1. 开始之前
您将应用在本单元中学到的知识来创建您自己的数字艺术空间——一个可以展示一系列艺术作品的应用。与之前的 Codelab 不同,在之前的 Codelab 中,您需要按照分步说明进行操作,而在此处,我们仅根据您目前学到的概念提供构建应用的指导和建议。我们鼓励您运用您的创造力,在有限的指导下独立构建此应用。
独立构建应用是一项挑战,但请不用担心,因为您已经有了足够的练习!您可以在这个新情境中使用您学到的相同技能。如果您不确定如何实现应用的某些部分,可以随时参考之前的 Codelab。
当您独立构建此应用并解决在此过程中遇到的问题时,您会学得更快,并将概念保留更久。还有一个额外好处,该应用完全自定义,因此您可以将其用于展示您的创作,作为您开发者作品集的一部分!
前提条件
- 能够在 Android Studio 中创建和运行项目。
- 熟悉 Kotlin 语法,包括
Boolean和when表达式。 - 能够应用基本的 Jetpack Compose 概念,例如使用
MutableState对象管理状态。 - 熟悉可组合函数,包括
Text、Image和Button可组合项。
您将学习的内容
- 如何构建低保真原型并将其转换为代码。
- 如何使用
Row和Column可组合项构建简单布局,并使用horizontalAlignment和verticalArrangement参数对其进行排列。 - 如何使用
Modifier对象自定义 Compose 元素。 - 如何识别状态并在轻触按钮等触发事件时修改它们。
您将构建的内容
- 一个可以展示艺术作品或家庭照片的 Android 应用
您将需要的内容
- 一台安装了 Android Studio 的计算机。
- 要在应用中展示的照片或数字艺术作品。
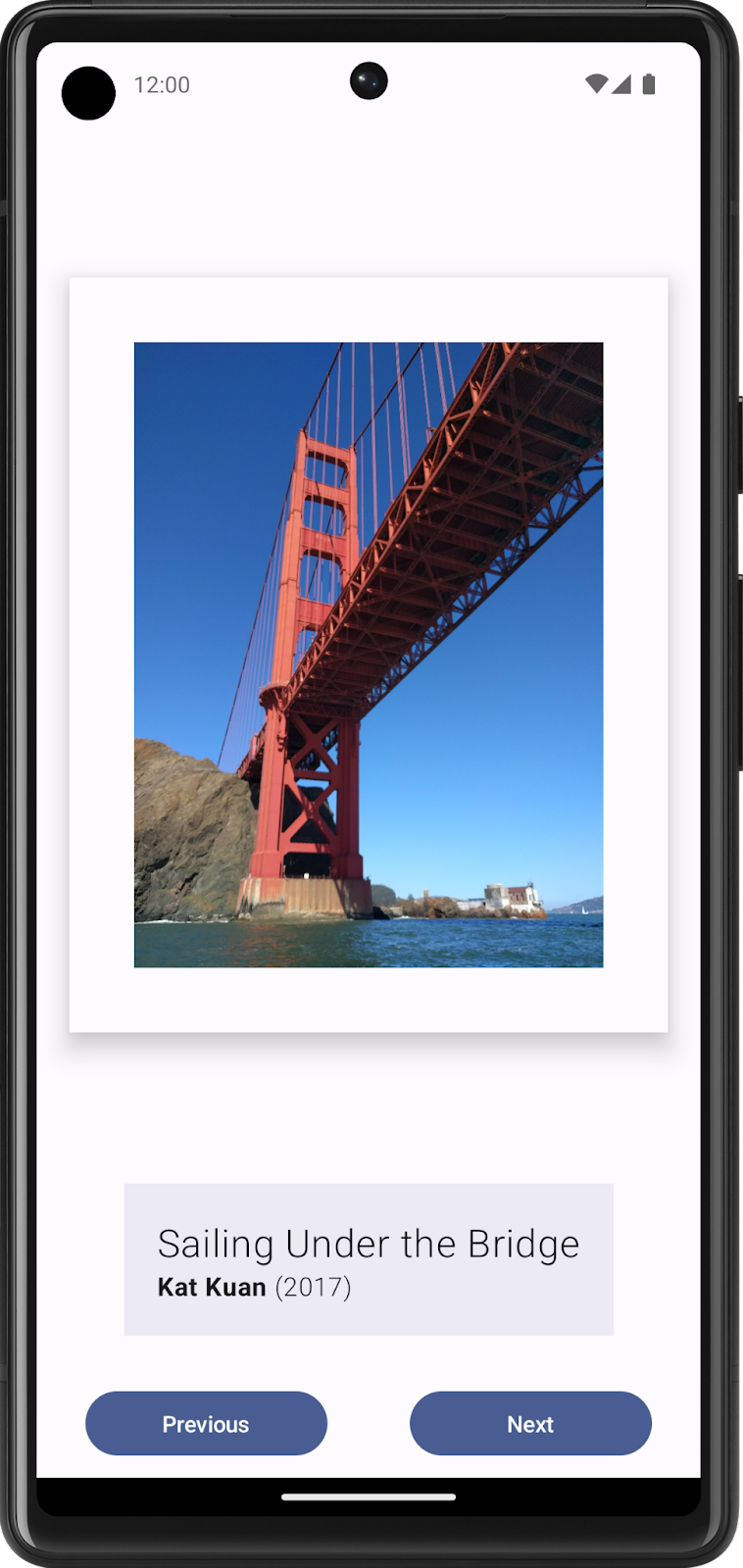
以下是项目完成时您的应用可能呈现的效果示例

一个 Art Space 应用示例,它展示了 Android Basics Training 团队精心挑选的一系列带框艺术作品。
2. 使用可组合项构建静态 UI
创建低保真原型
低保真(low-fi)原型指的是一个简单的模型或草图,它提供了应用外观的基本概念。
创建低保真原型
- 思考您想在 Art Space 应用中展示什么以及目标受众是谁。
- 在您偏好的媒介上,添加构成应用所需的元素。可以考虑的一些元素包括:
- 艺术作品图片
- 关于艺术作品的信息,例如标题、艺术家和发布年份
- 任何其他元素,例如使应用具有互动性和动态性的按钮。
- 将这些元素放在不同的位置,然后进行可视化评估。不必担心第一次就做到完美。您现在可以确定一个设计,稍后迭代改进。
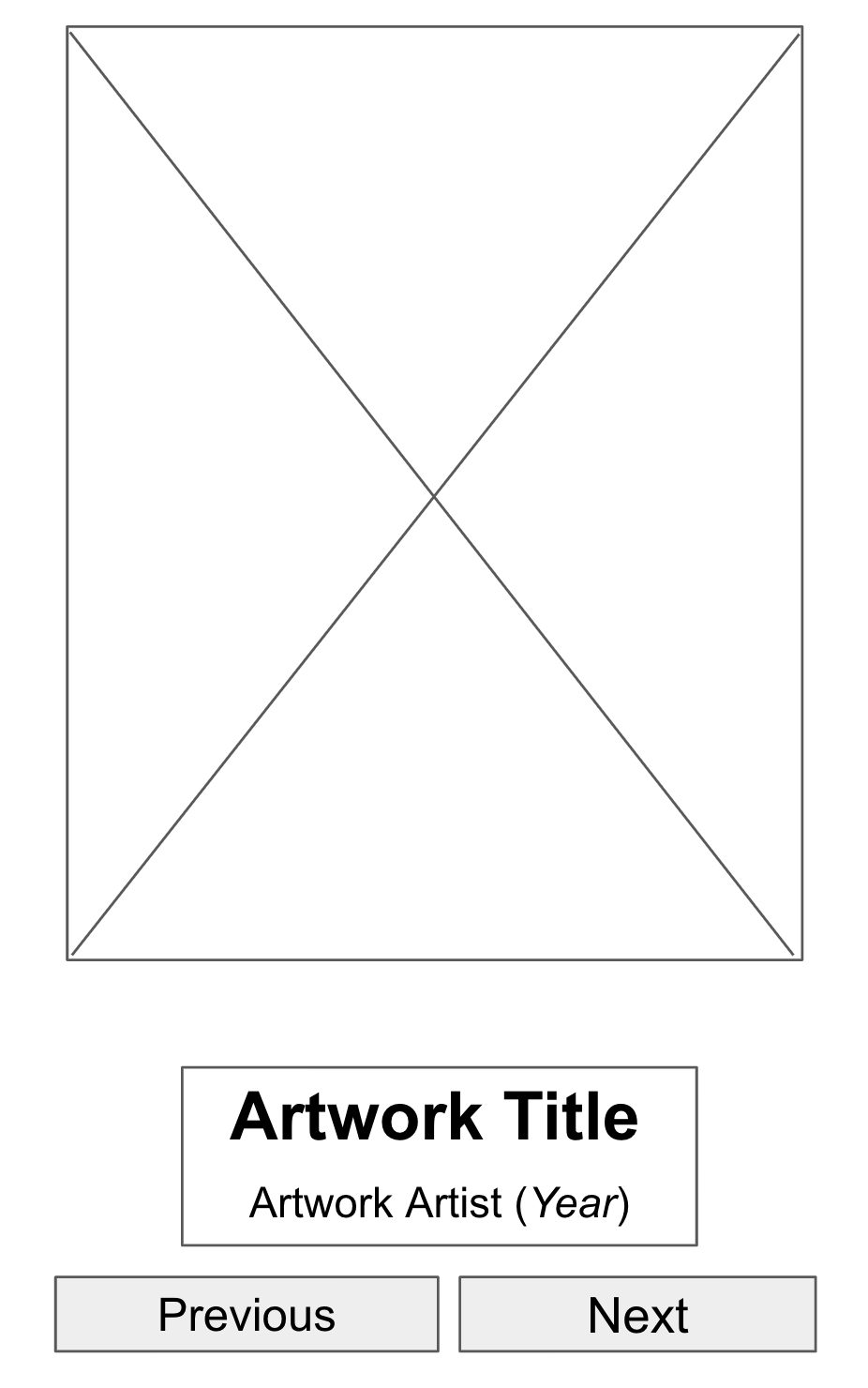
- 您可能会得到一个看起来像这张图片的低保真设计

图 1. UI 模型中的占位符元素有助于可视化最终产品。
将设计转换为代码
使用您的原型帮助将设计转换为代码
- 确定构建应用所需的 UI 元素。
例如,根据您创建的设计示例,您的代码中需要有一个 Image 可组合项、两个 Text 可组合项和两个 Button 可组合项。
- 确定应用的不同逻辑部分并围绕它们绘制边界。
此步骤有助于将屏幕划分为小的可组合项,并思考可组合项的层级结构。
在此示例中,您可以将屏幕划分为三个部分:
- 艺术作品墙
- 艺术作品描述符
- 显示控制器
您可以使用布局可组合项(例如 Row 或 Column 可组合项)排列这些部分。

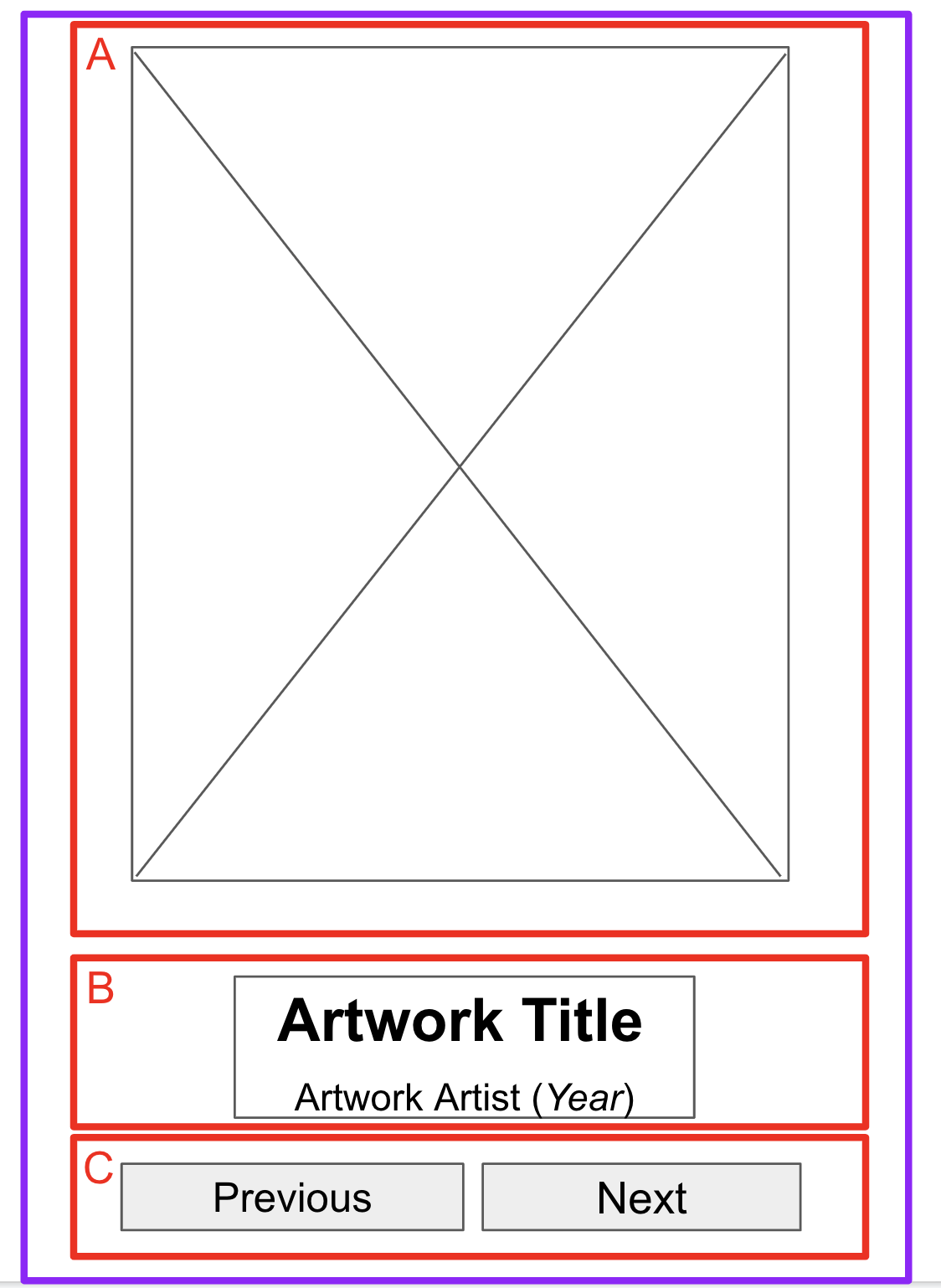
图 2. 围绕部分绘制边界有助于开发者对可组合项进行概念化。
- 对于包含多个 UI 元素的每个应用部分,请围绕它们绘制边界。
这些边界有助于您了解一个元素与该部分中另一个元素的关系。

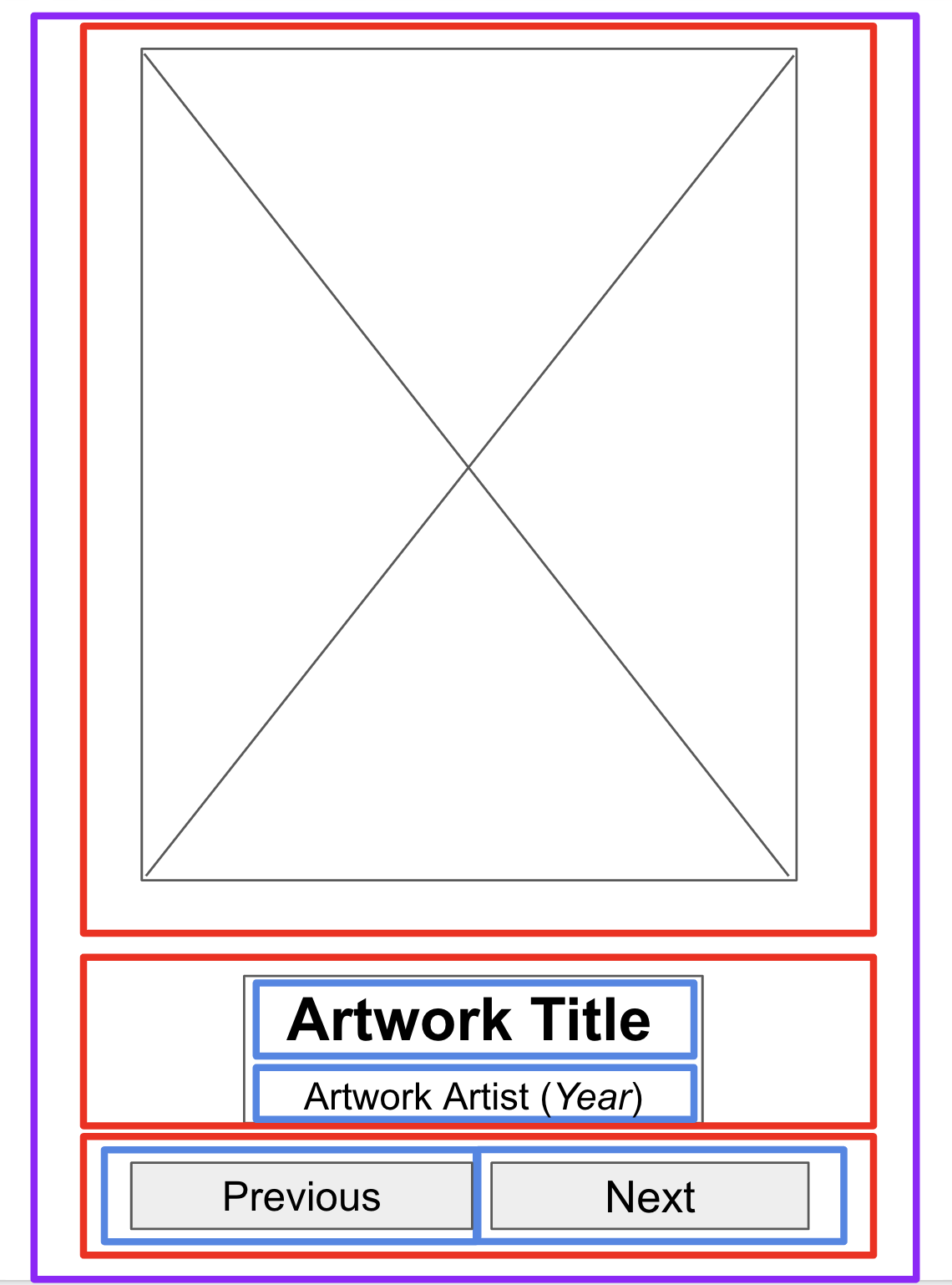
图 3. 围绕文本和按钮绘制更多边界有助于开发者排列可组合项。
现在更容易了解如何使用布局可组合项排列可组合项,例如 Text 和 Button 可组合项。
关于您可能使用的各种可组合项的一些说明
Row或Column可组合项。在Row和Column可组合项中尝试各种horizontalArrangement和verticalAlignment参数,以匹配您的设计。Image可组合项。不要忘记填写contentDescription参数。如之前的 Codelab 中所述,TalkBack 使用contentDescription参数来帮助提高应用的可访问性。如果Image可组合项仅用于装饰目的,或者有Text元素描述了Image可组合项,您可以将contentDescription参数设置为null。Text可组合项。您可以尝试各种fontSize、textAlign和fontWeight值来设置文本样式。您还可以使用buildAnnotatedString函数为一个Text可组合项应用多种样式。Surface可组合项。您可以尝试各种Elevation、Color和BorderStroke值用于Modifier.border,以在Surface可组合项中创建不同的 UI。- 间距和对齐。您可以使用
Modifier参数(例如padding和weight)来帮助排列可组合项。
- 在模拟器或您的 Android 设备上运行应用。

图 4. 此应用显示静态内容,但用户尚无法与其互动。
3. 使应用具有互动性
确定用户互动方式
数字艺术空间的一个优势在于您可以使其对用户具有互动性和动态性。在最初的设计中,您构建了两个按钮供用户互动。然而,这是您自己的艺术空间!您可以根据需要更改设计以及用户与应用互动的方式。现在花一分钟时间思考您希望用户如何与应用互动,以及应用应如何根据这些互动做出响应。您可以添加到应用的一些可能互动包括:
- 轻触按钮时显示下一件或上一件艺术作品。
- 滑动时将显示的艺术作品快进到下一张专辑。
- 长按按钮时显示附加信息的工具提示。
为动态元素创建状态
处理轻触按钮时显示下一件或上一件艺术作品的 UI 部分
- 首先,确定在用户互动时需要更改的 UI 元素。
在这种情况下,UI 元素是艺术作品图片、艺术作品标题、艺术家和年份。
- 如有必要,使用
MutableState对象为每个动态 UI 元素创建状态。 - 记住将硬编码的值替换为已定义的
states。
编写互动条件逻辑
- 思考用户轻触按钮时的行为,从下一张按钮开始。
当用户轻触下一张按钮时,他们应该期望看到序列中的下一件艺术作品。现在可能难以确定要显示下一件艺术作品是什么。
- 为每件艺术作品添加标识符或 ID,形式为从 1 开始的顺序数字。
现在很清楚,下一件艺术作品指的是在序列中拥有下一个 ID 的艺术作品。
由于您没有无限数量的艺术作品,您可能还需要确定当显示系列中最后一件艺术作品时,下一张按钮的行为。常见行为是在最后一件艺术作品之后返回显示第一件艺术作品。
- 首先用伪代码编写,在不使用 Kotlin 语法的情况下捕捉代码逻辑。
如果有三件艺术作品要展示,下一张按钮逻辑的伪代码可能看起来像以下代码片段
if (current artwork is the first artwork) {
// Update states to show the second artwork.
}
else if (current artwork is the second artwork) {
// Update states to show the third artwork.
}
else if (current artwork is the last artwork) {
// Update state to show the first artwork.
}
- 将伪代码转换为 Kotlin 代码。
您可以使用 when 语句而不是 if else 语句来构建条件逻辑,以使代码在管理大量艺术作品案例时更具可读性。
- 要使此逻辑在按钮轻触时执行,请将其放在
Button可组合项的onClick()参数内。 - 重复相同的步骤来构建上一张按钮的逻辑。
- 运行您的应用,然后轻触按钮以确认它们会更改显示到上一张或下一张艺术作品。
4. 挑战:针对不同屏幕尺寸进行构建
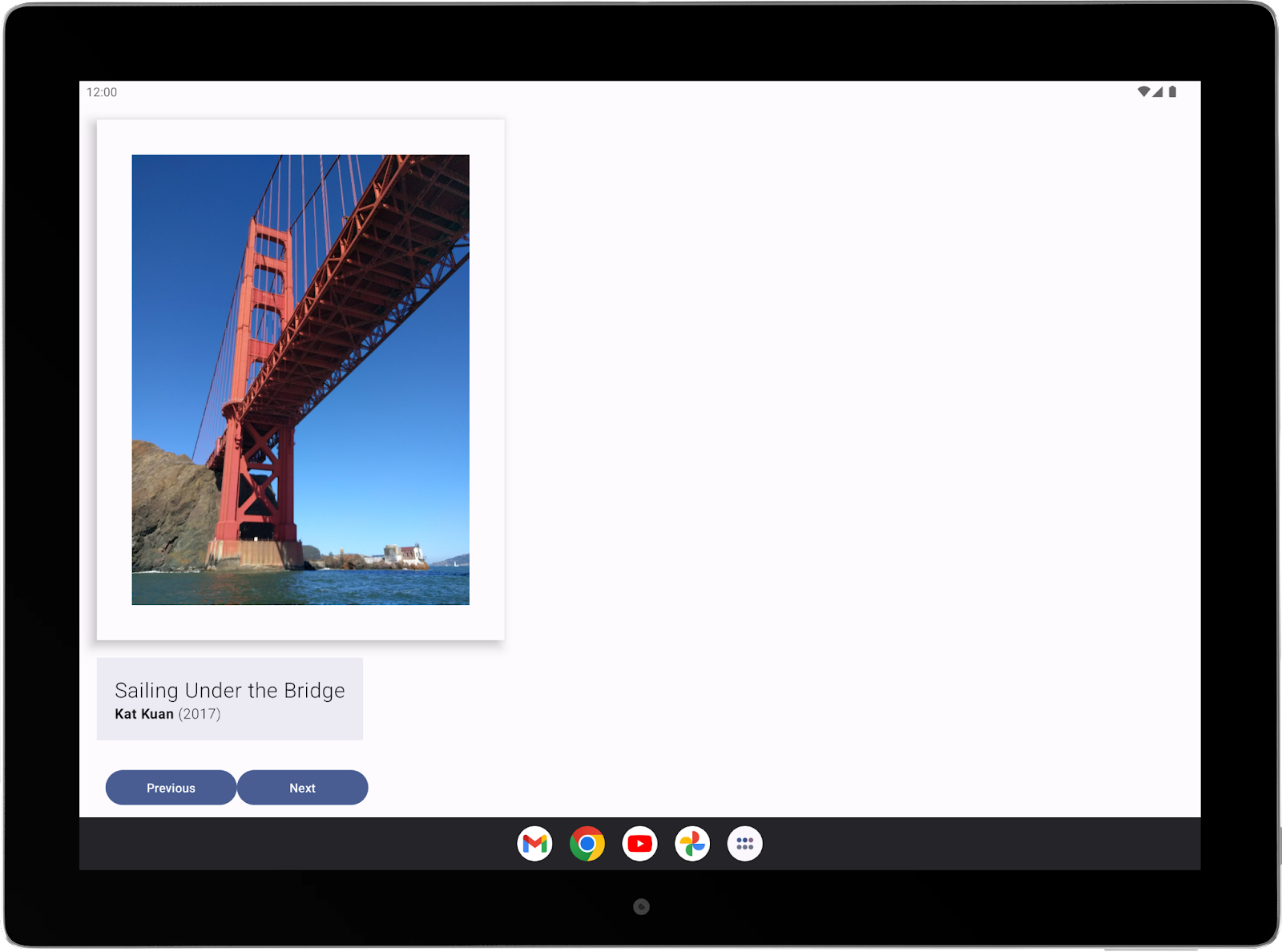
Android 的优势之一是它支持多种设备和屏幕尺寸,这意味着您构建的应用可以触达广泛的受众,并以多种方式使用。为确保所有用户的最佳体验,您应该在应用打算支持的设备上测试您的应用。例如,在当前的示例应用中,您可能最初为纵向模式下的移动设备设计、构建和测试了应用。然而,您的一些用户可能会发现在横向模式下在更大的屏幕上使用您的应用感觉更愉快。
尽管平板电脑不是此应用主要支持的设备,但您仍希望确保用户在较大的屏幕上使用应用时不会崩溃。
在平板电脑上为大屏幕测试您的应用
- 如果您没有 Android 平板设备,请创建 Android 虚拟设备 (AVD)。
- 在平板电脑 AVD 中以横屏模式构建并运行应用。
- 目视检查是否有不可接受的内容,例如一些 UI 元素被截断、对齐错位或按钮互动未按预期工作。

图 5. 应用需要重新设计以在大设备上正确显示。
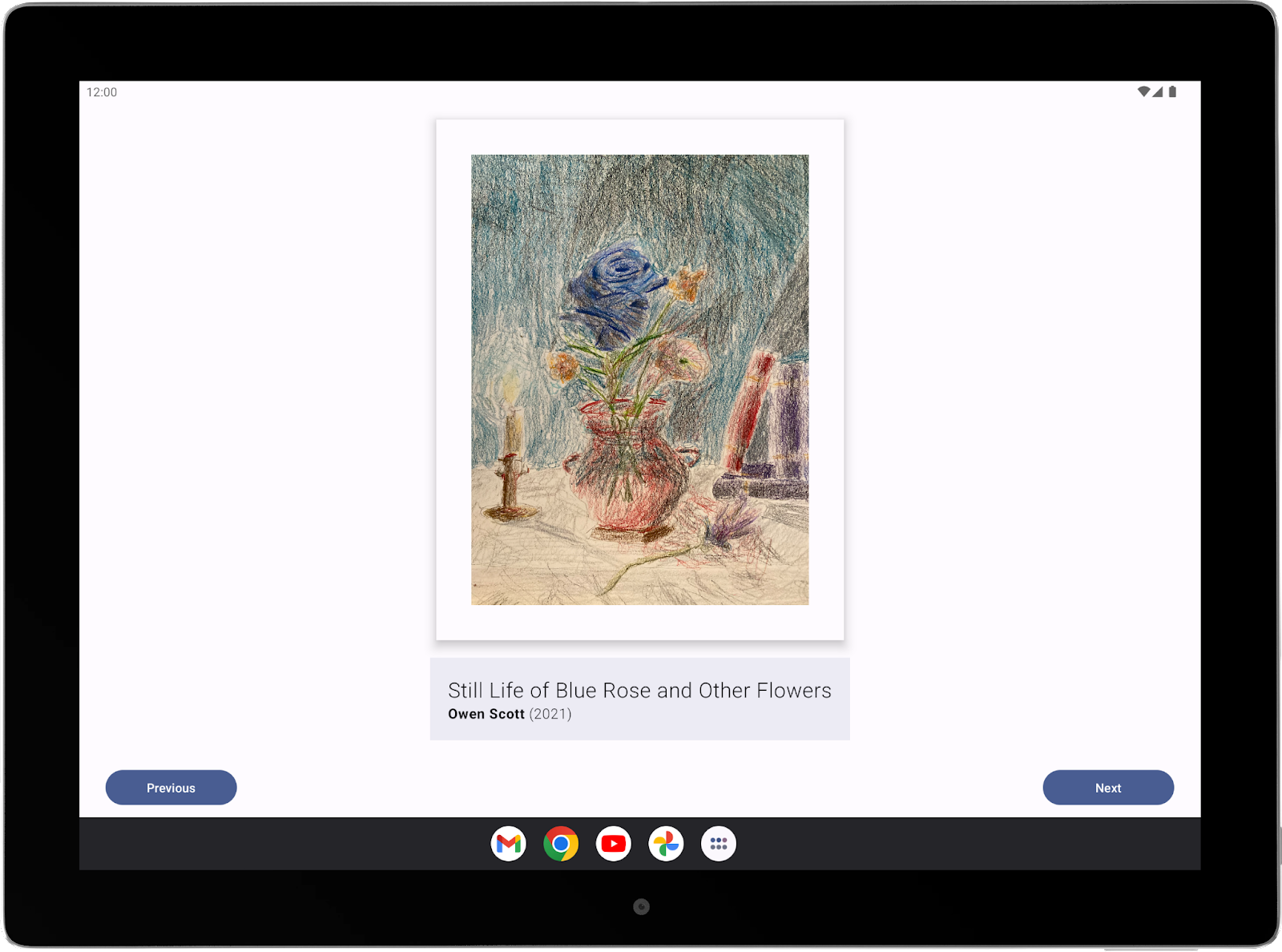
- 修改代码以修复发现的任何错误。请参阅大屏幕应用质量基本兼容性指南作为指导。
- 在平板电脑和手机上再次测试应用,以确保错误修复在这两种设备类型上都有效。

图 6. 应用现在在大屏幕上看起来不错。
5. 祝您好运!
希望本指南能激发您创建自己的艺术空间!记住,第一次构建应用不必做到完美。您可以利用当前对 Android 的了解进行构建,并在技能提升后加以改进。
完成后,将您的作品展示在您的作品集中,并与您的朋友和家人分享。如果您想在社交媒体上分享您的作品,请使用 #AndroidBasics 标签。
