 - 一个
Modifier用于增强或装饰您的可组合项。

 显示背景 = true
显示背景 = true 显示背景 = false
显示背景 = false