1. 简介

Android 应用应供所有人使用,包括有无障碍需求的用户。影响用户使用 Android 设备的常见情况包括失明或低视力、耳聋或听力受损、运动技能受限、认知障碍和色盲。这只是部分列表。
在本 Codelab 中,您将了解应用中常见的无障碍功能问题。具体来说,您将重点关注以下三个问题:
- 标签缺失
- 触摸目标不足
- 前景与背景对比度差
您将了解这些问题如何影响用户、如何检查您的应用中是否存在这些问题以及如何解决这些问题。
本 Codelab 分为多个小而独立的步骤。每个步骤都侧重于无障碍功能的一个特定方面。
受众和前提条件
本 Codelab 旨在帮助想要了解如何让应用可供有无障碍需求的用户使用的 Android 开发者。本 Codelab 不要求您具备无障碍功能 API 或指南的任何先验知识。
本 Codelab 假设您满足以下条件:
- 对编写 Android 应用有基本了解。
- 能够访问运行 Lollipop(API 级别 21)或更高版本的 Android 设备。
- 能够从 Google Play 商店安装 无障碍功能扫描仪 应用。
2. 设置
您将构建的内容
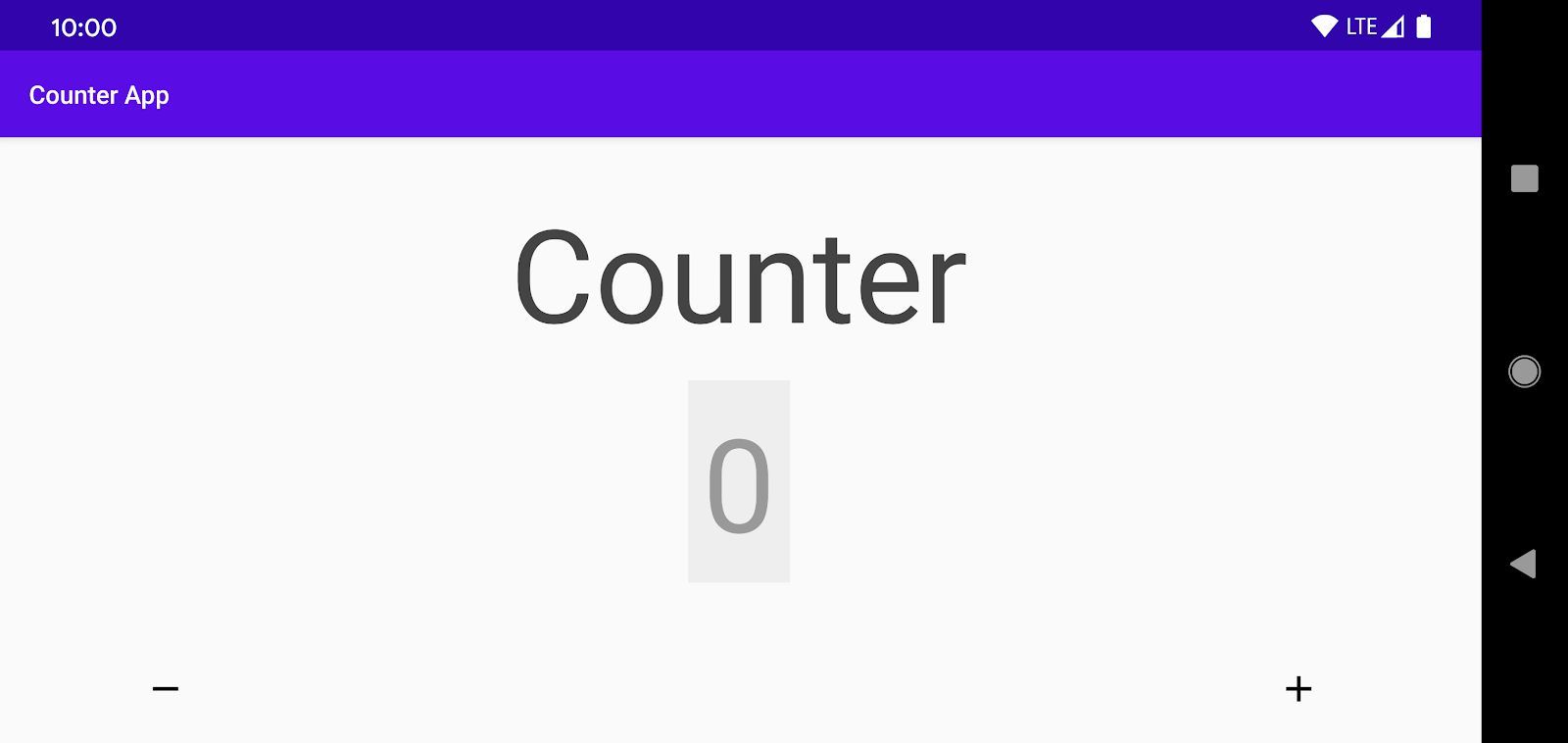
在本 Codelab 中,您将使用现有应用 Counter。此应用允许用户跟踪、递增和递减数字计数。尽管该应用很简单,但您会发现它存在许多无障碍功能问题,这使得许多用户难以正常与其交互。
在本 Codelab 的过程中,您将改进此应用并使其更易于访问。您的改进将帮助盲人和低视力用户以及有行动和灵巧性问题的用户。修复 Counter 将为您提供关于无障碍功能的基本知识,您可以使用这些知识来改进您自己应用的无障碍功能。
下载代码
您可以从 GitHub 获取该应用的 起始版本源代码。克隆代码库,并在 Android Studio 中打开 Counter。
本 Codelab 中的每个步骤都经过精心设计,让您处理以较少无障碍方式实现的功能。在每个步骤结束时,您将修改代码,并使屏幕或功能更易于访问。
启动演示应用
- 启动 Android Studio 并打开 Counter 项目。确保设备已连接到您的计算机。
- 点击屏幕顶部菜单栏中的绿色 播放 图标
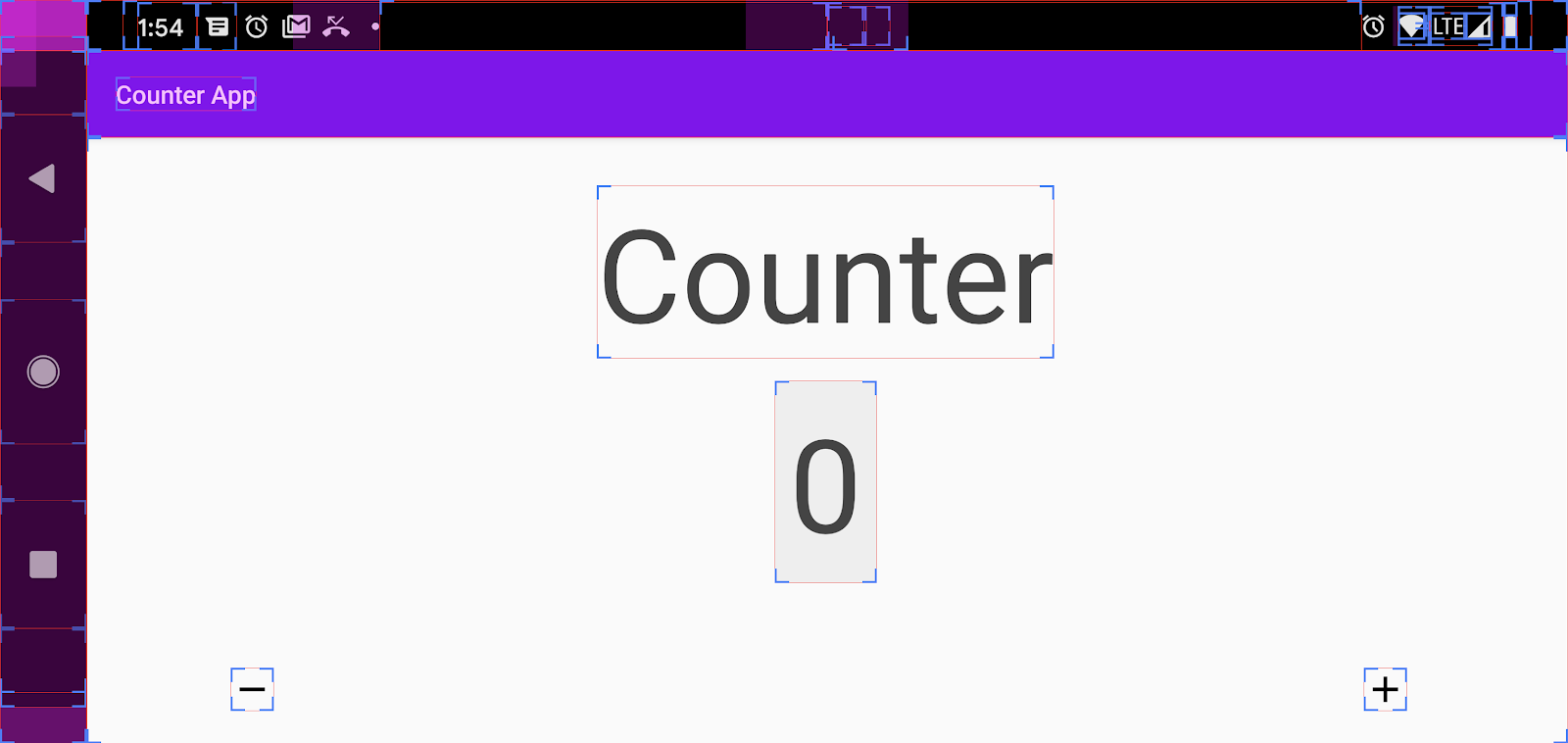
 。这将启动 Counter 应用。该应用的着陆页大致如下所示:
。这将启动 Counter 应用。该应用的着陆页大致如下所示:

- 使用递增 ("+") 和递减 ("-") 按钮,稍微玩一下演示应用以更改计数。
对于许多用户来说,这是一个易于使用的应用。但无障碍功能问题使其对某些用户来说具有挑战性。您将在本 Codelab 中了解更多关于这些挑战的信息。
首先,您将设置 无障碍功能扫描仪,这是您将在本 Codelab 中用于识别无障碍功能问题的工具。
3. 无障碍功能扫描仪
无障碍功能扫描仪 是 Google 创建的一款工具,用于为 Android 应用提供无障碍功能改进建议,例如放大小触摸目标、增加对比度以及提供内容描述,以便有无障碍需求的用户可以更轻松地使用您的应用。

您可以使用以下步骤下载并配置 无障碍功能扫描仪:
- 从 Google Play 商店下载无障碍功能扫描仪.
- 安装 无障碍功能扫描仪 后,在您的设备上导航到 设置 > 无障碍功能。找到并启用无障碍功能扫描仪(点击 "允许" 或 "确定",然后点击 "开始授权" 以完成设置流程)。
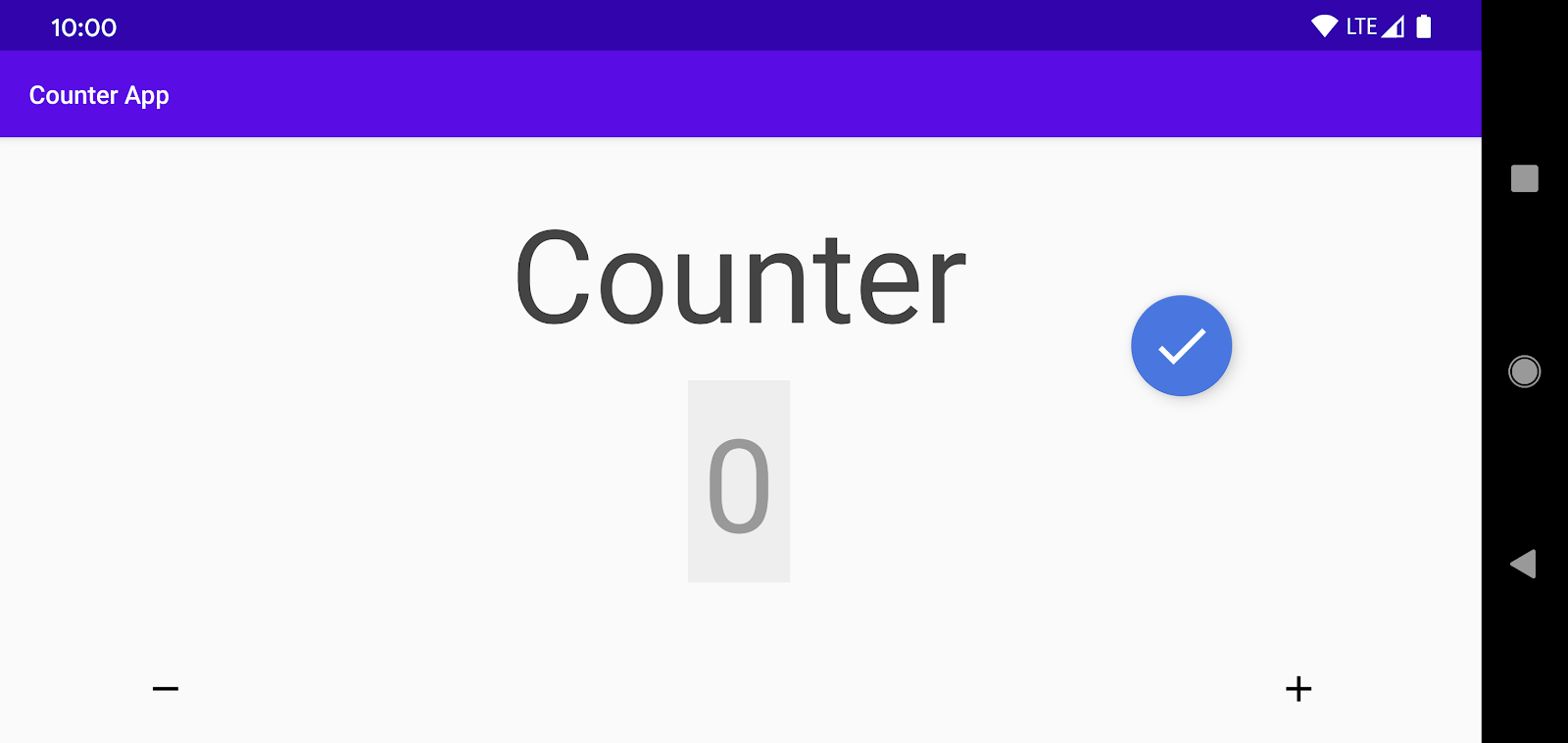
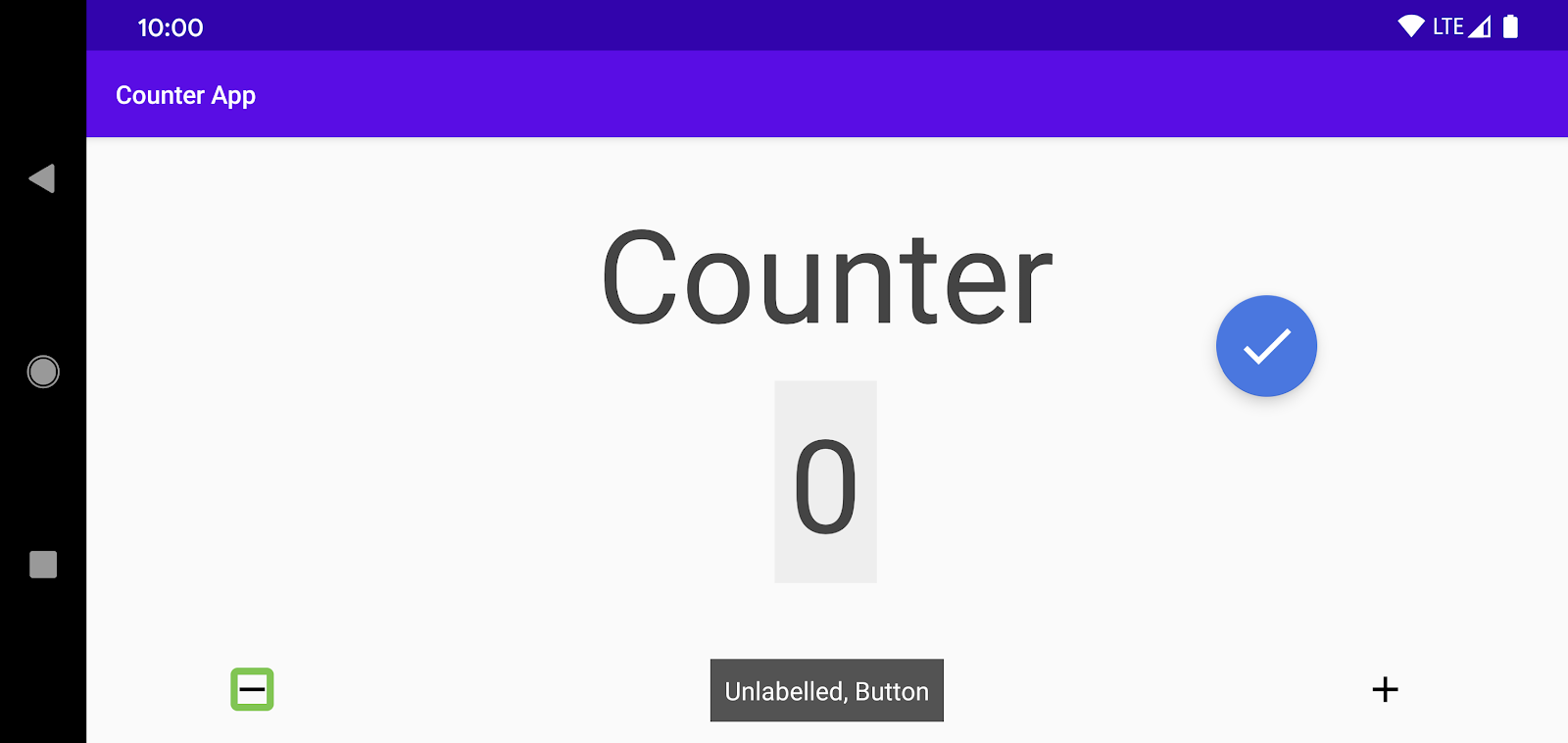
- 返回 Counter 应用。您的屏幕现在应该如下所示:

您会注意到 无障碍功能扫描仪 创建了一个蓝色的浮动操作按钮 (FAB),它叠加在屏幕上的任何内容之上。

您可以点击 FAB 开始无障碍功能扫描(您稍后会这样做)。要将 FAB 移动到屏幕的另一个区域,您可以长按并拖动它。
4. 扫描 Counter 应用
在本节中,您将使用 无障碍功能扫描仪 对屏幕进行无障碍功能审计。
- 点击
 以启动扫描。此时,无障碍功能扫描仪 将检查您的屏幕 UI,执行快速无障碍功能审计,并准备无障碍功能改进建议。
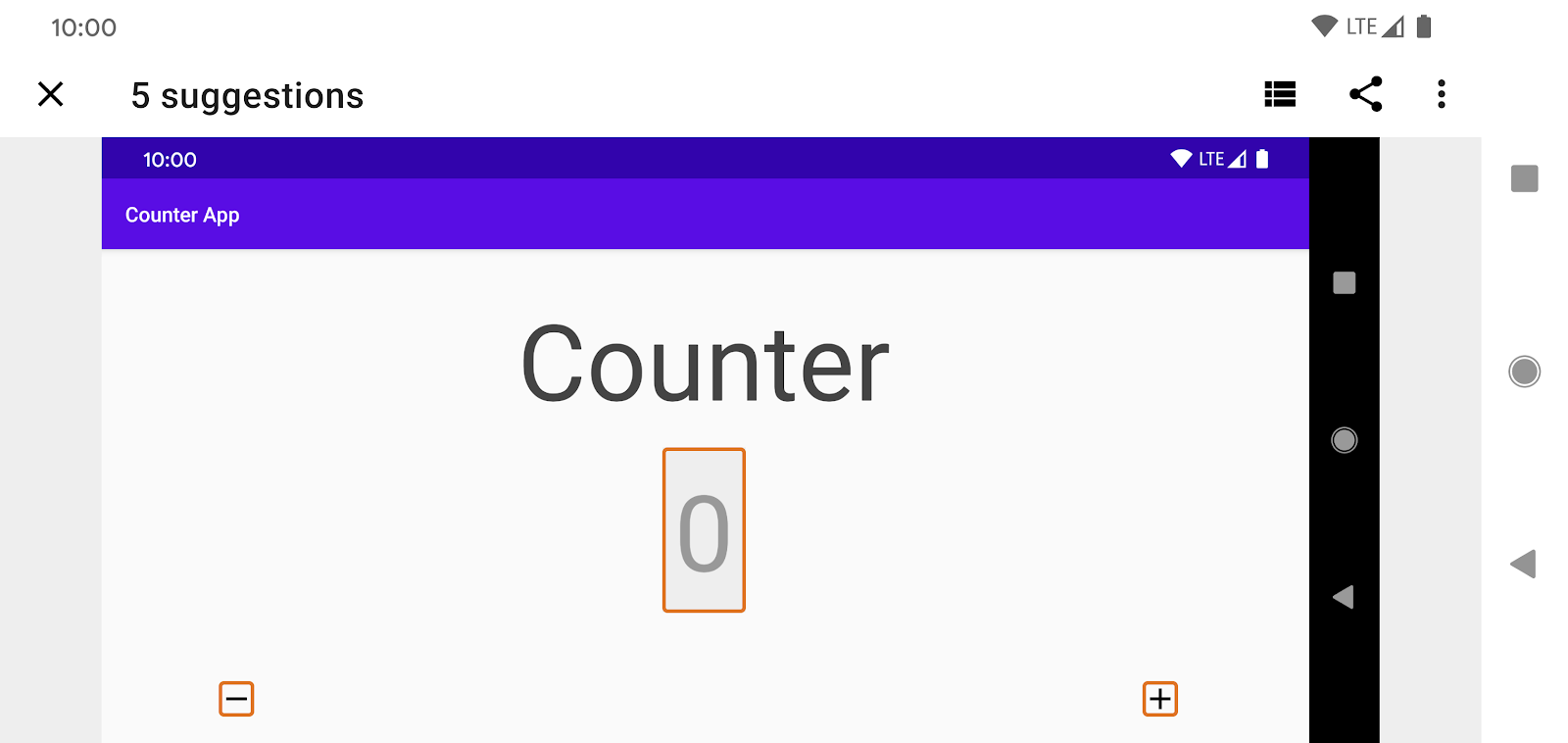
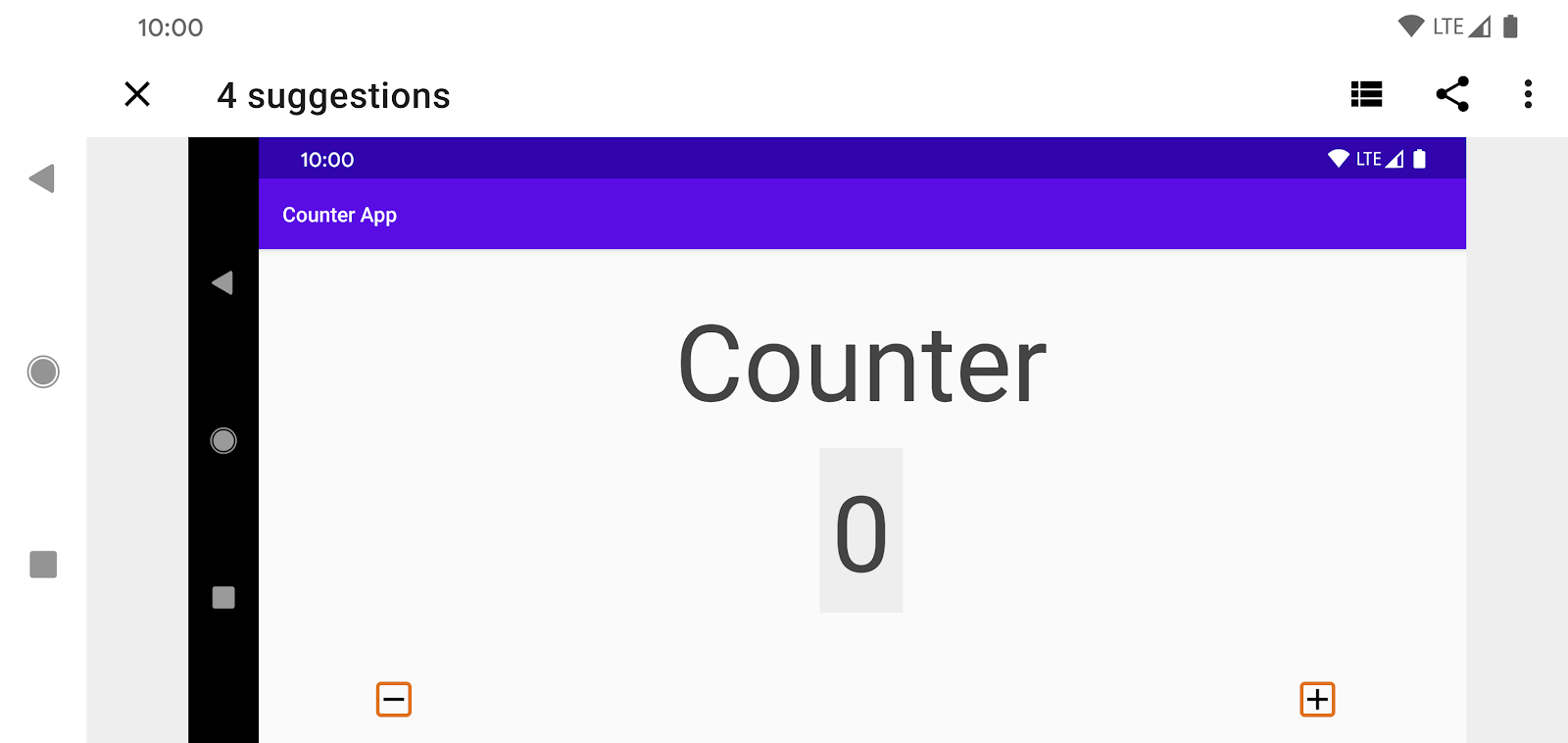
以启动扫描。此时,无障碍功能扫描仪 将检查您的屏幕 UI,执行快速无障碍功能审计,并准备无障碍功能改进建议。 - 检查运行扫描的输出。它应该看起来像这样:

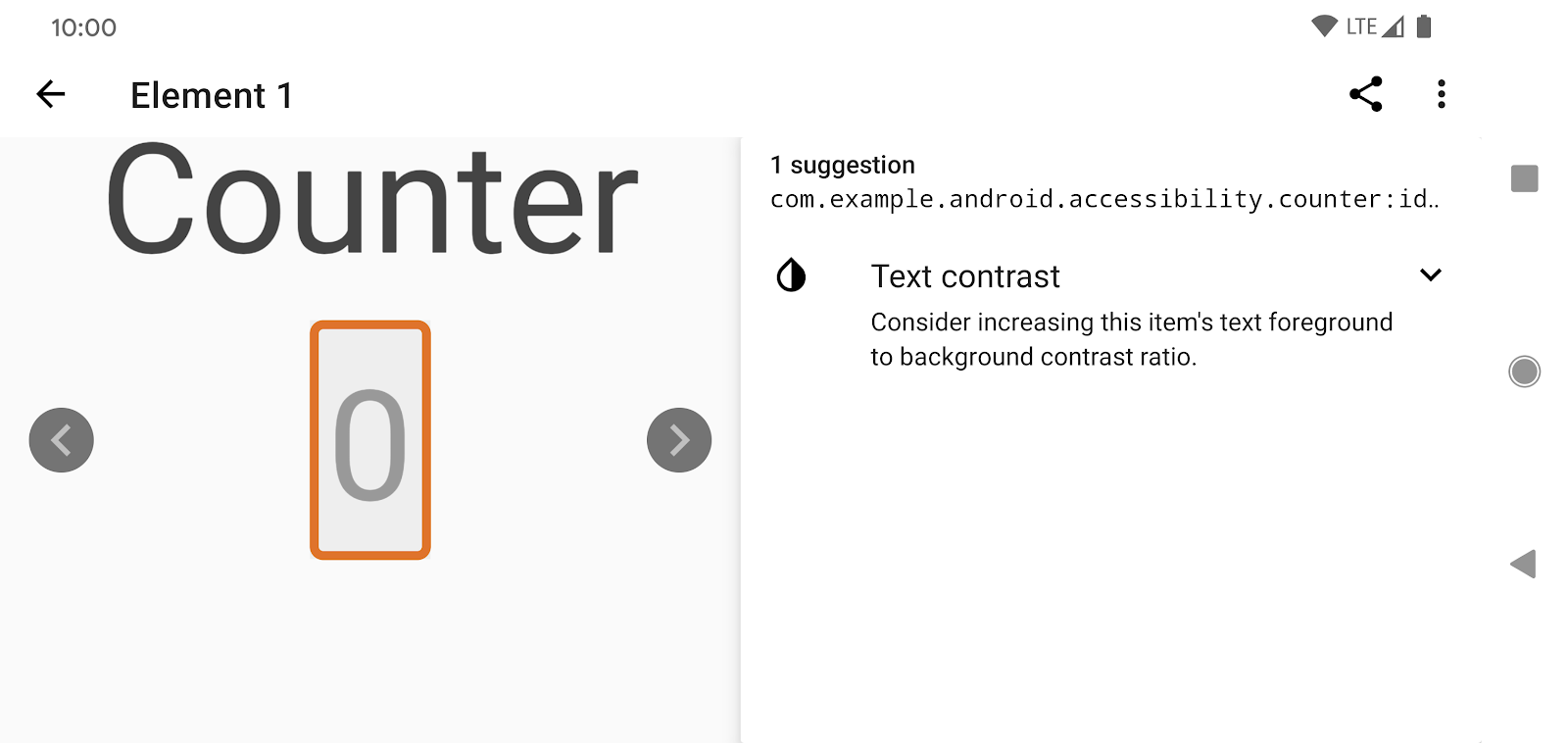
无障碍功能扫描仪 会突出显示可能存在无障碍功能问题的视图,并提供如何修复这些问题的建议。
了解无障碍功能扫描仪的建议
无障碍功能扫描仪 对改进 Counter 的无障碍功能有五项建议。
对比度不足
无障碍功能扫描仪 建议修复显示当前计数的视图中糟糕的颜色对比度。
- 点击屏幕中央以橙色轮廓显示的计数字段,查看 扫描仪的 建议。

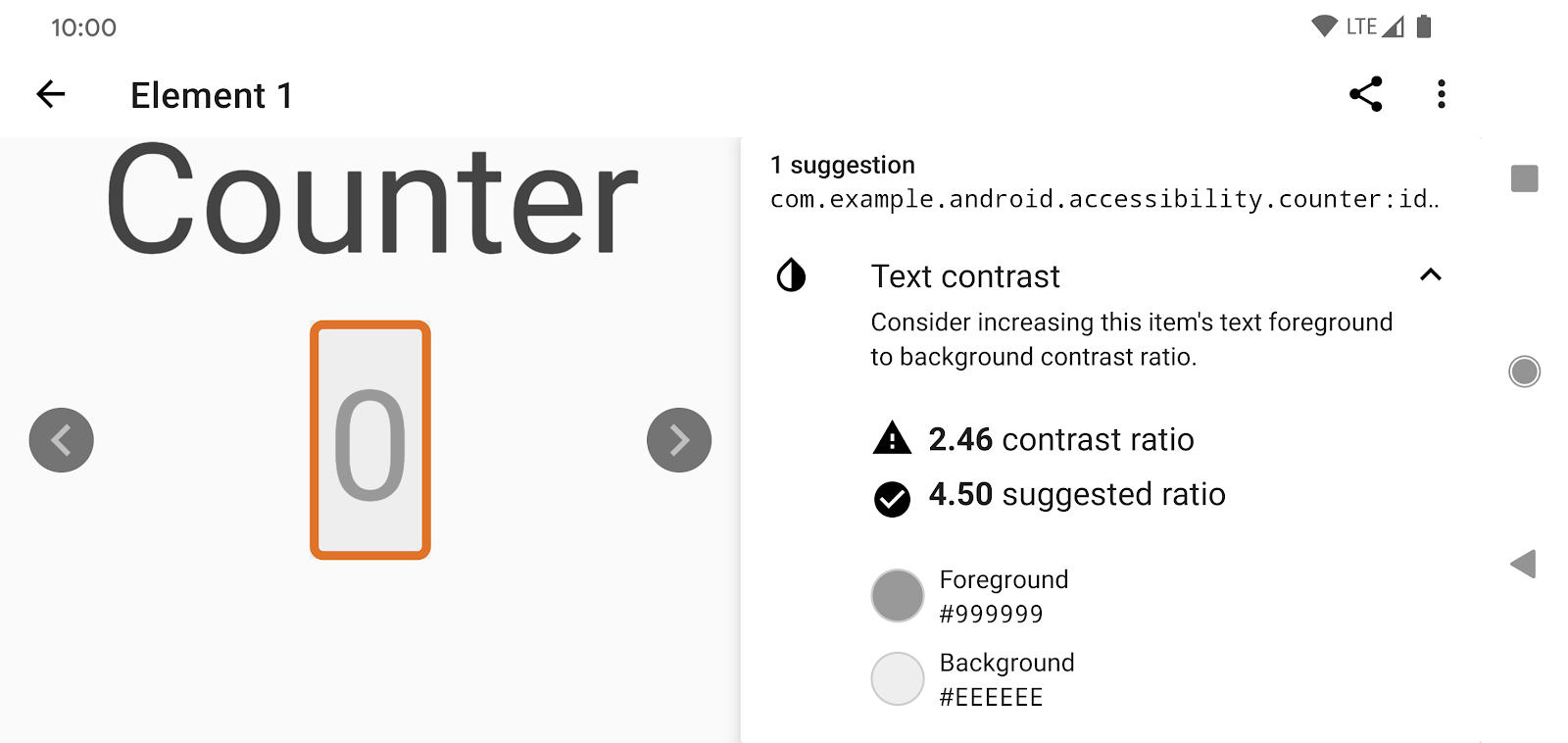
- 展开错误并查看有关如何应用 扫描仪的 建议的详细信息。您会注意到 扫描仪 会向您显示前景和背景颜色以及现有和建议的对比度。

为什么颜色对比度对无障碍功能很重要? 如果前景和背景颜色之间没有足够的对比度,视力受损的用户在屏幕上阅读信息会更困难。低对比度会导致某些用户的视图模糊不清,而高对比度会使视图更清晰地突出。不同的光照情况会放大低对比度带来的困难。
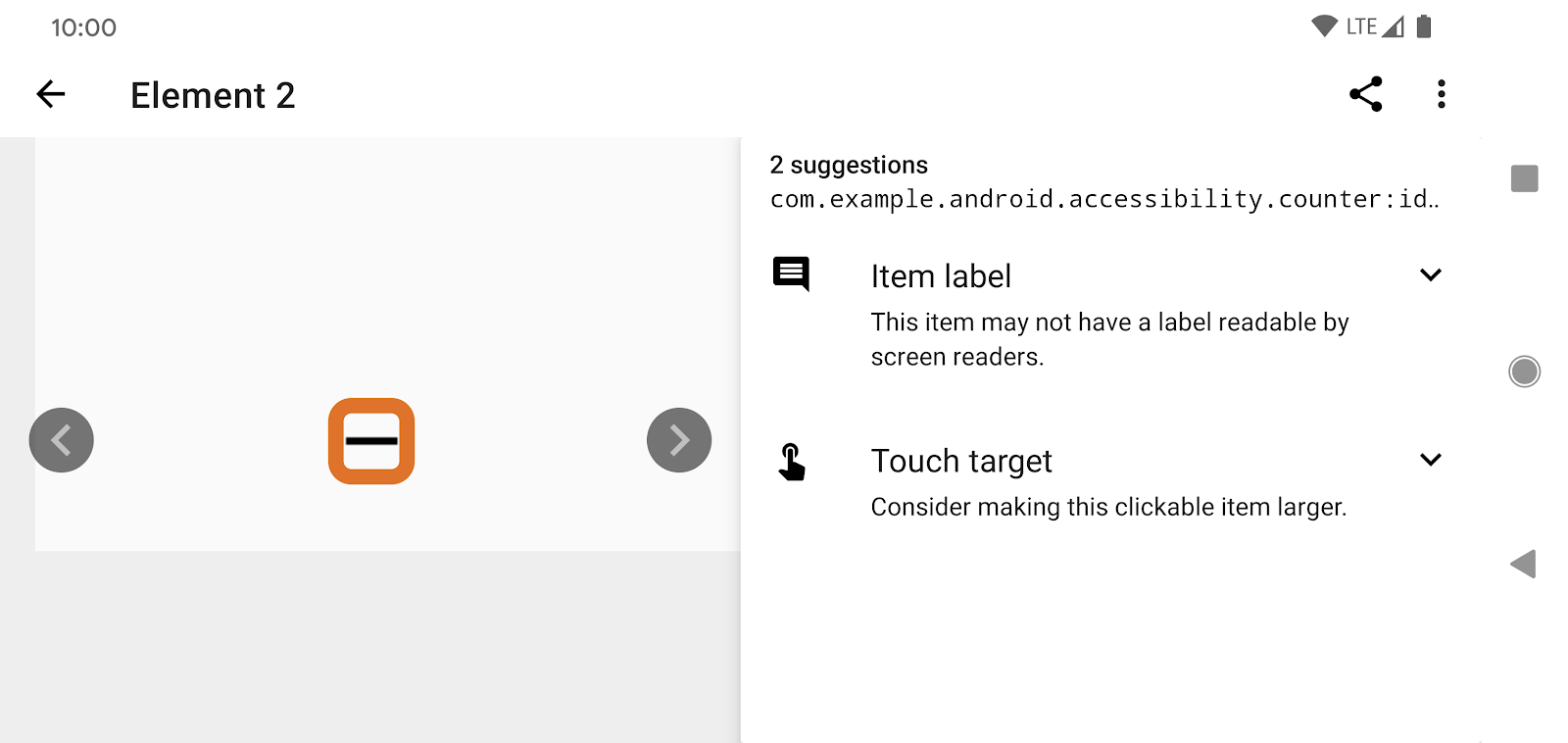
标签缺失
扫描仪 会标记 "-" 和 "+" ImageButtons 中缺失的标签,这使得屏幕阅读器用户难以了解这些控件的用途。
- 点击与 "-" 和 "+" 按钮相关的错误,并阅读有关缺失标签的建议。

为什么标签缺失对无障碍功能来说是个问题? 盲人或视障用户使用 Talkback 等屏幕阅读器与他们的设备交互。Talkback 会向用户播报屏幕内容,然后用户可以与发现的内容交互。当某个元素没有关联文本(例如,一个 ImageButton)时,Talkback 不知道如何正确地向用户传达该元素的用途;在这种情况下,它可能会默认播报“未加标签的按钮”,这对用户没有帮助。当您提供一个适当描述性的标签时,Talkback 就可以向用户播报它。
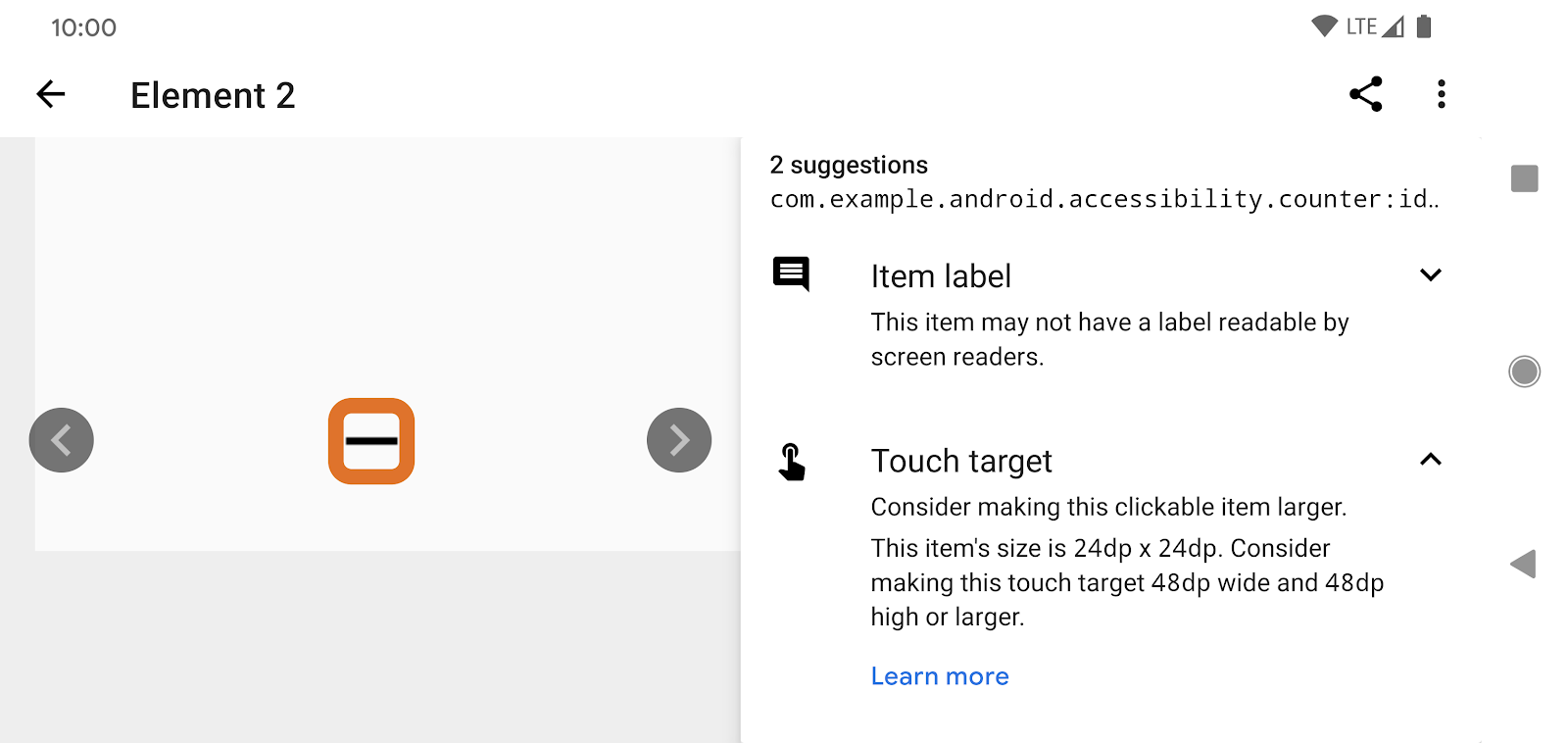
触摸目标不足
除了缺失的标签,扫描仪 还建议增加 "-" 和 "+" 按钮的触摸区域。

为什么小触摸目标对无障碍功能来说是个问题? 许多人难以在屏幕上聚焦小触摸目标。这可能仅仅是因为他们的手指较大,或者他们有影响其运动技能的健康问题。小触摸目标还使得屏幕阅读器用户通过在屏幕上移动手指来导航应用变得更加困难,例如在使用 TalkBack 中的 随触朗读 功能时。
总结
您只探索了 无障碍功能扫描仪 所提供功能的一小部分。但 无障碍功能扫描仪 提供的建议——那些与颜色对比度、项目标签和触摸目标相关的建议——在 Android 应用中很常见。应用这些建议可以在很大程度上使您的应用更易于访问。而且修复通常非常简单。
那么,让我们开始编写代码吧!
5. 确保足够的颜色对比度
在 Counter 中,颜色对比度很容易改进。TextView 显示的计数使用了浅灰色背景和灰色文本颜色。
<TextView
...
android:background="@color/lightGrey"
android:textColor="@color/grey"
...
/>
您可以移除背景、选择较浅的背景,或选择较深的文本颜色。在本 Codelab 中,您将选择较深的文本颜色。以下是已在 colors.xml 中为您定义的一些颜色:
<?xml version="1.0" encoding="utf-8"?>
<resources>
...
<color name="lightGrey">#EEEEEE</color>
<color name="grey">#999999</color>
<color name="darkGrey">#666666</color>
</resources>
打开 res/layout/activity_main.xml 并将 android:textColor="@color/grey" 更改为 android:textColor="@color/darkGrey"
<TextView
...
android:background="@color/lightGrey"
android:textColor="@color/darkGrey"
...
/>
现在运行应用,观察更改后的对比度。
之前 | 之后 |
|
|
对比度现在是 4.94:1,这比之前的 2.45:1 好得多。
背景 | 文本颜色 | 对比度 | |
之前 | #EEEEEE | 浅灰色 (#999999) | 2.45:1 |
之后 | #EEEEEE | 深灰色 (#666666) | 4.94:1 |
那么,什么才算足够的对比度呢?网页内容无障碍指南 建议所有文本的最低对比度为 4.5:1,对于大字体或粗体文本,3.0:1 的对比度被认为是可接受的。尝试在您的应用中达到或超过这些对比度。
 按下 FAB 再次使用 无障碍功能扫描仪 开始扫描,您会发现应用不再提供任何与颜色对比度相关的建议。
按下 FAB 再次使用 无障碍功能扫描仪 开始扫描,您会发现应用不再提供任何与颜色对比度相关的建议。

无障碍功能扫描仪 仍然有 4 条改进 Counter 无障碍功能的建议,所以让我们继续开发应用。
6. 添加缺失的标签
由于 "-" 和 "+" ImageButtons 缺少标签,Talkback 等屏幕阅读器无法正确地向用户传达视图的语义,当用户聚焦到任一按钮时,它只会简单地播报“未加标签的按钮”。

要解决此问题,请为每个按钮分配一个 android:contentDescription。
<ImageButton
android:id="@+id/subtract_button"
...
android:contentDescription="@string/decrement" />
<ImageButton
android:id="@+id/add_button"
...
android:contentDescription="@string/increment" />
确保您为内容描述使用本地化字符串,以便它们能够正确翻译。对于本 Codelab,字符串已在 res/values/strings.xml 中定义。
当屏幕阅读器用户聚焦在按钮上时,屏幕阅读器现在会播报您提供的 contentDescription 的值(已适当翻译为本地语言)。
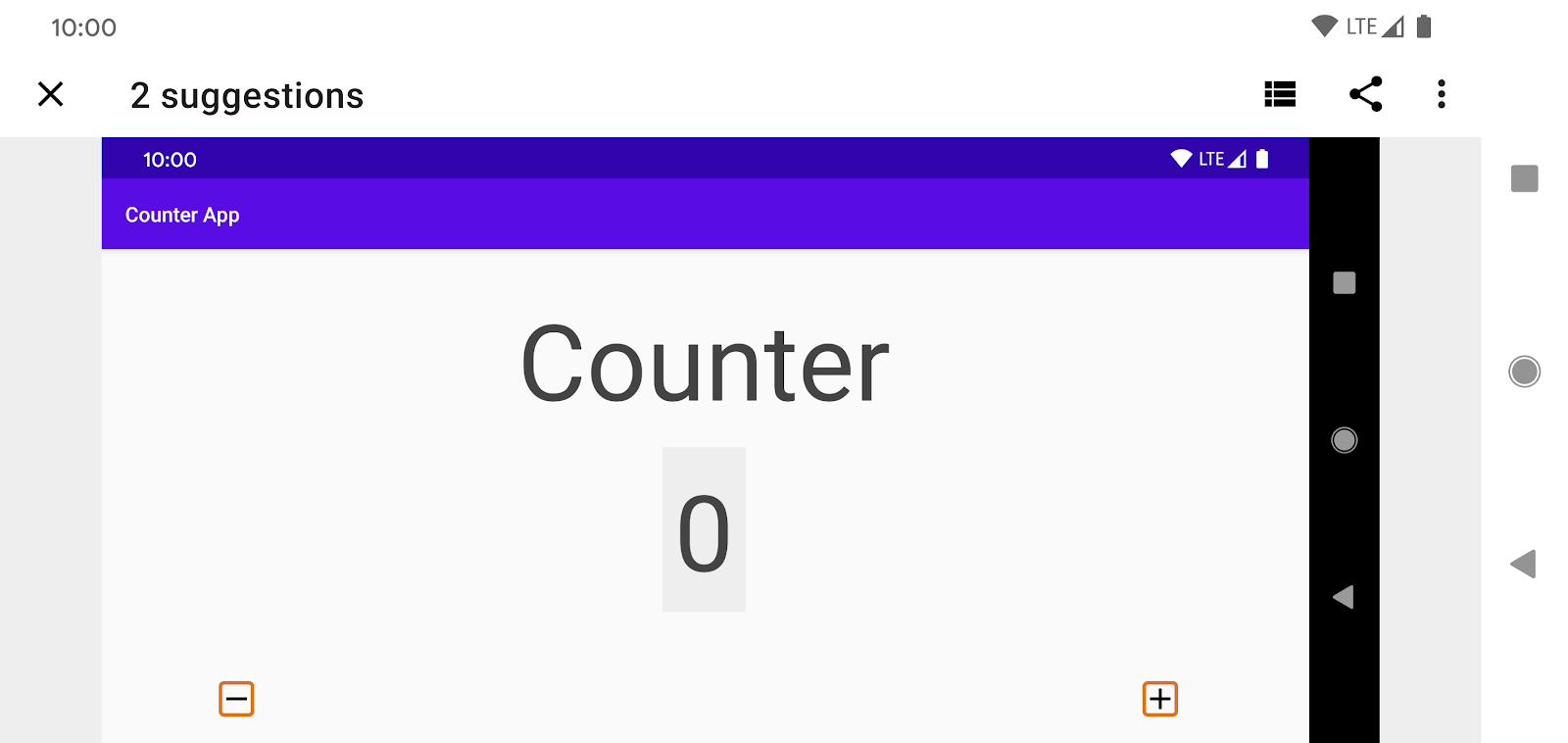
 再次运行 无障碍功能扫描仪。您会注意到没有与缺失标签相关的建议。
再次运行 无障碍功能扫描仪。您会注意到没有与缺失标签相关的建议。

7. 增大触摸目标
无障碍功能扫描仪 继续建议 "-" 和 "+" 按钮应具有更大的触摸尺寸。在此步骤中,您将遵循该建议。
Counter 中的两个按钮很小(24dp X 24dp)。通常,您希望可聚焦项目的触摸区域至少为 48dp X 48dp。更大则更好。请注意,通过将触摸区域从 24dp X 24dp 增加到 48dp X 48dp,您将触摸区域扩大了 4 倍。
您有多种选择来增加按钮的触摸区域。例如,您可以执行以下任一操作:
- 在图标周围添加内边距。
- 添加
minWidth和/或minHeight(这将使图标更大)。 - 注册一个 TouchDelegate。
在更改任何内容之前,让我们更好地了解如何测量按钮的触摸区域。
工具和布局边界
对于此步骤,请确保在您的设备上启用开发者选项。
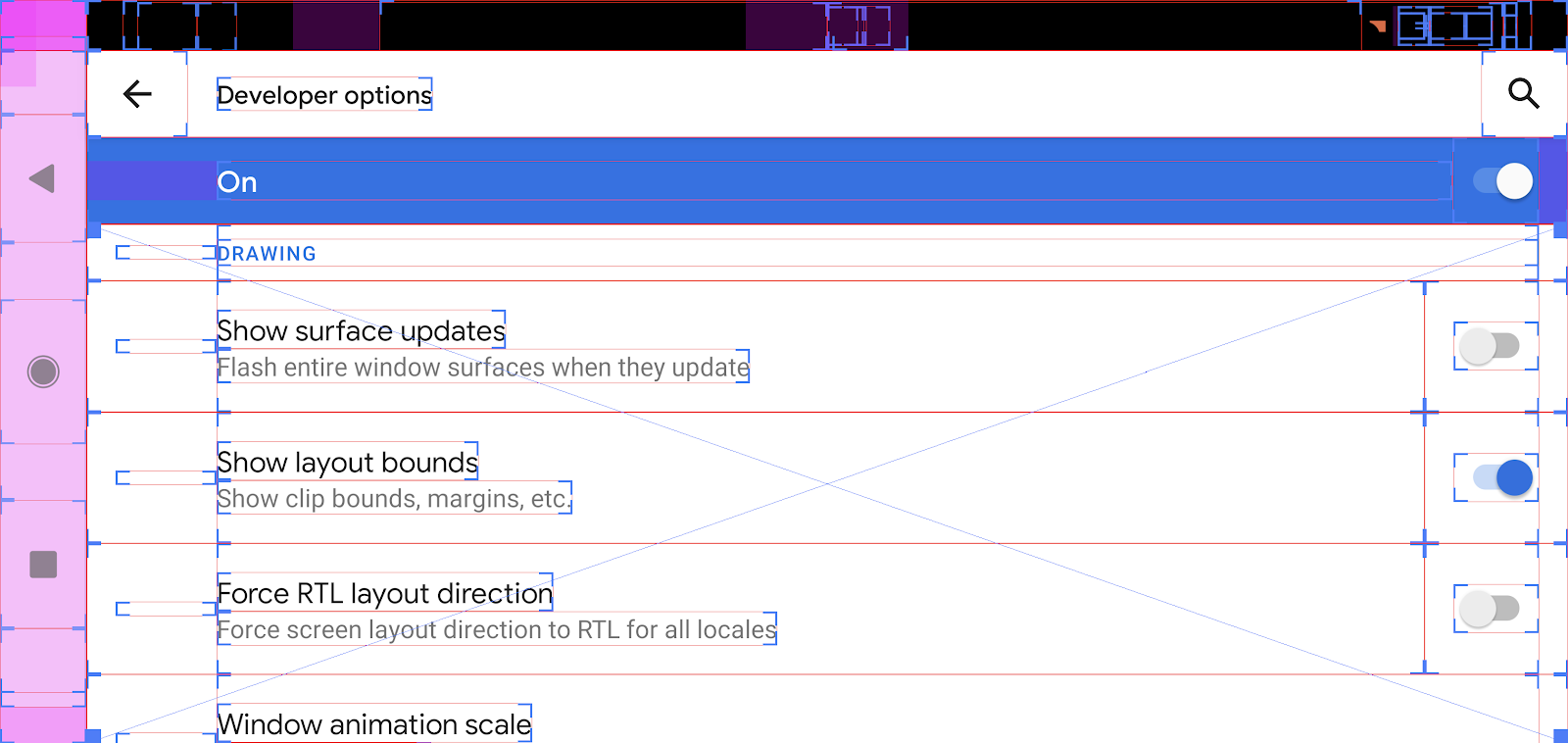
转到 设置 > 系统 > 开发者选项。在 绘图 类别下,启用 “显示布局边界”。您的屏幕现在应该显示每个可见视图的剪辑边界、边距等。

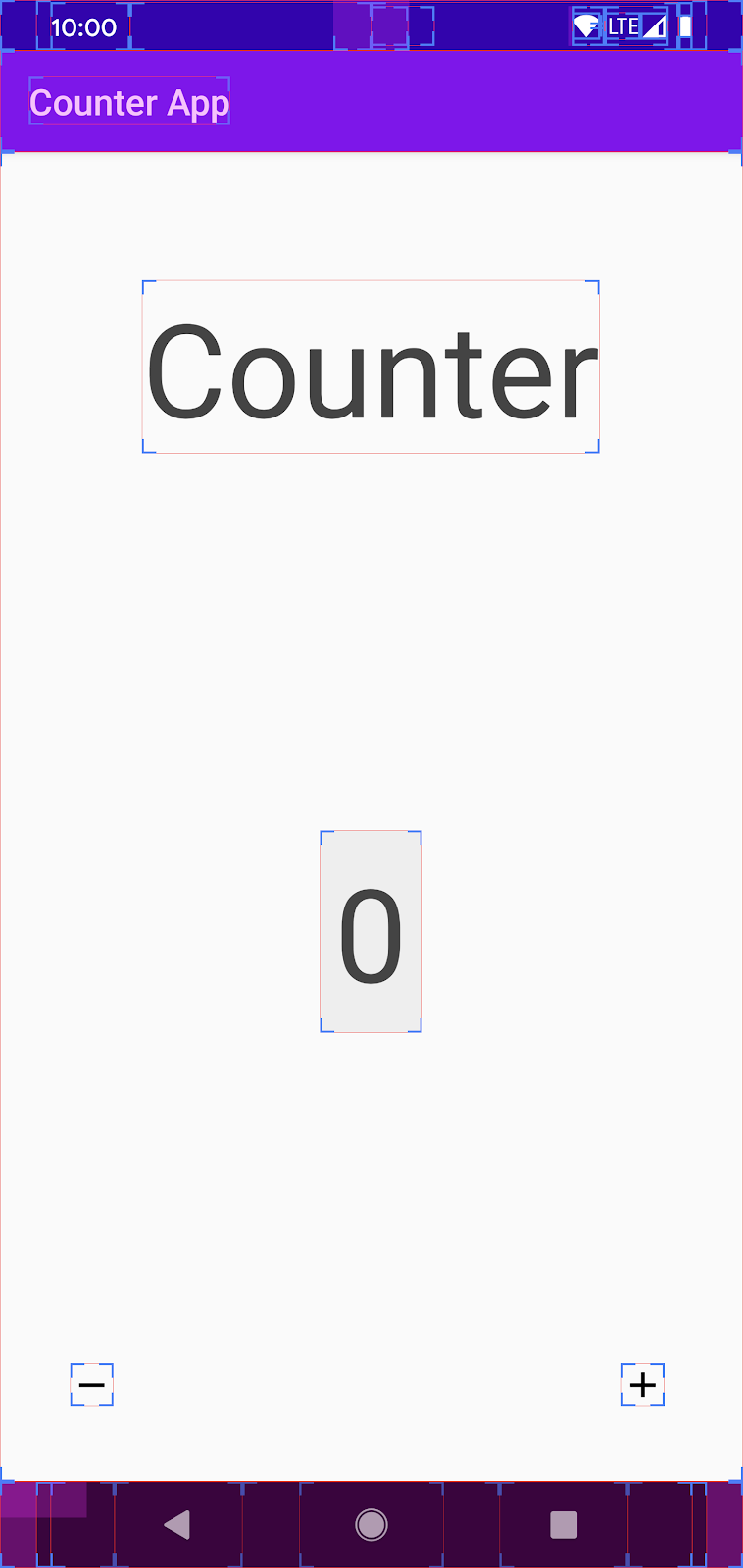
现在观察 Counter 屏幕的布局边界,重点关注这两个按钮**:**

可触摸区域仅延伸到图标的布局边界,而 无障碍功能扫描仪 已告知您可触摸区域(24dp X 24dp)太小。让我们增加这两个按钮的区域。
查看 res/layout/activity_main.xml,您会看到这两个按钮的以下定义:
<ImageButton
android:id="@+id/add_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
... />
<ImageButton
android:id="@+id/subtract_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
... />
为每个视图添加一些内边距
<ImageButton
...
android:padding="@dimen/icon_padding"
... />
<ImageButton
...
android:padding="@dimen/icon_padding"
... />
@dimen/icon_padding 的值设置为 12dp(请参阅 res/dimens.xml)。应用此内边距后,控件的触摸区域变为 48dp X 48dp(每个方向 24dp + 12dp)。
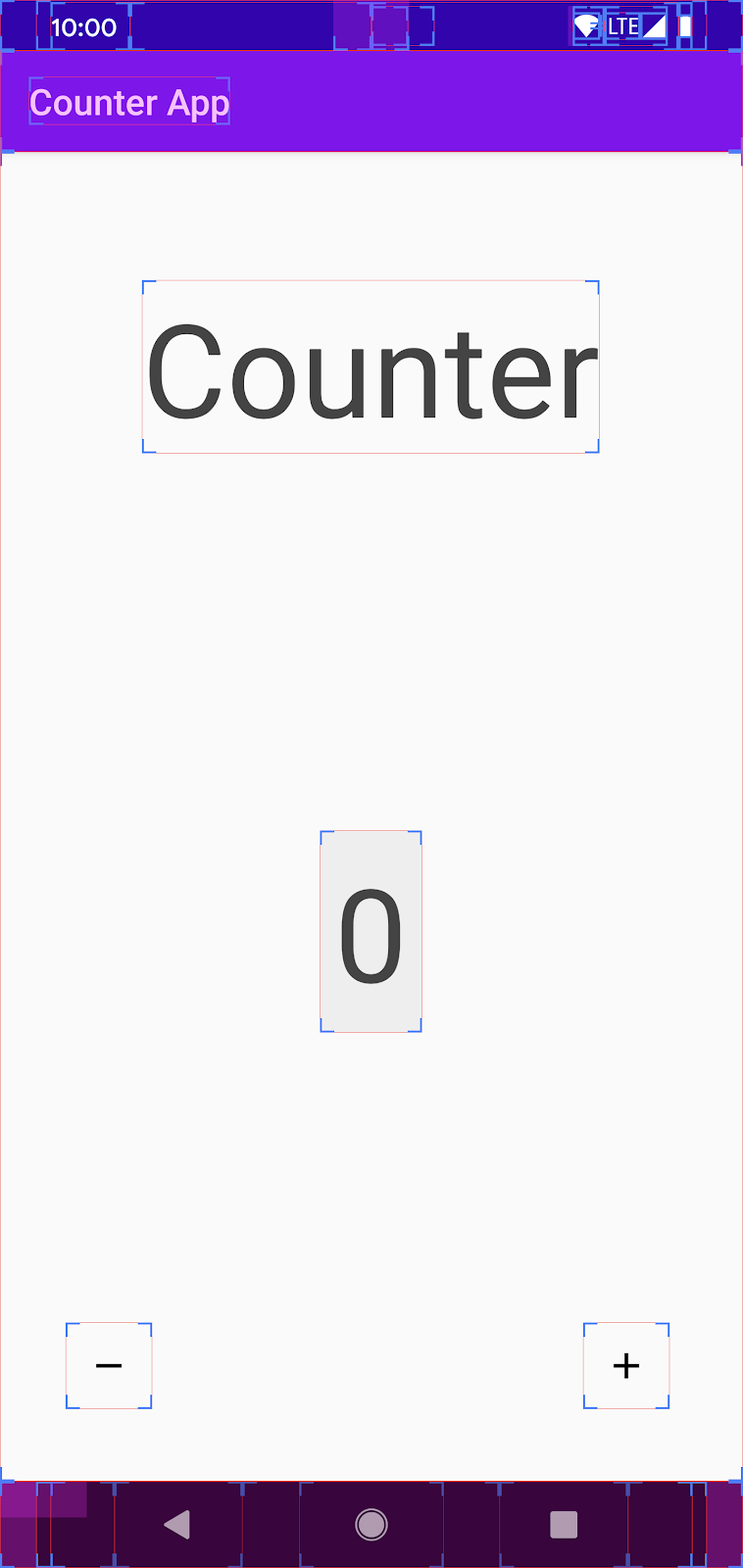
再次运行应用以确认新的布局边界。
之前 | 之后 |
|
|
返回 设置 > 开发者选项 > 绘图 类别,找到“显示布局边界”,并将其关闭。
 再次运行 无障碍功能扫描仪。这次,扫描应该会完成,没有任何建议。
再次运行 无障碍功能扫描仪。这次,扫描应该会完成,没有任何建议。

恭喜您,通过完成这几个简单的步骤,您已使您的应用更易于访问!
8. 无障碍功能扫描仪的局限性
尽管像 无障碍功能扫描仪 这样的工具可以帮助您对应用的无障碍功能进行一些重大改进,但这些工具无法取代手动测试。
无障碍功能需要以整体方式处理——例如,无障碍功能扫描仪 会告诉您是否缺少标签,但无法判断该标签是否有意义。通常,无障碍功能扫描仪 无法确定您的用户界面是否简单清晰地传达了语义信息。此外,无障碍功能扫描仪 无法报告应用对多种交互模式(触摸与语音)的支持程度,或者用户是否可以成功完成应用最常见的用例。但 无障碍功能扫描仪 提供了无障碍功能简介,它是一个非常有价值的无障碍工具,您应该考虑经常使用它。
关闭无障碍功能扫描仪
导航到 设置 > 无障碍功能,并将 无障碍功能扫描仪 设置为 关闭。
9. 链接和资源
您已经涉及了许多与 Android 无障碍功能相关的主题。以下是一些您可以探索的链接和资源:
- 要继续了解 Android 无障碍功能,请访问 developer.android.com。
- 要了解有关无障碍服务的更多信息,请访问 Android 无障碍功能帮助中心,您可以在其中找到 TalkBack、语音访问、开关控制 和其他 Android 无障碍功能的文档。
- 阅读有关 无障碍功能和 Material Design 的信息。