1. 开始之前
在本 Codelab 中,您将学习如何向 Android 应用添加简单的动画。动画可以让您的应用更具互动性、趣味性和易用性。在信息丰富的屏幕上对单个更新进行动画处理,可以帮助用户了解发生了哪些变化。
应用的用户界面可以使用多种类型的动画。项目可以在出现时淡入,在消失时淡出,可以在屏幕上移动或移出屏幕,或者可以以有趣的方式进行转换。这有助于使应用的 UI 更具表现力和易用性。
动画还可以为您的应用增添精致的外观,使其具有优雅的外观和感觉,同时也能帮助用户。
先决条件
- 了解 Kotlin,包括函数、lambda 和无状态可组合项。
- 了解如何在 Jetpack Compose 中构建布局的基本知识。
- 了解如何在 Jetpack Compose 中创建列表的基本知识。
- 了解 Material Design 的基本知识。
您将学到什么
- 如何使用 Jetpack Compose 构建简单的弹簧动画。
您将构建什么
- 您将在 使用 Jetpack Compose 进行 Material 主题设计 Codelab 中的 Woof 应用的基础上进行构建,并添加一个简单的动画来确认用户的操作。
您需要什么
- Android Studio 的最新稳定版本。
- 用于下载初始代码的互联网连接。
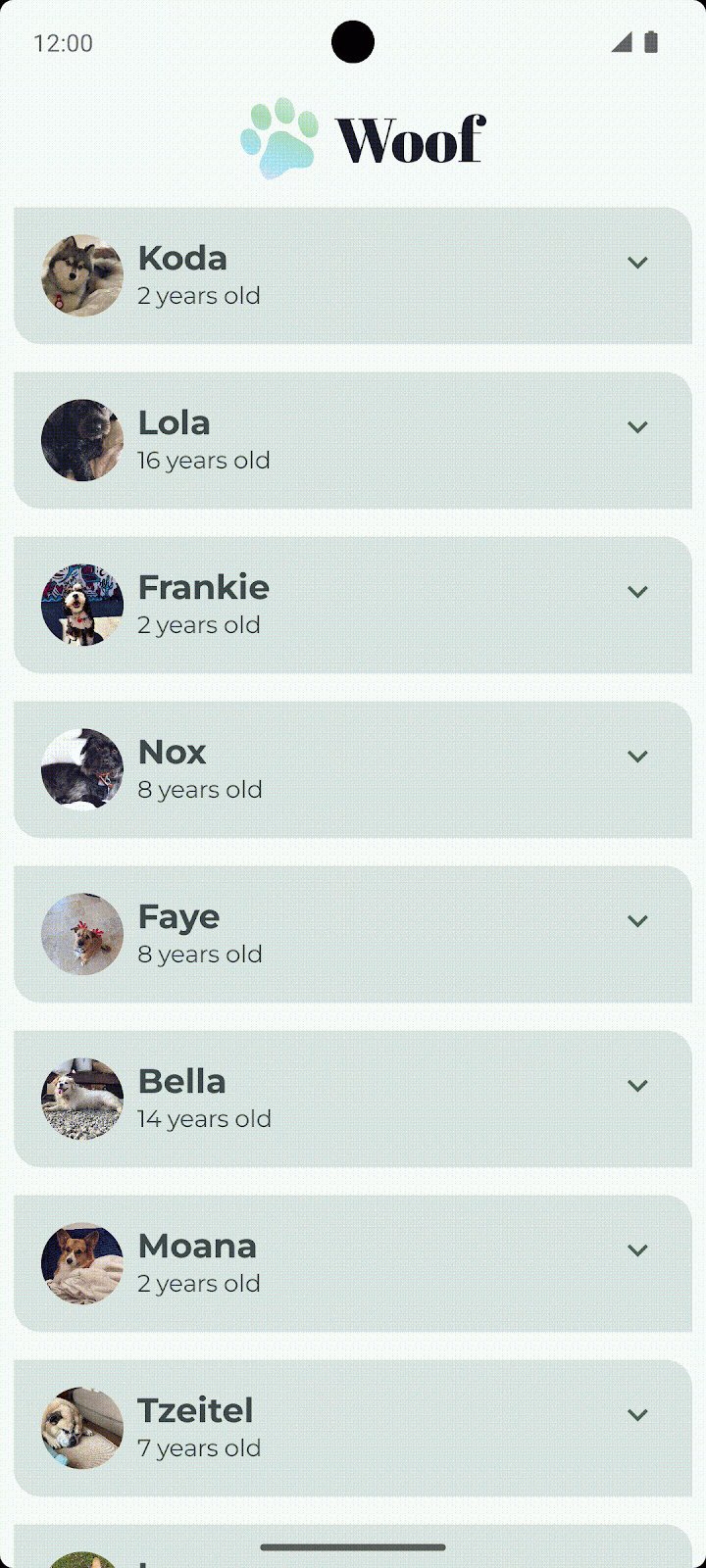
2. 应用概述
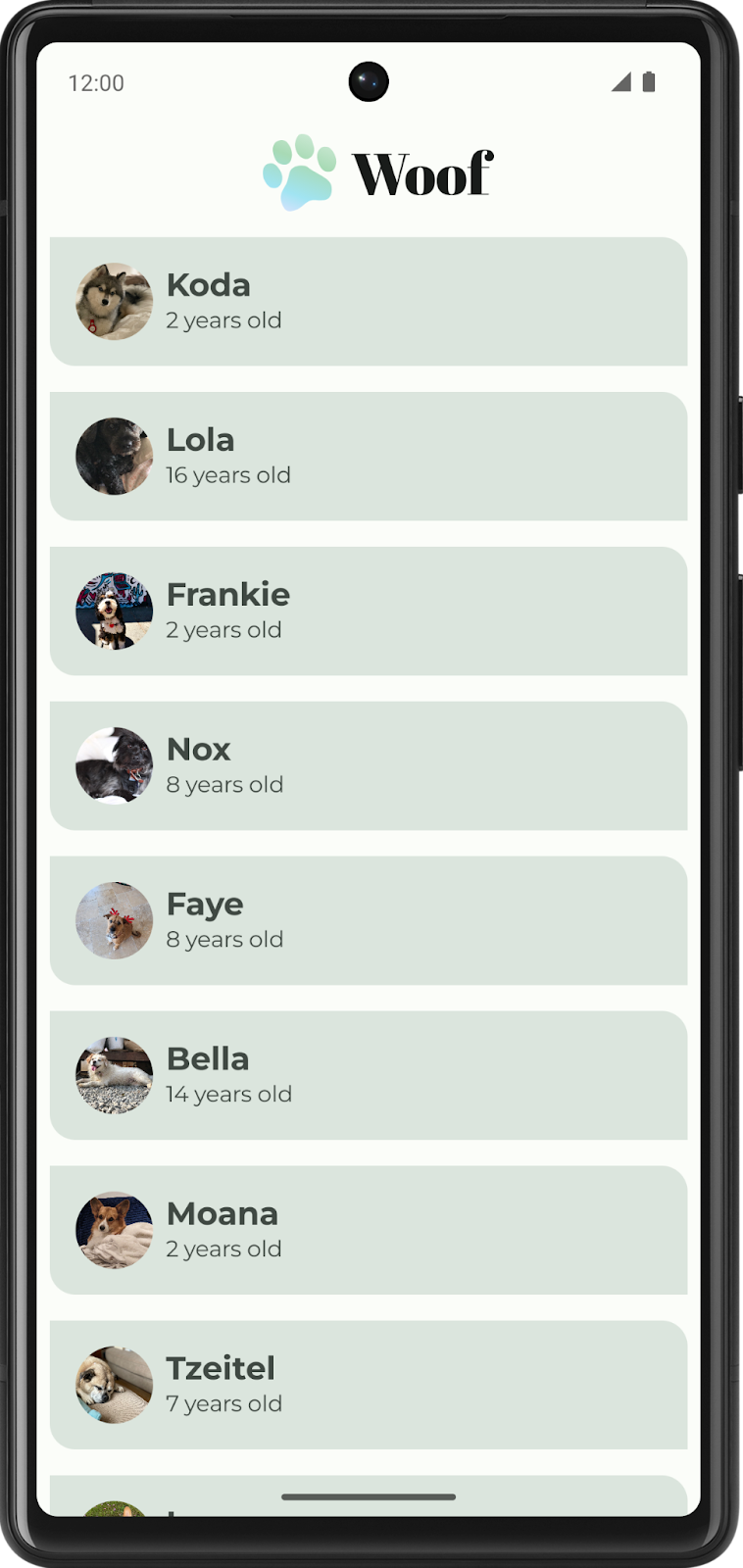
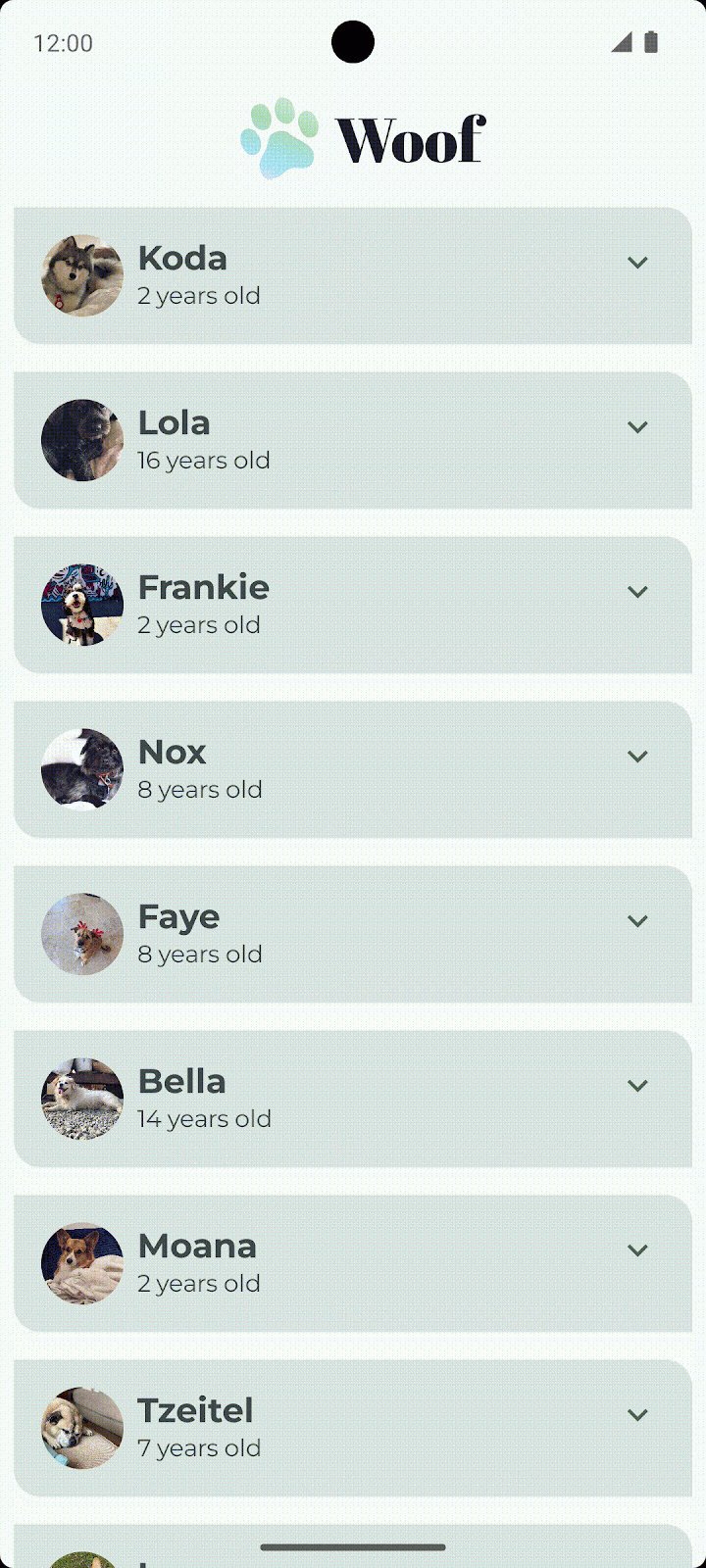
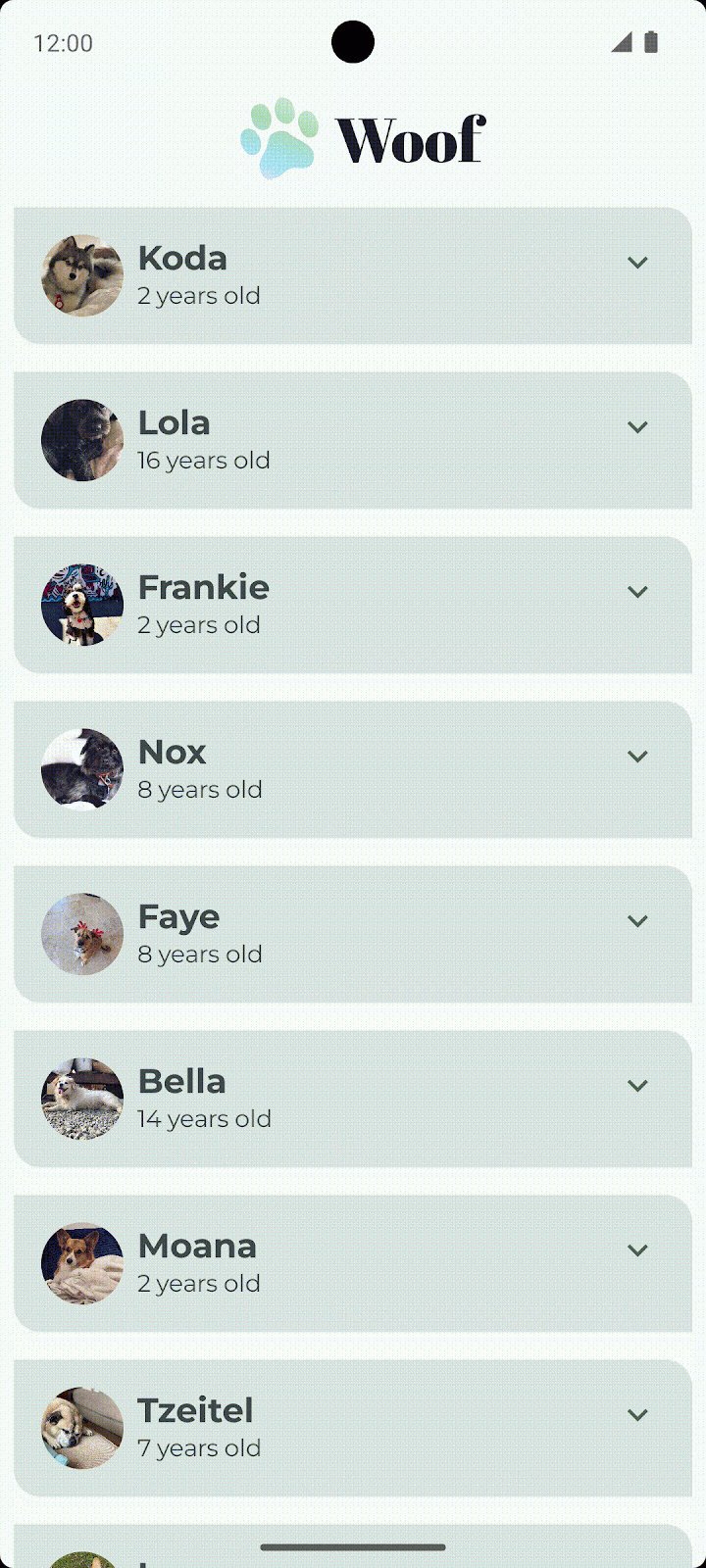
在 使用 Jetpack Compose 进行 Material 主题设计 Codelab 中,您使用 Material Design 创建了 Woof 应用,该应用显示了狗及其信息的列表。

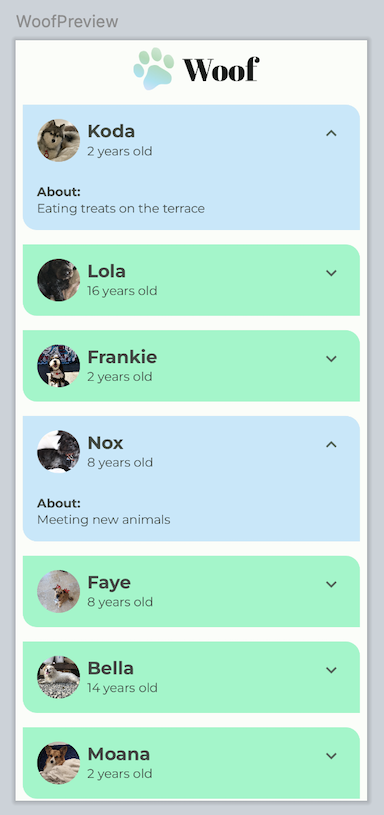
在本 Codelab 中,您将向 Woof 应用添加动画。您将添加爱好信息,这些信息将在您展开列表项时显示。您还将添加一个弹簧动画来为展开列表项制作动画。

获取初始代码
要开始,请下载初始代码
或者,您可以克隆代码的 GitHub 存储库
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-woof.git $ cd basic-android-kotlin-compose-training-woof $ git checkout material
您可以在 Woof 应用 GitHub 存储库中浏览代码。
3. 添加“展开更多”图标
在本部分中,您将向您的应用添加 展开更多  和 展开更少
和 展开更少  图标。
图标。

图标
图标是可以帮助用户理解用户界面的符号,可以通过视觉方式传达预期的功能。它们通常从用户预计体验过的物理世界中的对象中汲取灵感。图标设计通常将细节水平降低到用户熟悉所需的最低限度。例如,物理世界中的铅笔用于书写,因此其图标对应物通常表示 创建 或 编辑。
|
|
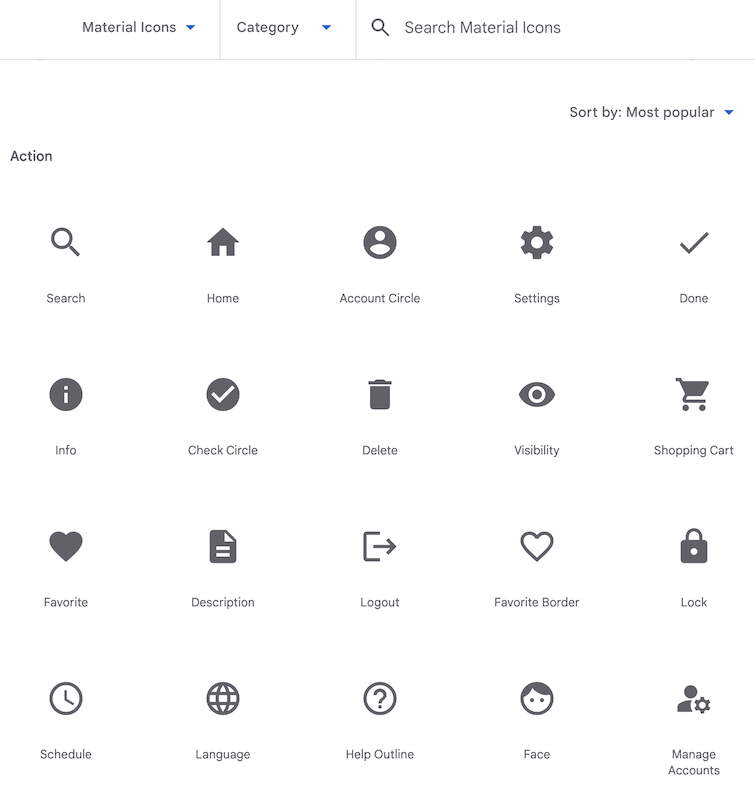
Material Design 提供了 大量图标,这些图标按常见类别排列,可以满足您的大多数需求。

添加 Gradle 依赖项
将 material-icons-extended 库依赖项添加到您的项目中。您将使用此库中的 Icons.Filled.ExpandLess  和
和 Icons.Filled.ExpandMore  图标。
图标。
- 在 Project 窗格中,打开 Gradle Scripts > build.gradle.kts (Module :app)。
- 滚动到
build.gradle.kts (Module :app)文件的末尾。在dependencies{}块中,添加以下行
implementation("androidx.compose.material:material-icons-extended")
添加图标可组合项
添加一个函数以显示 Material 图标库中的 展开更多 图标,并将其用作按钮。
- 在
MainActivity.kt中,在DogItem()函数之后,创建一个名为DogItemButton()的新可组合函数。 - 传入一个用于展开状态的
Boolean、一个用于按钮 onClick 处理程序的 lambda 表达式以及一个可选的Modifier,如下所示
@Composable
private fun DogItemButton(
expanded: Boolean,
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
}
- 在
DogItemButton()函数内部,添加一个IconButton()可组合项,该项接受一个名为onClick的命名参数,一个使用尾随 lambda 语法的 lambda,当按下此图标时会调用该参数,以及一个可选的modifier。将IconButton的onClick和modifier 值参数设置为传递给DogItemButton的值。
@Composable
private fun DogItemButton(
expanded: Boolean,
onClick: () -> Unit,
modifier: Modifier = Modifier
){
IconButton(
onClick = onClick,
modifier = modifier
) {
}
}
- 在
IconButton()的 lambda 代码块内,添加一个Icon可组合函数,并将imageVector 值参数设置为Icons.Filled.ExpandMore。这将在列表项的末尾显示 。Android Studio 会显示关于
。Android Studio 会显示关于 Icon()可组合函数参数的警告,您将在下一步中修复它。
import androidx.compose.material.icons.filled.ExpandMore
import androidx.compose.material.icons.Icons
import androidx.compose.material3.Icon
import androidx.compose.material3.IconButton
IconButton(
onClick = onClick,
modifier = modifier
) {
Icon(
imageVector = Icons.Filled.ExpandMore
)
}
- 添加值参数
tint,并将图标的颜色设置为MaterialTheme.colorScheme.secondary。添加命名参数contentDescription,并将其设置为字符串资源R.string.expand_button_content_description。
IconButton(
onClick = onClick,
modifier = modifier
){
Icon(
imageVector = Icons.Filled.ExpandMore,
contentDescription = stringResource(R.string.expand_button_content_description),
tint = MaterialTheme.colorScheme.secondary
)
}
显示图标
通过将 DogItemButton() 可组合函数添加到布局中来显示它。
- 在
DogItem()的开头,添加一个var来保存列表项的展开状态。将初始值设置为false。
import androidx.compose.runtime.getValue
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.setValue
var expanded by remember { mutableStateOf(false) }
- 在列表项内显示图标按钮。在
DogItem()可组合函数中,在Row代码块的末尾,在对DogInformation()的调用之后,添加DogItemButton()。传入expanded状态和一个空的 lambda 作为回调。您将在后面的步骤中定义onClick操作。
Row(
modifier = Modifier
.fillMaxWidth()
.padding(dimensionResource(R.dimen.padding_small))
) {
DogIcon(dog.imageResourceId)
DogInformation(dog.name, dog.age)
DogItemButton(
expanded = expanded,
onClick = { /*TODO*/ }
)
}
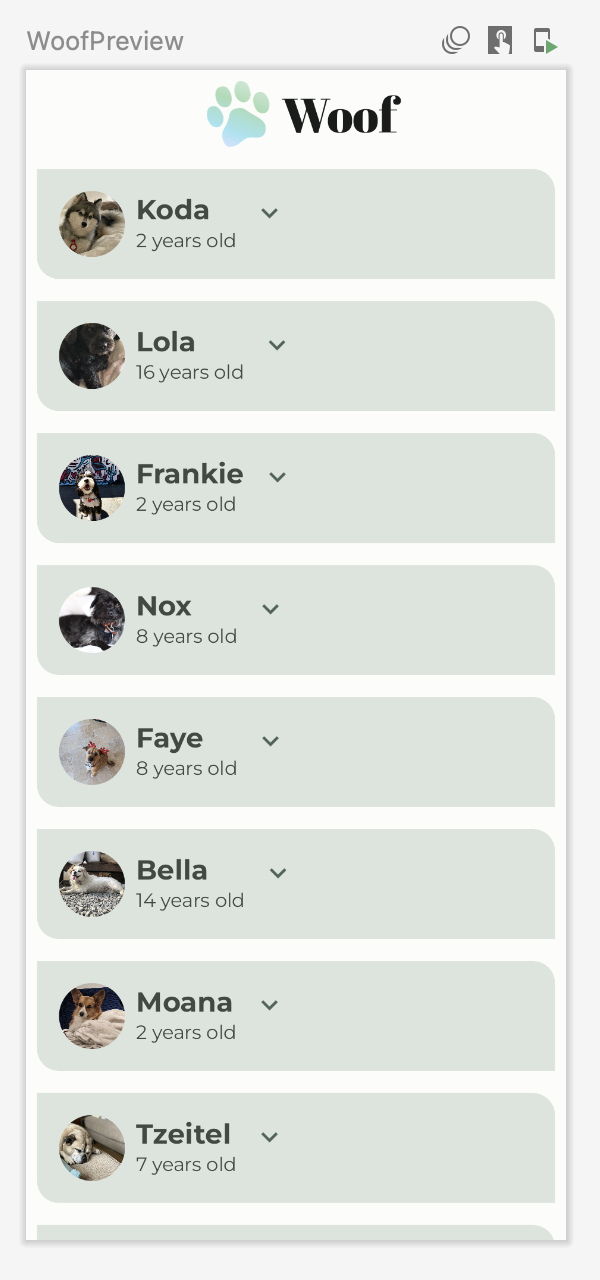
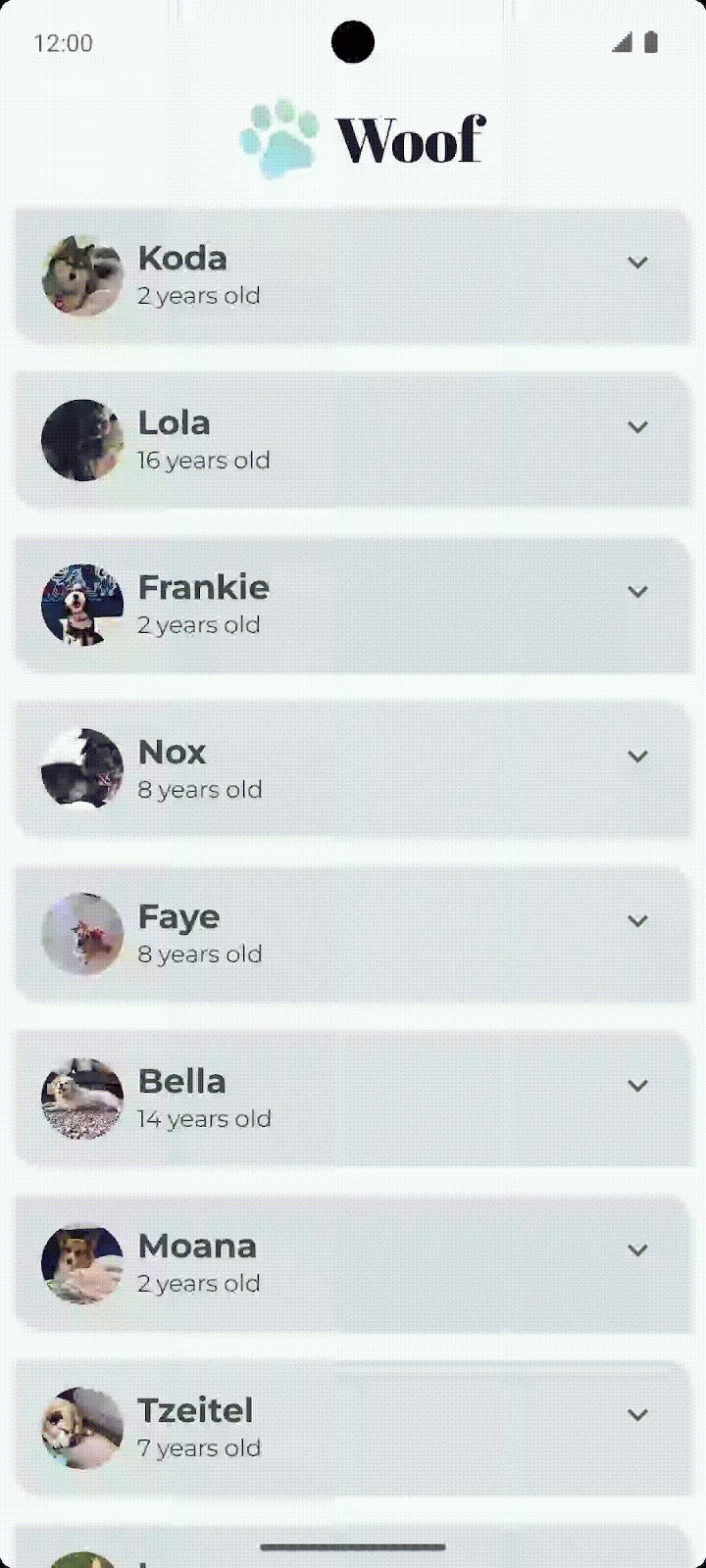
- 在“设计”面板中查看
WoofPreview()。

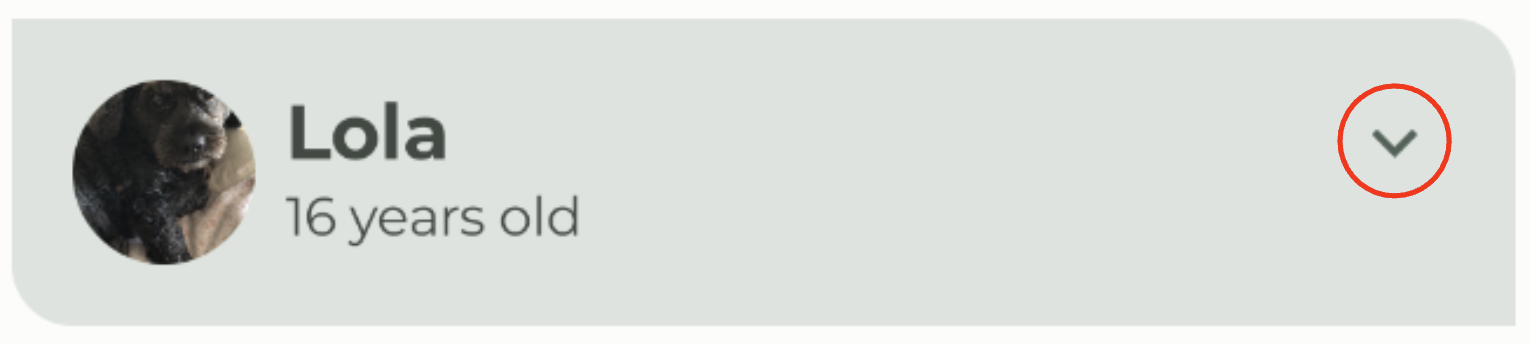
请注意,展开更多按钮未与列表项的末端对齐。您将在下一步中修复此问题。
对齐展开更多按钮
要将展开更多按钮与列表项的末端对齐,需要使用 Modifier.weight() 属性在布局中添加一个间隔符。
在 Woof 应用中,每个列表项行都包含一个狗狗图片、狗狗信息和一个展开更多按钮。您将在展开更多按钮之前添加一个权重为 1f 的 Spacer 可组合函数,以正确对齐按钮图标。由于间隔符是行中唯一加权的子元素,因此在测量其他未加权子元素的宽度后,它将填充行中剩余的空间。

将间隔符添加到列表项行
- 在
DogItem()中,在DogInformation()和DogItemButton()之间,添加一个Spacer。传入一个带有weight(1f)的Modifier。Modifier.weight()使间隔符填充行中剩余的空间。
import androidx.compose.foundation.layout.Spacer
Row(
modifier = Modifier
.fillMaxWidth()
.padding(dimensionResource(R.dimen.padding_small))
) {
DogIcon(dog.imageResourceId)
DogInformation(dog.name, dog.age)
Spacer(modifier = Modifier.weight(1f))
DogItemButton(
expanded = expanded,
onClick = { /*TODO*/ }
)
}
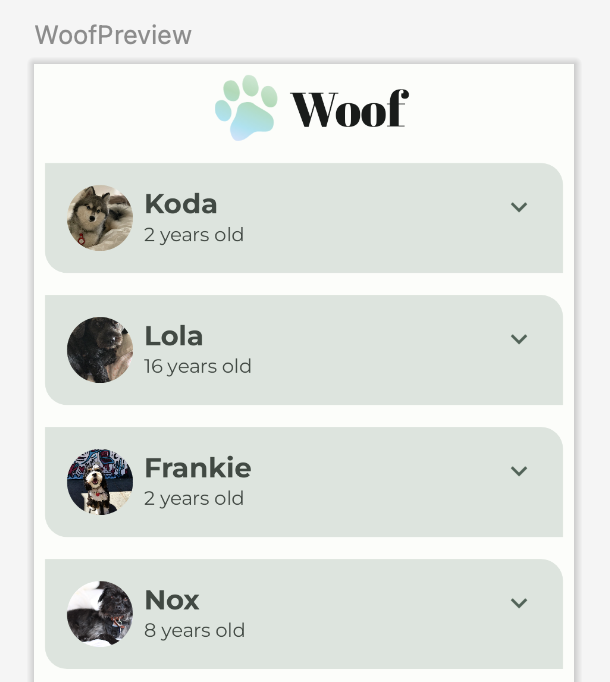
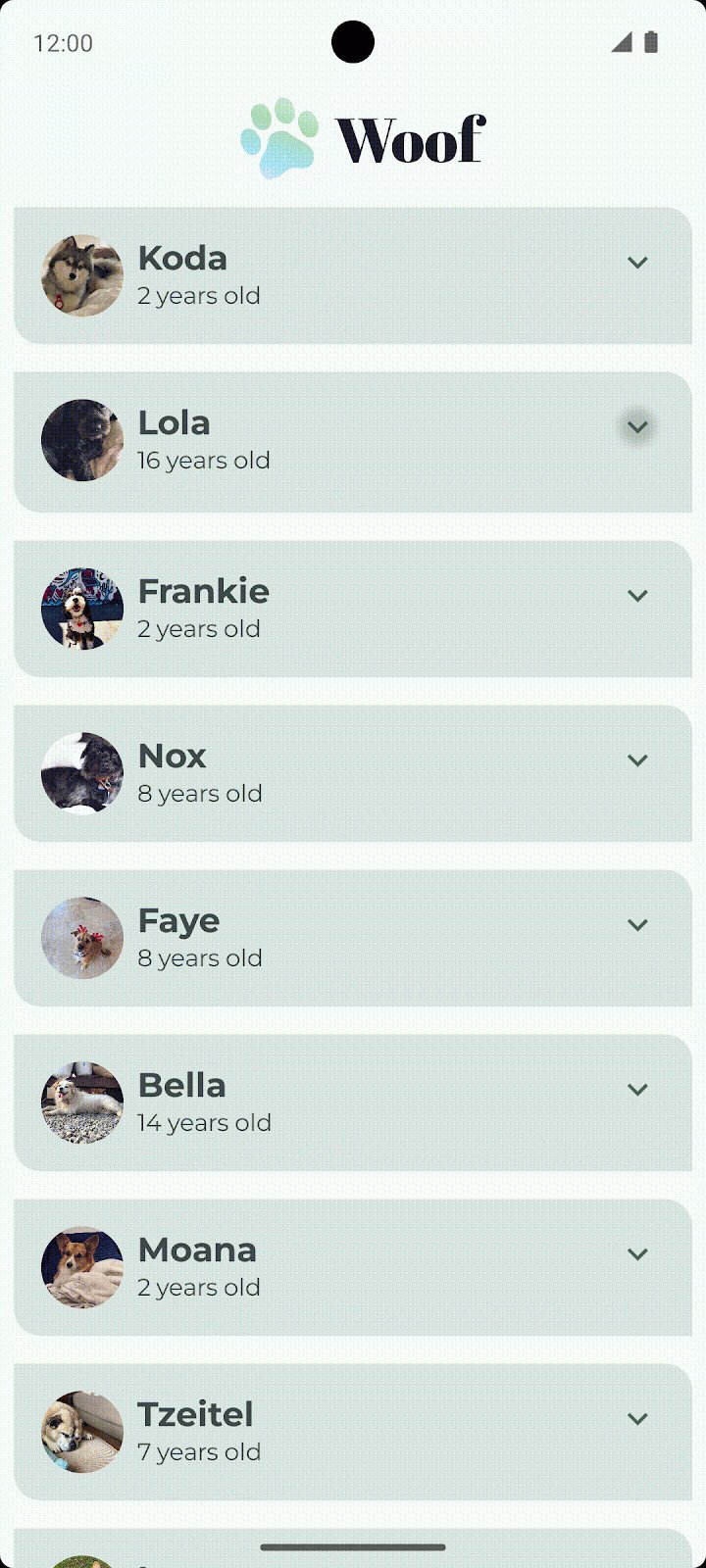
- 在“设计”面板中查看
WoofPreview()。请注意,展开更多按钮现在已与列表项的末端对齐。

4. 添加可组合函数以显示爱好
在此任务中,您将添加 Text 可组合函数以显示狗狗的爱好信息。

- 创建一个名为
DogHobby()的新可组合函数,该函数接收狗狗的爱好字符串资源 ID 和一个可选的Modifier。
@Composable
fun DogHobby(
@StringRes dogHobby: Int,
modifier: Modifier = Modifier
) {
}
- 在
DogHobby()函数内部,创建一个Column并传入传递给DogHobby()的修饰符。
@Composable
fun DogHobby(
@StringRes dogHobby: Int,
modifier: Modifier = Modifier
){
Column(
modifier = modifier
) {
}
}
- 在
Column代码块内,添加两个Text可组合函数——一个用于在爱好信息上方显示“关于”文本,另一个用于显示爱好信息。
将第一个的 text 设置为来自 strings.xml 文件的 about,并将 style 设置为 labelSmall。将第二个的 text 设置为传入的 dogHobby,并将 style 设置为 bodyLarge。
Column(
modifier = modifier
) {
Text(
text = stringResource(R.string.about),
style = MaterialTheme.typography.labelSmall
)
Text(
text = stringResource(dogHobby),
style = MaterialTheme.typography.bodyLarge
)
}
- 在
DogItem()中,DogHobby()可组合函数将位于包含DogIcon()、DogInformation()、Spacer()和DogItemButton()的Row下方。为此,请使用Column将Row包裹起来,以便可以在Row下方添加爱好。
Column() {
Row(
modifier = Modifier
.fillMaxWidth()
.padding(dimensionResource(R.dimen.padding_small))
) {
DogIcon(dog.imageResourceId)
DogInformation(dog.name, dog.age)
Spacer(modifier = Modifier.weight(1f))
DogItemButton(
expanded = expanded,
onClick = { /*TODO*/ }
)
}
}
- 在
Row之后添加DogHobby()作为Column的第二个子元素。传入包含传入的狗狗独特爱好的dog.hobbies和一个带有DogHobby()可组合函数填充的modifier。
Column() {
Row() {
...
}
DogHobby(
dog.hobbies,
modifier = Modifier.padding(
start = dimensionResource(R.dimen.padding_medium),
top = dimensionResource(R.dimen.padding_small),
end = dimensionResource(R.dimen.padding_medium),
bottom = dimensionResource(R.dimen.padding_medium)
)
)
}
完整的 DogItem() 函数应如下所示
@Composable
fun DogItem(
dog: Dog,
modifier: Modifier = Modifier
) {
var expanded by remember { mutableStateOf(false) }
Card(
modifier = modifier
) {
Column() {
Row(
modifier = Modifier
.fillMaxWidth()
.padding(dimensionResource(R.dimen.padding_small))
) {
DogIcon(dog.imageResourceId)
DogInformation(dog.name, dog.age)
Spacer(Modifier.weight(1f))
DogItemButton(
expanded = expanded,
onClick = { /*TODO*/ },
)
}
DogHobby(
dog.hobbies,
modifier = Modifier.padding(
start = dimensionResource(R.dimen.padding_medium),
top = dimensionResource(R.dimen.padding_small),
end = dimensionResource(R.dimen.padding_medium),
bottom = dimensionResource(R.dimen.padding_medium)
)
)
}
}
}
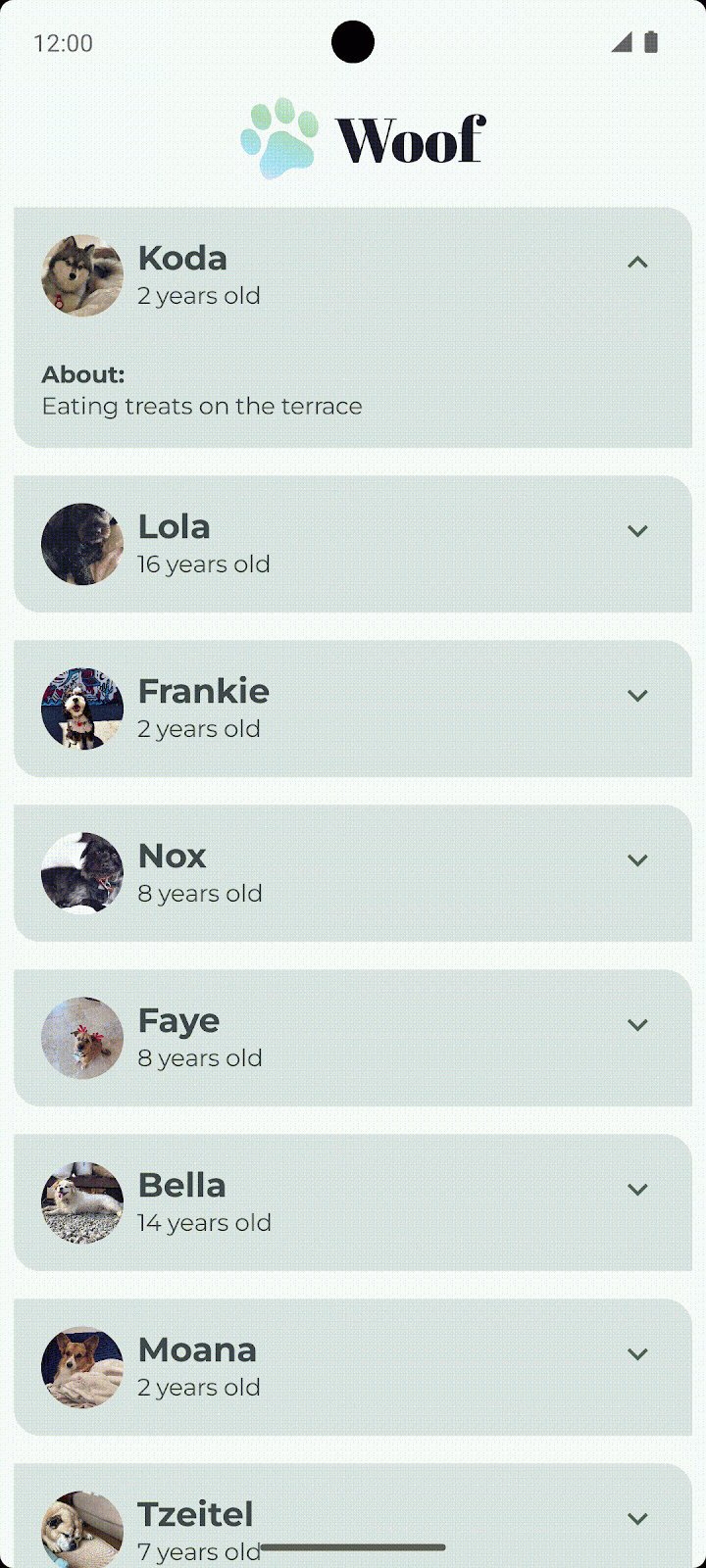
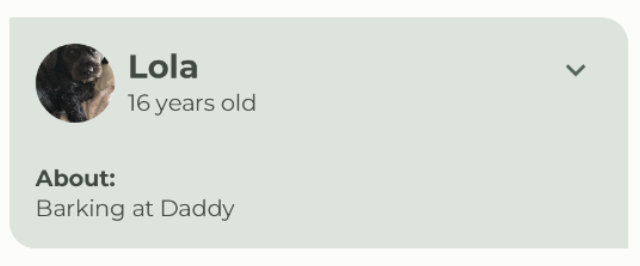
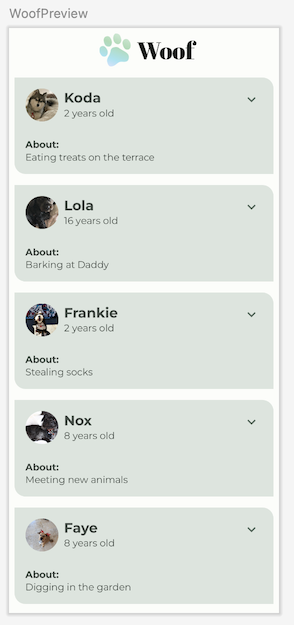
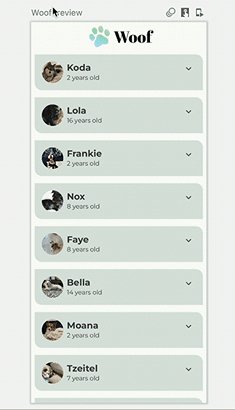
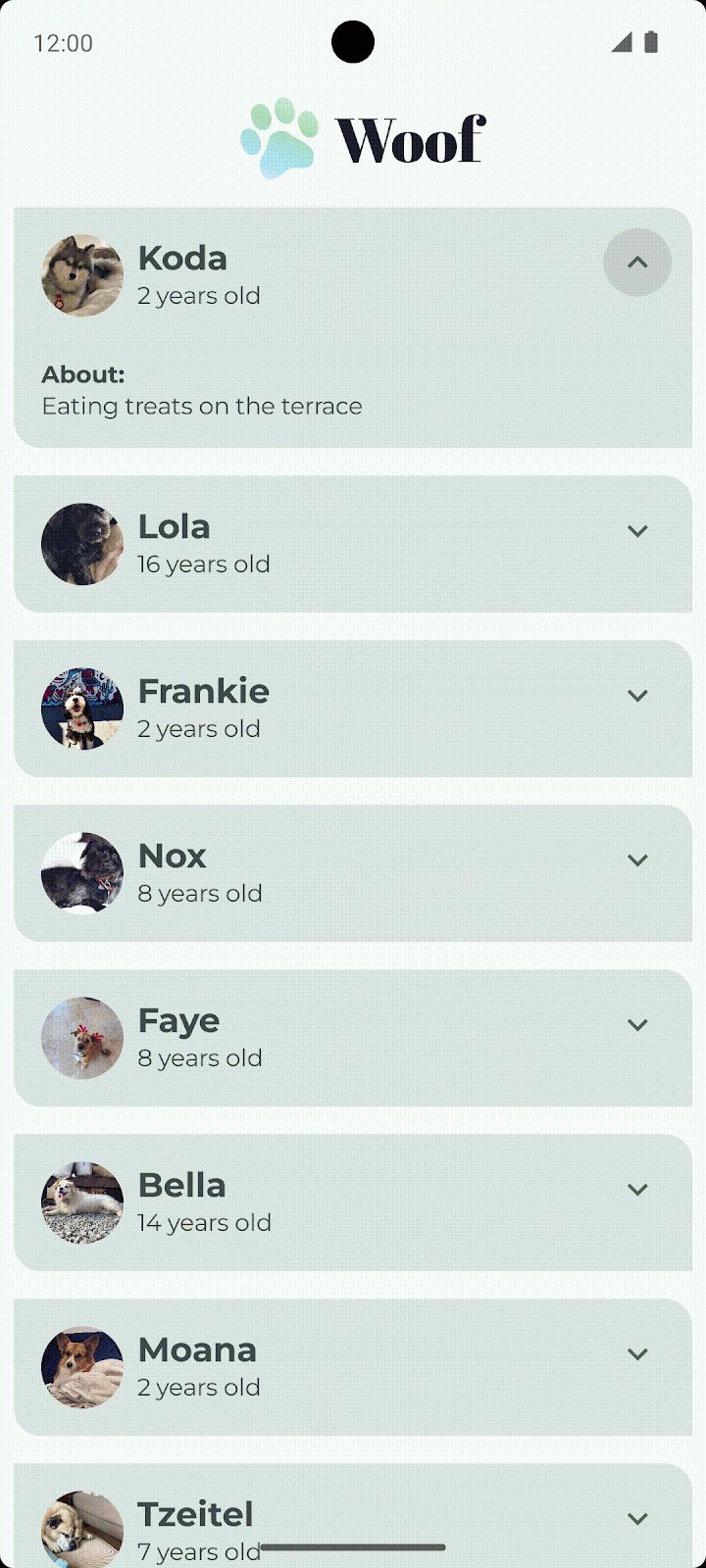
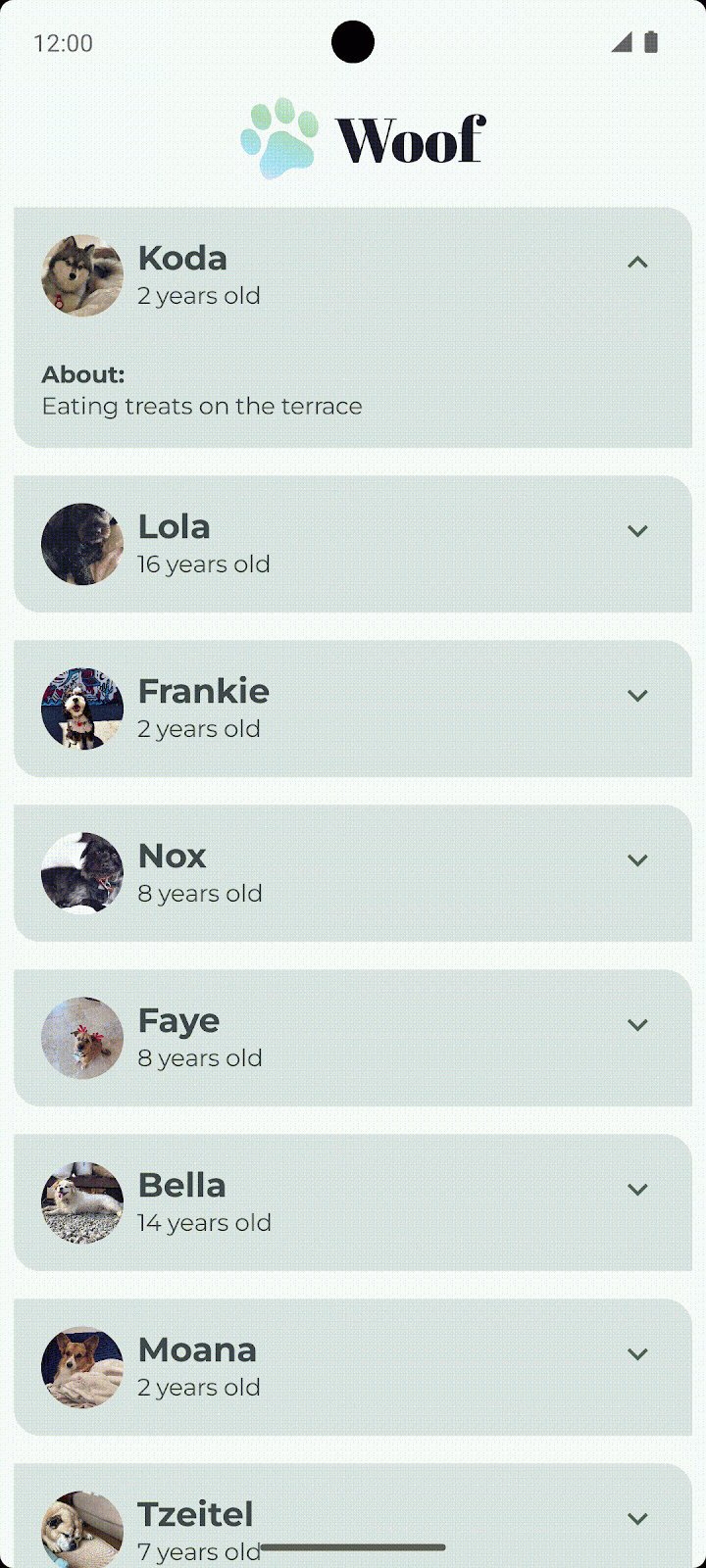
- 在“设计”面板中查看
WoofPreview()。请注意,狗狗的爱好已显示。

5. 点击按钮显示或隐藏爱好
您的应用每个列表项都有一个“展开更多”按钮,但它目前还没有任何作用!在本节中,您将添加一个选项,以便用户点击“展开更多”按钮时可以隐藏或显示爱好信息。
- 在
DogItem()可组合函数中,在DogItemButton()函数调用中,定义onClick()lambda 表达式,当点击按钮时将expanded布尔状态值更改为true,如果再次点击按钮,则将其更改回false。
DogItemButton(
expanded = expanded,
onClick = { expanded = !expanded }
)
- 在
DogItem()函数中,使用expanded布尔值对DogHobby()函数调用进行if检查。
@Composable
fun DogItem(
dog: Dog,
modifier: Modifier = Modifier
) {
var expanded by remember { mutableStateOf(false) }
Card(
...
) {
Column(
...
) {
Row(
...
) {
...
}
if (expanded) {
DogHobby(
dog.hobbies, modifier = Modifier.padding(
start = dimensionResource(R.dimen.padding_medium),
top = dimensionResource(R.dimen.padding_small),
end = dimensionResource(R.dimen.padding_medium),
bottom = dimensionResource(R.dimen.padding_medium)
)
)
}
}
}
}
现在,只有当 expanded 的值为 true 时,才会显示狗狗的爱好信息。
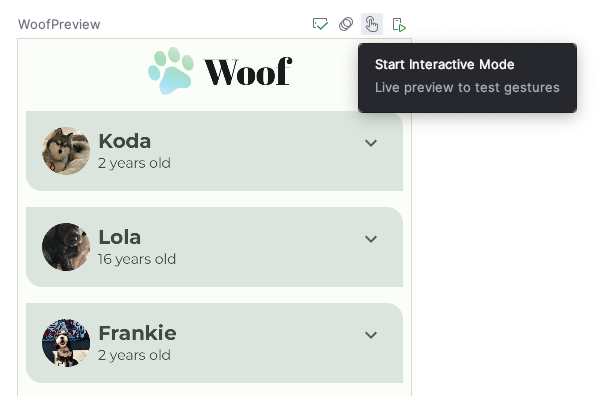
- 预览可以显示 UI 的外观,您还可以与之交互。要与 UI 预览交互,请将鼠标悬停在“设计”面板中的 WoofPreview 文本上方,然后点击右上角的“交互模式”按钮
 。这将以交互模式启动预览。
。这将以交互模式启动预览。

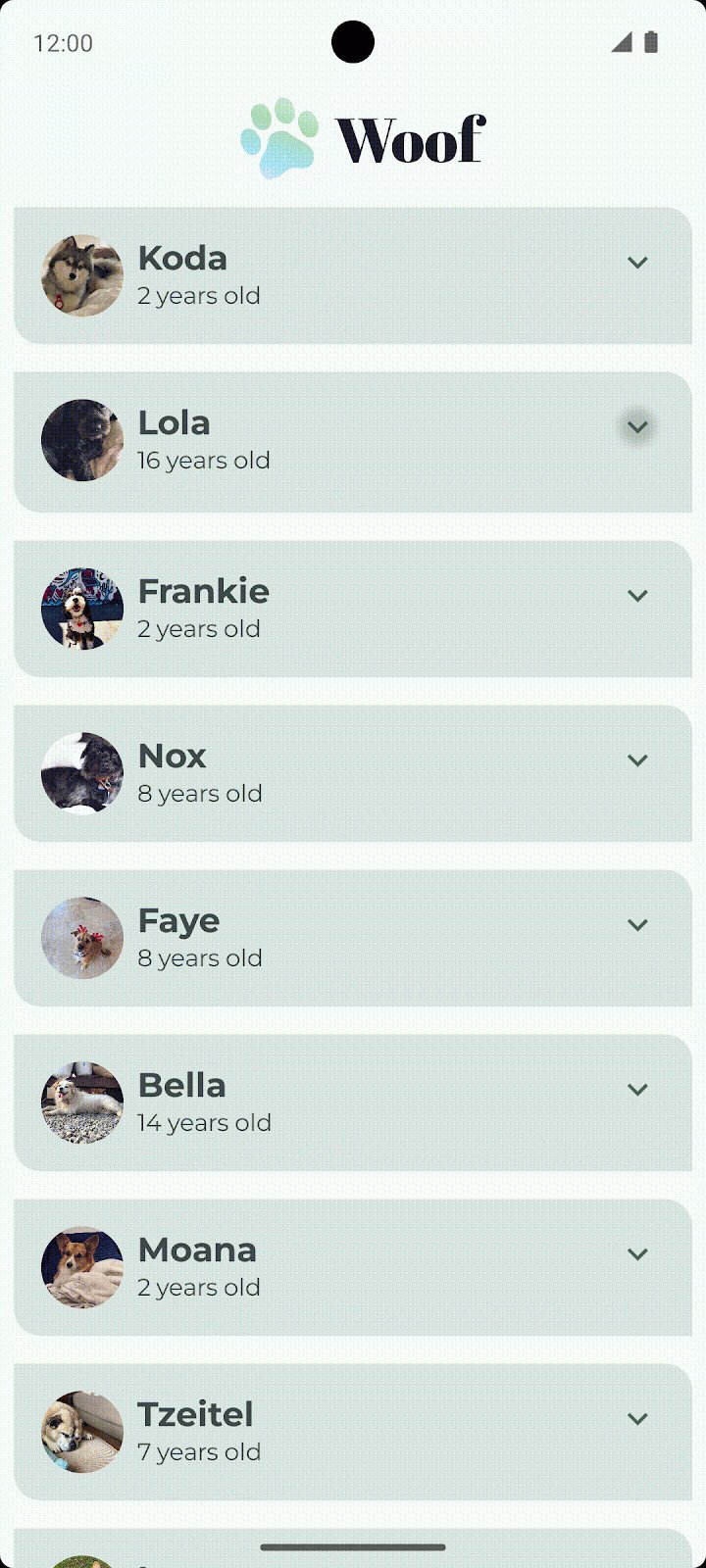
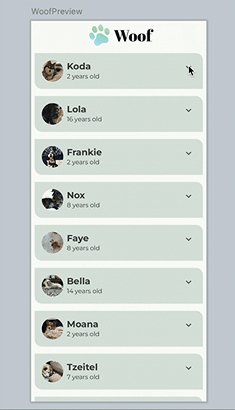
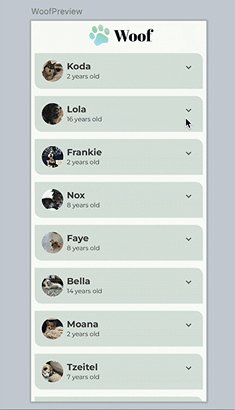
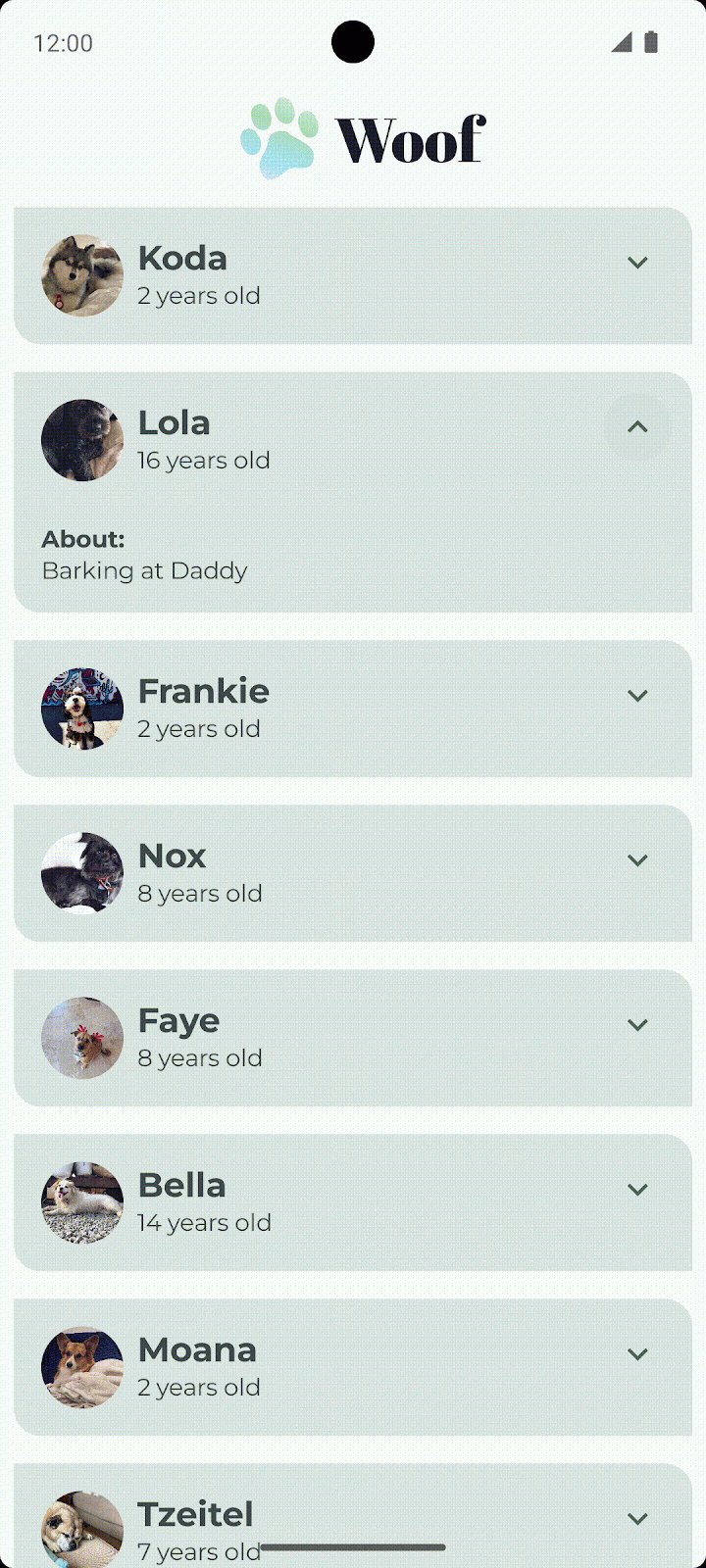
- 通过点击展开更多按钮与预览进行交互。请注意,当您点击展开更多按钮时,狗狗的爱好信息会隐藏和显示。

请注意,当列表项展开时,展开更多按钮图标保持不变。为了获得更好的用户体验,您将更改图标,以便ExpandMore显示向下箭头 ,以及
,以及ExpandLess显示向上箭头 。
。
- 在
DogItemButton()函数中,添加一个if语句,根据expanded状态更新imageVector值,如下所示
import androidx.compose.material.icons.filled.ExpandLess
@Composable
private fun DogItemButton(
...
) {
IconButton(onClick = onClick) {
Icon(
imageVector = if (expanded) Icons.Filled.ExpandLess else Icons.Filled.ExpandMore,
...
)
}
}
请注意您在前面的代码片段中是如何编写if-else的。
if (expanded) Icons.Filled.ExpandLess else Icons.Filled.ExpandMore
这与在以下代码中使用花括号 { } 相同
if (expanded) {
`Icons.Filled.ExpandLess`
} else {
`Icons.Filled.ExpandMore`
}
如果if-else语句只有一行代码,则花括号是可选的。
- 在设备或模拟器上运行应用程序,或再次使用预览中的交互模式。请注意,图标在
ExpandMore 和
和ExpandLess 图标之间切换。
图标之间切换。

更新图标,干得好!
展开列表项时,您是否注意到高度的突然变化?这种突然的高度变化看起来不像一个完善的应用程序。为了解决这个问题,您接下来将在您的应用程序中添加动画。
6. 添加动画
动画可以添加视觉提示,通知用户应用程序中正在发生的事情。当 UI 状态发生变化时,它们特别有用,例如当加载新内容或新操作可用时。动画还可以为您的应用程序添加精致的外观。
在本节中,您将添加弹簧动画以动画化列表项高度的变化。
弹簧动画
弹簧动画 是一种基于物理的动画,由**弹簧力**驱动。使用弹簧动画,运动的值和速度是根据施加的弹簧力计算的。
例如,如果您在屏幕上拖动应用程序图标,然后抬起手指释放它,则图标会通过无形的力跳回其原始位置。
以下动画演示了弹簧效果。一旦手指从图标上抬起,图标就会跳回,模仿弹簧。

弹簧效果
弹簧力由以下两个属性引导
- **阻尼比**:弹簧的弹性。
- **刚度水平**:弹簧的刚度,即弹簧向末端移动的速度。
以下是一些具有不同阻尼比和刚度水平的动画示例。
|
|
|
|
查看DogHobby()函数在DogItem()可组合函数中的调用。根据expanded布尔值,狗的爱好信息包含在组合中。列表项的高度会根据爱好信息是可见还是隐藏而变化。目前,过渡非常生硬。在本节中,您将使用animateContentSize修饰符来添加在展开和未展开状态之间的更平滑的过渡。
// No need to copy over
@Composable
fun DogItem(...) {
...
if (expanded) {
DogHobby(
dog.hobbies,
modifier = Modifier.padding(
start = dimensionResource(R.dimen.padding_medium),
top = dimensionResource(R.dimen.padding_small),
end = dimensionResource(R.dimen.padding_medium),
bottom = dimensionResource(R.dimen.padding_medium)
)
)
}
}
- 在
MainActivity.kt的DogItem()中,向Column布局添加一个modifier参数。
@Composable
fun DogItem(
dog: Dog,
modifier: Modifier = Modifier
) {
...
Card(
...
) {
Column(
modifier = Modifier
){
...
}
}
}
- 将修饰符与
animateContentSize修饰符链接,以动画化大小(列表项高度)的变化。
import androidx.compose.animation.animateContentSize
Column(
modifier = Modifier
.animateContentSize()
)
在当前实现中,您正在为应用程序中的列表项高度设置动画。但是,动画非常微妙,以至于在运行应用程序时很难辨别。为了解决这个问题,请使用一个可选的animationSpec参数,该参数允许您自定义动画。
- 对于 Woof,动画以无弹性的方式缓入缓出。为了实现这一点,请将
animationSpec参数添加到animateContentSize()函数调用中。将其设置为具有DampingRatioNoBouncy的弹簧动画,以便没有弹跳,以及一个StiffnessMedium参数,使弹簧稍微更硬一些。
import androidx.compose.animation.core.Spring
import androidx.compose.animation.core.spring
Column(
modifier = Modifier
.animateContentSize(
animationSpec = spring(
dampingRatio = Spring.DampingRatioNoBouncy,
stiffness = Spring.StiffnessMedium
)
)
)
- 在**设计**窗格中查看
WoofPreview(),并使用交互模式或在模拟器或设备上运行您的应用程序以查看您的弹簧动画。

您做到了!享受您带有动画的漂亮应用程序。
7.(可选)尝试其他动画
animate*AsState
该animate*AsState()函数是 Compose 中用于动画化单个值的简单的动画 API 之一。您只需提供结束值(或目标值),API 就会从当前值开始动画到指定的结束值。
Compose 为Float、Color、Dp、Size、Offset和Int等提供animate*AsState()函数。您可以使用接受泛型类型的animateValueAsState()轻松地为其他数据类型添加支持。
尝试使用animateColorAsState()函数在列表项展开时更改颜色。
- 在
DogItem()中,声明一个颜色并将其初始化委托给animateColorAsState()函数。
import androidx.compose.animation.animateColorAsState
@Composable
fun DogItem(
dog: Dog,
modifier: Modifier = Modifier
) {
var expanded by remember { mutableStateOf(false) }
val color by animateColorAsState()
...
}
- 根据
expanded布尔值设置名为targetValue的参数。如果列表项已展开,则将列表项设置为tertiaryContainer颜色。否则,将其设置为primaryContainer颜色。
import androidx.compose.animation.animateColorAsState
@Composable
fun DogItem(
dog: Dog,
modifier: Modifier = Modifier
) {
var expanded by remember { mutableStateOf(false) }
val color by animateColorAsState(
targetValue = if (expanded) MaterialTheme.colorScheme.tertiaryContainer
else MaterialTheme.colorScheme.primaryContainer,
)
...
}
- 将
color设置为Column的背景修饰符。
@Composable
fun DogItem(
dog: Dog,
modifier: Modifier = Modifier
) {
...
Card(
...
) {
Column(
modifier = Modifier
.animateContentSize(
...
)
)
.background(color = color)
) {...}
}
- 查看列表项展开时颜色的变化。未展开的列表项为
primaryContainer颜色,展开的列表项为tertiaryContainer颜色。

8. 获取解决方案代码
要下载完成的 codelab 的代码,您可以使用以下 git 命令
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-woof.git
或者,您可以将存储库下载为 zip 文件,解压缩它,然后在 Android Studio 中打开它。
如果您想查看解决方案代码,请在 GitHub 上查看。
9. 结论
恭喜!您添加了一个按钮来隐藏和显示有关狗的信息。您使用弹簧动画增强了用户体验。您还了解了如何在**设计**窗格中使用交互模式。
您还可以尝试其他类型的Jetpack Compose 动画。别忘了在社交媒体上分享您的作品,并使用 #AndroidBasics 标签!
了解更多
- Jetpack Compose 动画
- Codelab:在 Jetpack Compose 中为元素添加动画
- 视频:动画重塑
- 视频:Jetpack Compose:动画

 照片由
照片由 
 高弹性
高弹性 无弹性
无弹性 高刚度
高刚度 非常低的刚度
非常低的刚度