1. 准备工作
在此 Codelab 中,您将使用 Jetpack Compose 构建一个简单的 Android 应用,用于在屏幕上显示生日祝福消息。
前提条件
- 如何在 Android Studio 中创建应用。
- 如何在模拟器或 Android 设备上运行应用。
您将学到什么
- 如何编写可组合函数,例如
Text、Column和Row可组合函数。 - 如何在应用的布局中显示文本。
- 如何格式化文本,例如更改文本大小。
您将构建什么
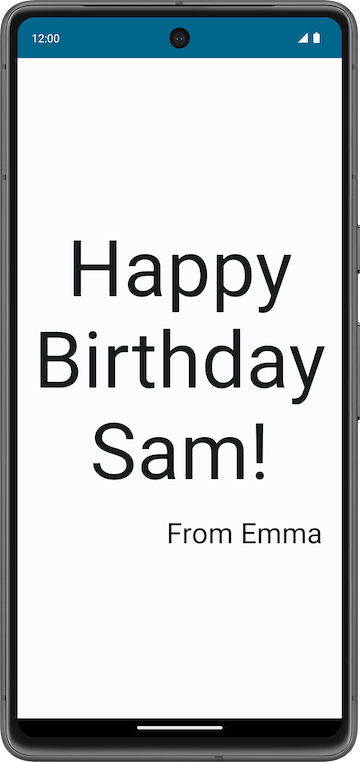
- 一个 Android 应用,以文本格式显示生日祝福,完成后的截图如下所示

您需要准备什么
- 安装了 Android Studio 的计算机
2. 设置 Happy Birthday 应用
在此任务中,您将在 Android Studio 中使用 Empty Activity 模板设置一个项目,并将文本消息更改为个性化的生日祝福。
创建 Empty Activity 项目
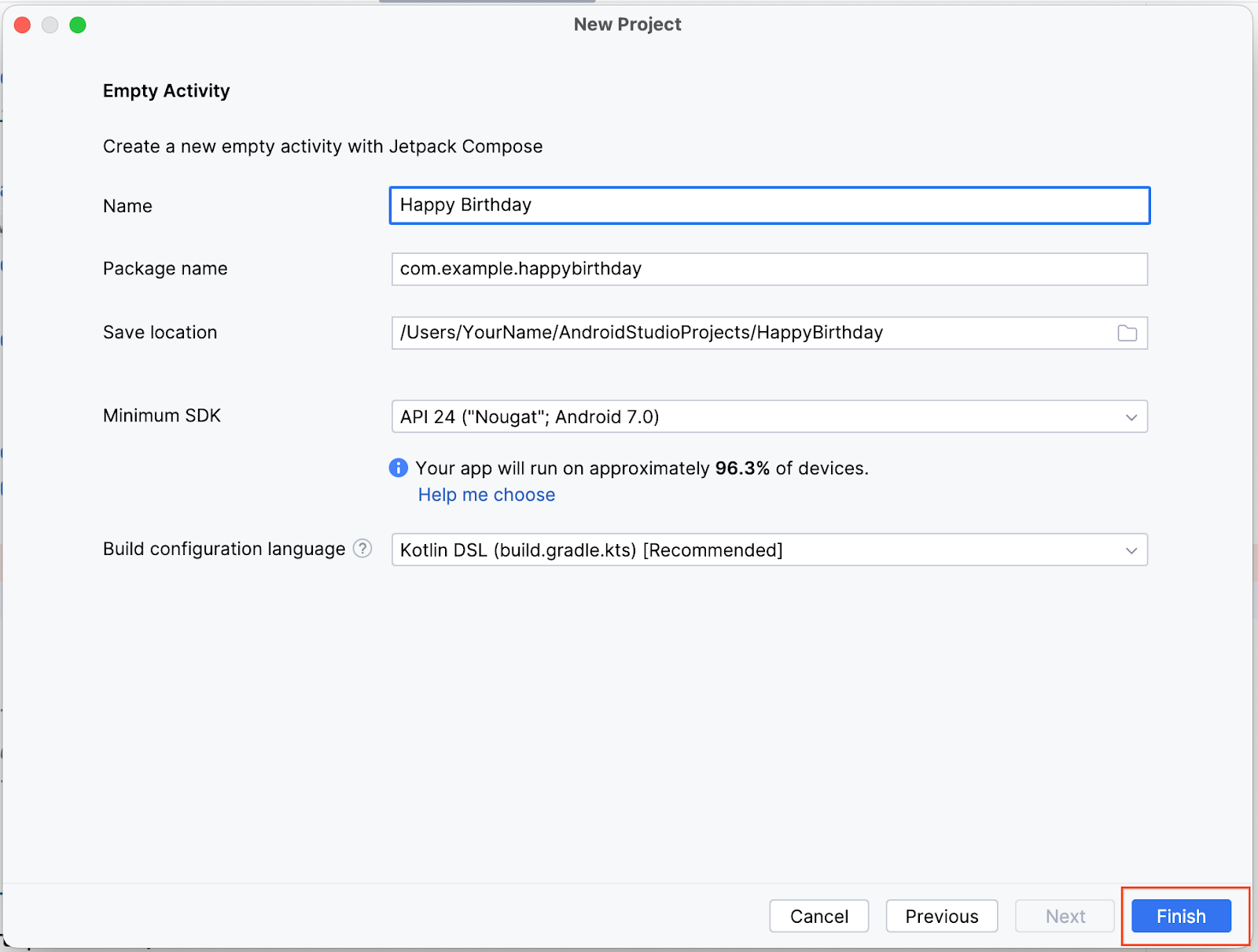
- 在欢迎使用 Android Studio 对话框中,选择 New Project。
- 在New Project 对话框中,选择 Empty Activity,然后点击 Next。
- 在 Name 字段中输入
Happy Birthday,然后在 Minimum SDK 字段中选择最低 API 级别 24 (Nougat),然后点击 Finish。

- 等待 Android Studio 创建项目文件并构建项目。
- 点击
 运行“app”。
运行“app”。
应用应如下图所示

当您使用 Empty Activity 模板创建此 Happy Birthday 应用时,Android Studio 为基础 Android 应用设置了资源,包括屏幕上的 Hello Android! 消息。在此 Codelab 中,您将了解该消息是如何出现的,如何将其文本更改为生日祝福,以及如何添加和格式化其他消息。
什么是用户界面 (UI)?
应用的用户界面 (UI) 是您在屏幕上看到的内容:文本、图像、按钮以及许多其他类型的元素,以及它们在屏幕上的布局方式。这是应用向用户显示内容以及用户与应用交互的方式。
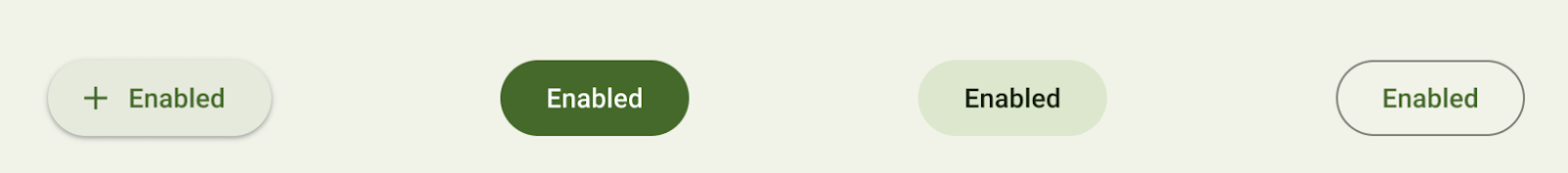
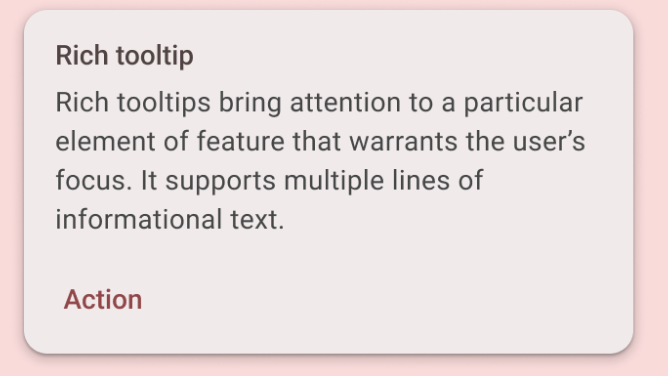
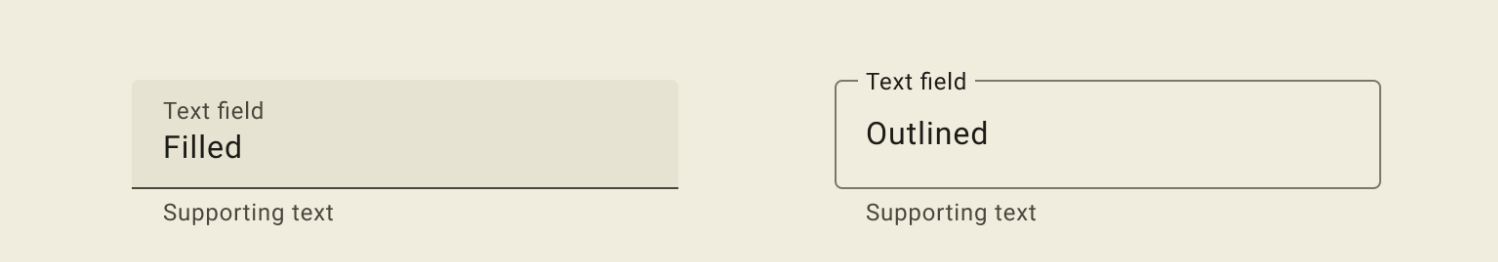
此图像包含一个可点击按钮、文本消息以及用户可以输入数据的文本输入字段。

可点击按钮

Card 内的文本消息

文本输入字段
这些元素中的每一个都称为 UI 组件。您在应用屏幕上看到的几乎所有内容都是 UI 元素(也称为 UI 组件)。它们可以是交互式的,例如可点击按钮或可编辑输入字段,也可以是装饰性图像。
在以下应用中,尝试找到尽可能多的 UI 组件。
|
|
在此 Codelab 中,您将使用一个显示文本的 UI 元素,称为 Text 元素。
3. 什么是 Jetpack Compose?
Jetpack Compose 是一个用于构建 Android UI 的现代工具包。Compose 通过更少的代码、强大的工具和直观的 Kotlin 功能,简化并加速了 Android 上的 UI 开发。使用 Compose,您可以通过定义一组函数来构建 UI,这些函数称为可组合函数 (composable function),它们接受数据并描述 UI 元素。
可组合函数
可组合函数是 Compose 中 UI 的基本构建块。可组合函数
- 描述 UI 的一部分。
- 不返回任何内容。
- 接受输入并生成屏幕上显示的内容。
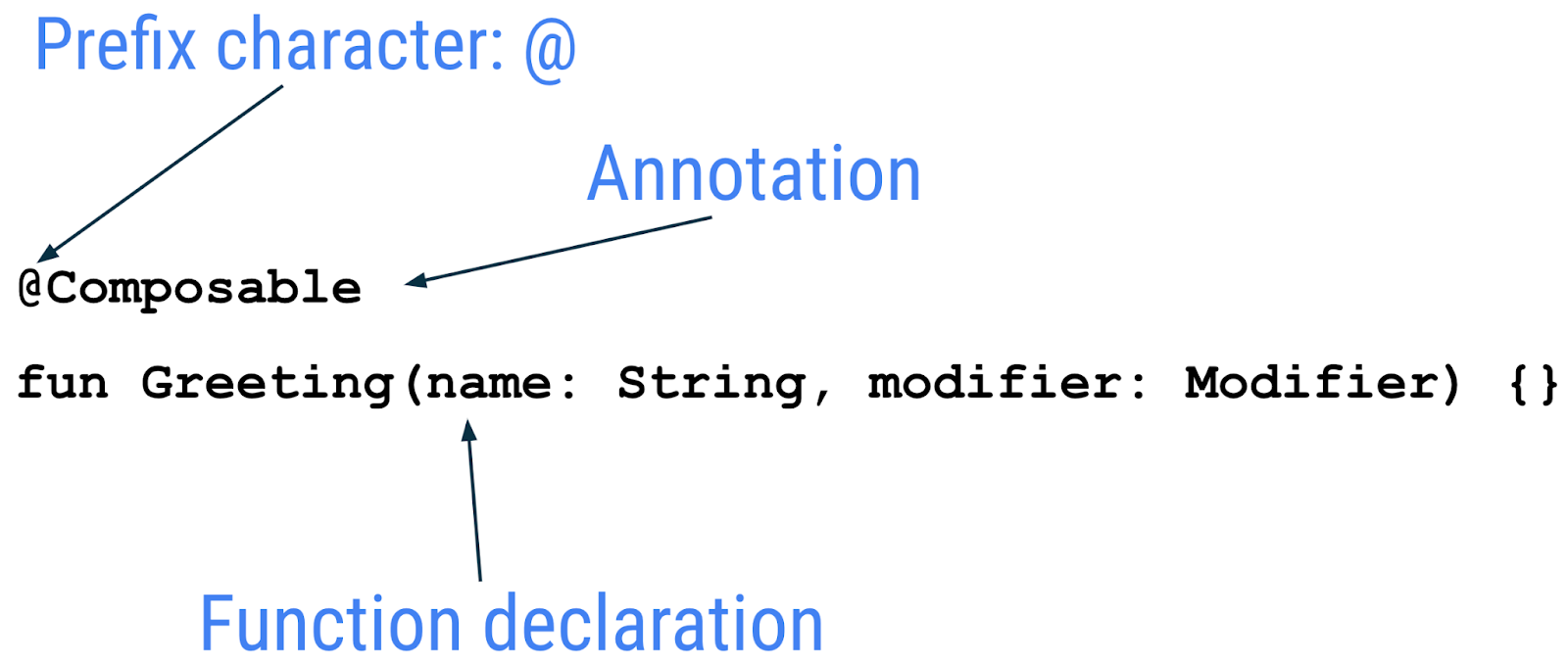
注解
注解是附加额外信息到代码的方式。这些信息有助于 Jetpack Compose 编译器等工具以及其他开发者理解应用的代码。
应用注解的方法是在要注解的声明开头,在其名称(即注解)前加上 @ 字符。可以对不同的代码元素进行注解,包括属性、函数和类。在本课程的后续内容中,您将学习类。
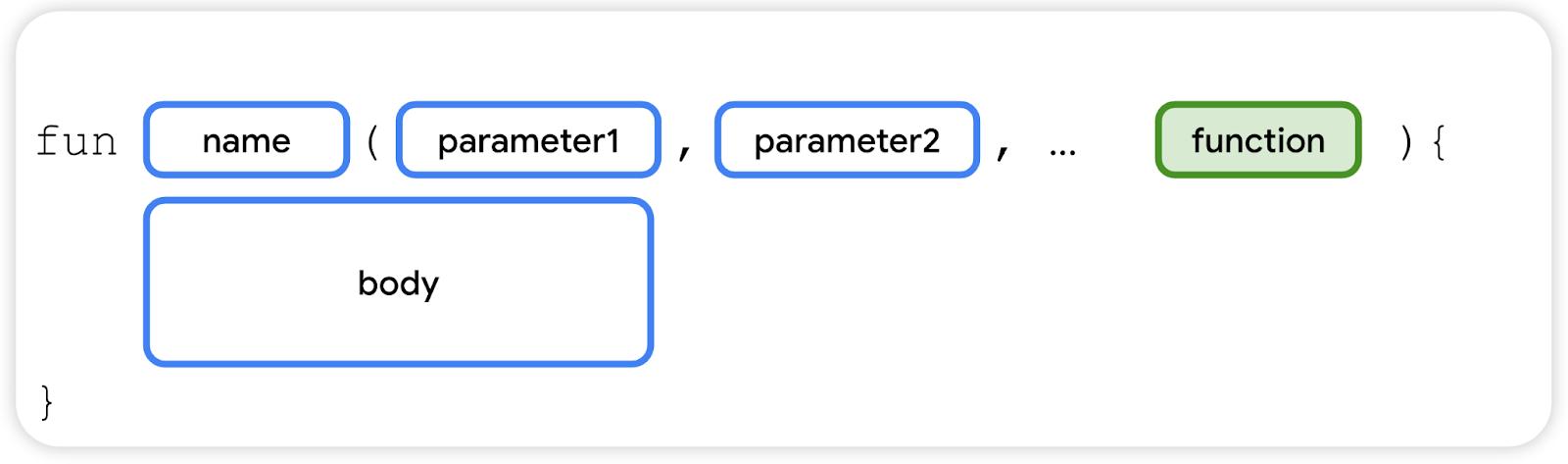
下图是注解函数的示例

以下代码片段是注解属性的示例。您将在后续 Codelab 中使用这些内容。
// Example code, do not copy it over
@Json
val imgSrcUrl: String
@Volatile
private var INSTANCE: AppDatabase? = null
带参数的注解
注解可以带有参数。参数向处理它们的工具提供额外信息。以下是带参数和不带参数的 @Preview 注解的一些示例。

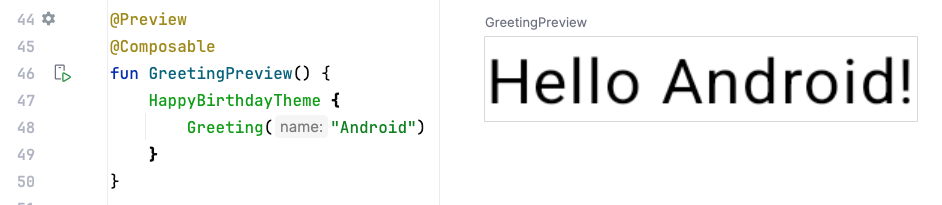
不带参数的注解

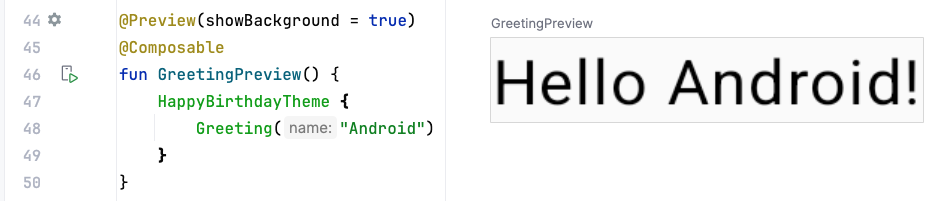
预览背景的注解

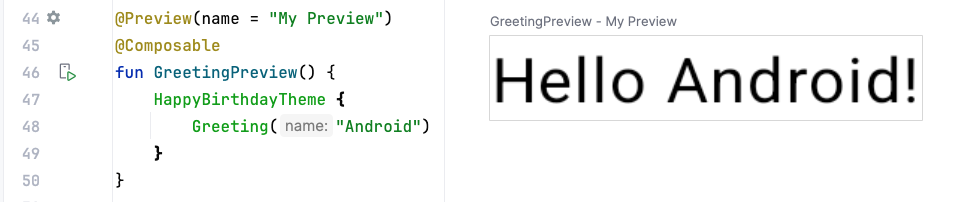
带有预览标题的注解
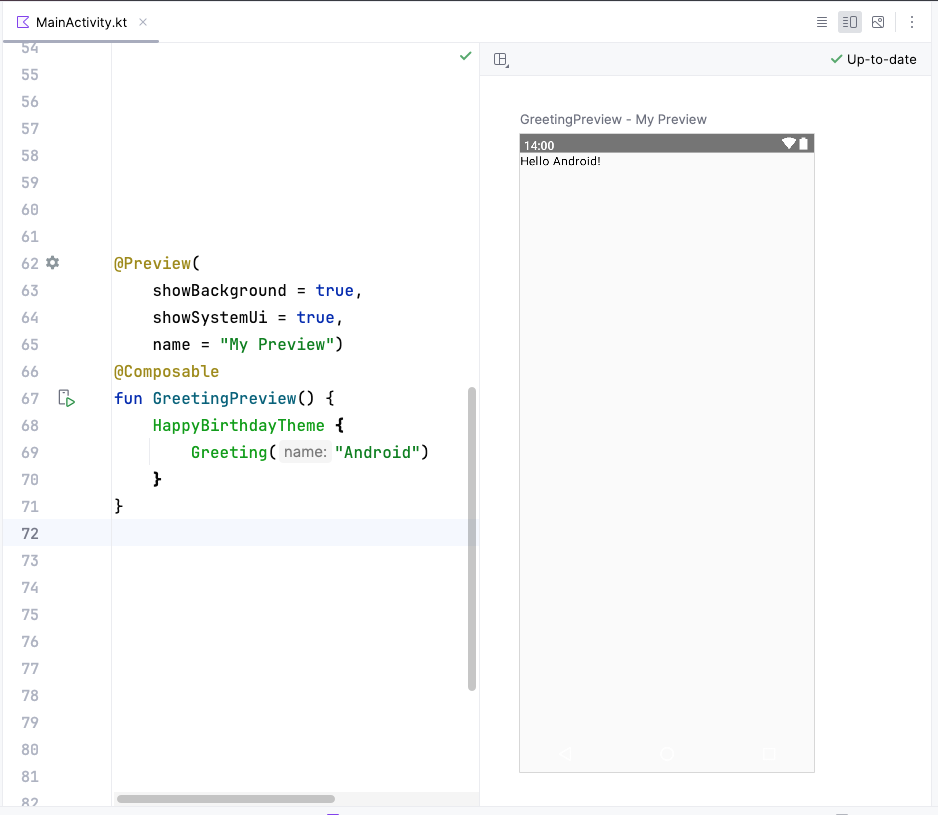
您可以将多个参数传递给注解,如此处所示。

Android Studio 屏幕截图,显示代码和预览
带有预览标题和系统 UI(手机屏幕)的注解
Jetpack Compose 包含各种内置注解,到目前为止,您已经在课程中看到过 @Composable 和 @Preview 注解。您将在课程的后半部分学习更多注解及其用法。
可组合函数的示例
可组合函数使用 @Composable 注解进行注解。所有可组合函数都必须带有此注解。此注解通知 Compose 编译器,此函数旨在将数据转换为 UI。请记住,编译器是一种特殊程序,它逐行读取您编写的代码,并将其翻译成计算机可以理解的内容(机器语言)。
此代码片段是一个简单可组合函数的示例,它接受数据(name 函数参数)并使用它在屏幕上渲染文本元素。
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
关于可组合函数的一些说明
- Jetpack Compose 围绕可组合函数构建。这些函数允许您通过描述 UI 应有的外观来以编程方式定义应用的 UI,而不是关注 UI 的构建过程。要创建可组合函数,只需在函数名称前添加
@Composable注解。 - 可组合函数可以接受参数,这让应用逻辑能够描述或修改 UI。在这种情况下,您的 UI 元素接受一个
String,以便它可以按名称问候用户。
注意代码中的可组合函数
- 在 Android Studio 中,打开
MainActivity.kt文件。 - 滚动到
GreetingPreview()函数。此可组合函数有助于预览Greeting()函数。作为一种良好实践,函数名称应始终描述其功能。将此函数名称更改为BirthdayCardPreview()。
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
Greeting("Android")
}
}
可组合函数可以调用其他可组合函数。在此代码片段中,预览函数正在调用 Greeting() 可组合函数。
注意,之前的函数还有一个注解,即 @Preview 注解,带有参数,位于 @Composable 注解之前。您将在课程的后续内容中了解更多关于传递给 @Preview 注解的参数。
可组合函数名称
不返回任何内容并带有 @Composable 注解的 Compose 函数,其命名 MUST 使用 PascalCase。PascalCase 指的是一种命名约定,其中复合词中每个单词的首字母都大写。PascalCase 和 camelCase 的区别在于,PascalCase 中所有单词都大写。在 camelCase 中,第一个单词可以是大写或小写。
Compose 函数
- 必须是名词:
DoneButton() - 不能是动词或动词短语:
DrawTextField() - 不能是名词化的介词:
TextFieldWithLink() - 不能是形容词:
Bright() - 不能是副词:
Outside() - 名词可以带有描述性形容词前缀:
RoundIcon()
要了解更多信息,请参阅可组合函数命名。
示例代码。请勿复制
// Do: This function is a descriptive PascalCased noun as a visual UI element
@Composable
fun FancyButton(text: String) {}
// Do: This function is a descriptive PascalCased noun as a non-visual element
// with presence in the composition
@Composable
fun BackButtonHandler() {}
// Don't: This function is a noun but is not PascalCased!
@Composable
fun fancyButton(text: String) {}
// Don't: This function is PascalCased but is not a noun!
@Composable
fun RenderFancyButton(text: String) {}
// Don't: This function is neither PascalCased nor a noun!
@Composable
fun drawProfileImage(image: ImageAsset) {}
4. Android Studio 中的设计面板
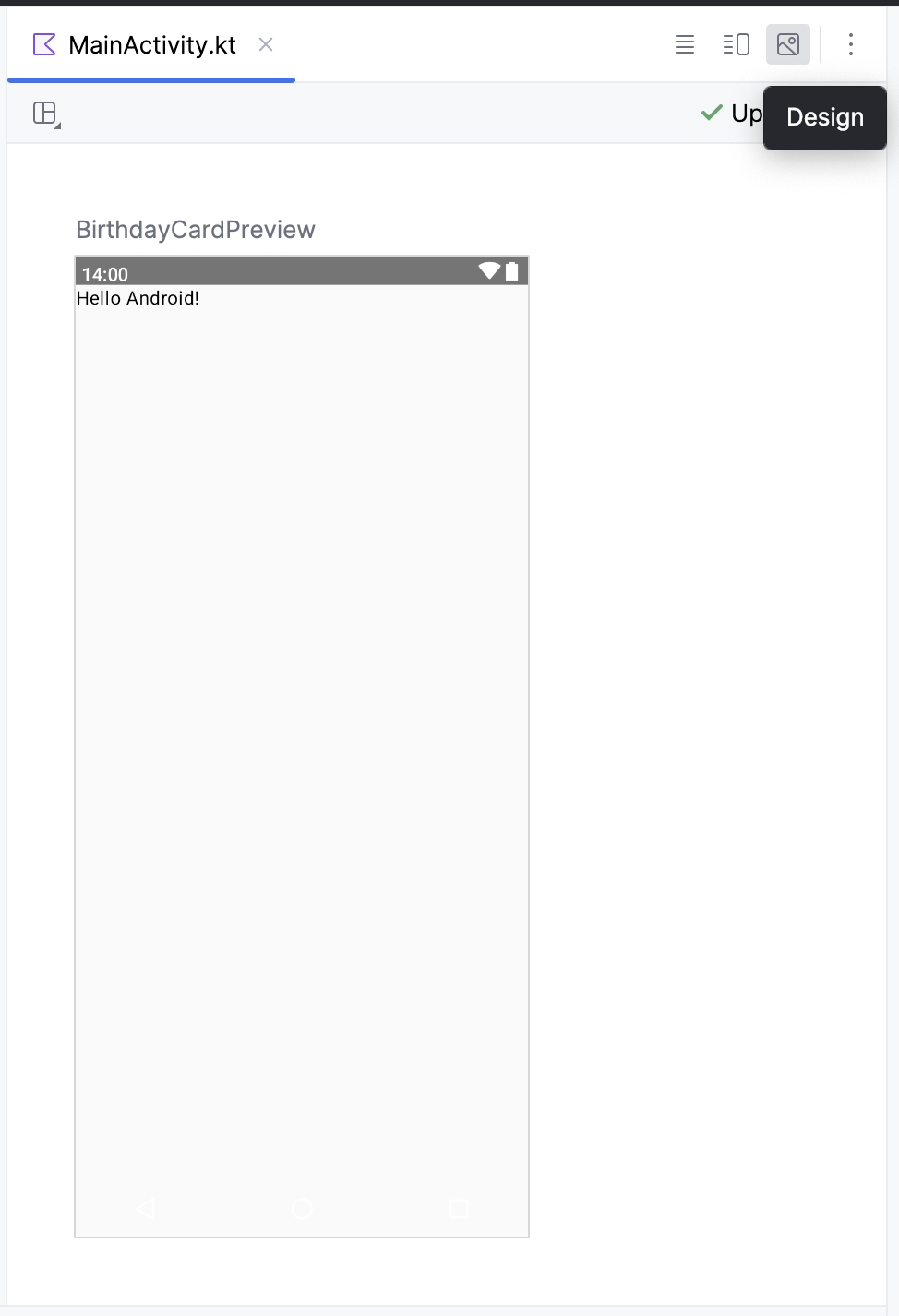
Android Studio 允许您在 IDE 中预览可组合函数,而无需将应用安装到 Android 设备或模拟器。如您在上一教程中学到的,您可以在 Android Studio 的设计面板中预览应用的外观。

可组合函数必须为其所有参数提供默认值才能进行预览。因此,建议不要直接预览 Greeting() 函数。相反,您需要添加另一个函数,在此示例中为 BirthdayCardPreview() 函数,该函数使用适当的参数调用 Greeting() 函数。
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
Greeting("Android")
}
}
要查看您的预览
- 在
BirthdayCardPreview()函数中,将Greeting()函数中的"Android"参数更改为您的姓名。
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
Greeting("James")
}
}
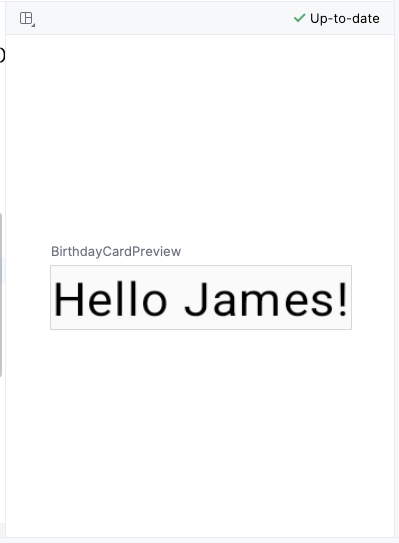
- 预览应自动更新。
您应该会看到更新后的预览。

5. 添加新的文本元素
在此任务中,您将删除 Hello $name! 问候语并添加生日祝福。
添加新的可组合函数
- 在
MainActivity.kt文件中,删除Greeting()函数定义。您将在后续 Codelab 中添加自己的函数来显示问候语。
删除以下代码
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
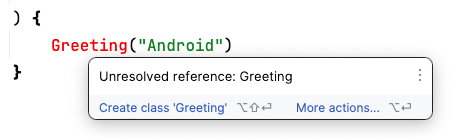
- 在
onCreate()函数内部,请注意Greeting()函数调用现在显示为红色。这种红色表示错误。将鼠标悬停在此函数调用上,Android Studio 将显示有关错误的信息。

- 从
onCreate()和BirthdayCardPreview()函数中删除Greeting()函数调用及其参数。您的MainActivity.kt文件将类似于以下内容
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HappyBirthdayTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
}
}
}
}
}
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
}
}
- 在
BirthdayCardPreview()函数之前,添加一个名为GreetingText()的新函数。不要忘记在函数前添加@Composable注解,因为这将是一个描述Textcomposable 的 Compose 函数。
@Composable
fun GreetingText() {
}
- 一种良好实践是让您的 Composable 接受一个
Modifier参数,并将该modifier传递给其第一个子项。您将在后续任务和 Codelab 中了解更多关于Modifier和子元素的信息。现在,为GreetingText()函数添加一个Modifier参数。
@Composable
fun GreetingText(modifier: Modifier = Modifier) {
}
- 向
GreetingText()可组合函数添加一个类型为String的message参数。
@Composable
fun GreetingText(message: String, modifier: Modifier = Modifier) {
}
- 在
GreetingText()函数中,添加一个Textcomposable,将文本消息作为命名参数传递进去。
@Composable
fun GreetingText(message: String, modifier: Modifier = Modifier) {
Text(
text = message
)
}
此 GreetingText() 函数在 UI 中显示文本。它通过调用 Text() 可组合函数来完成此操作。
预览函数
在此任务中,您将在设计面板中预览 GreetingText() 函数。
- 在
BirthdayCardPreview()函数内部调用GreetingText()函数。 - 将一个
String参数传递给GreetingText()函数,作为给朋友的生日祝福。如果需要,您可以使用他们的名字进行自定义,例如"Happy Birthday Sam!"。
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
GreetingText(message = "Happy Birthday Sam!")
}
}
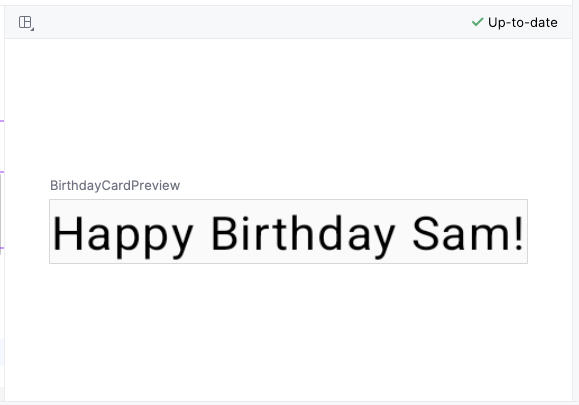
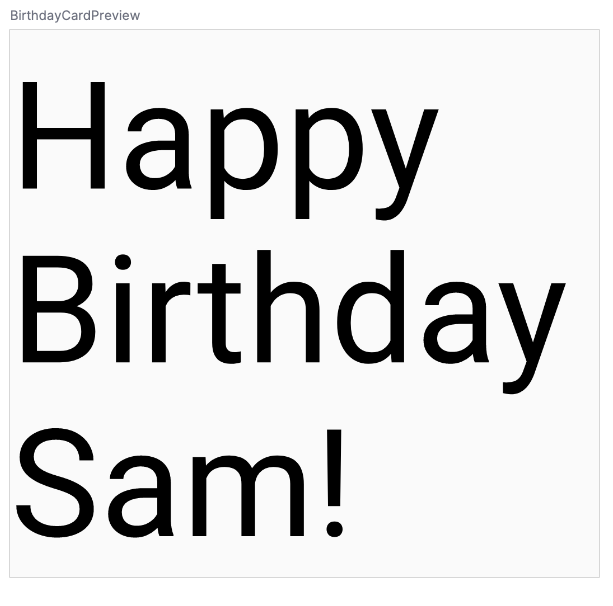
- 在设计面板中自动更新。预览您的更改。

6. 更改字体大小
您已经向用户界面添加了文本,但它看起来还不是最终的应用。在此任务中,您将学习如何更改影响文本元素外观的大小、文本颜色和其他属性。您还可以尝试不同的字体大小和颜色。
可缩放像素
可缩放像素 (SP) 是一种用于衡量字体大小的单位。Android 应用中的 UI 元素使用两种不同的测量单位:密度无关像素 (DP)(稍后用于布局)和可缩放像素 (SP)。默认情况下,SP 单位的大小与 DP 单位相同,但它会根据用户在手机设置中的首选文本大小进行调整。
- 在
MainActivity.kt文件中,滚动到GreetingText()函数中的Text()composable。 - 将
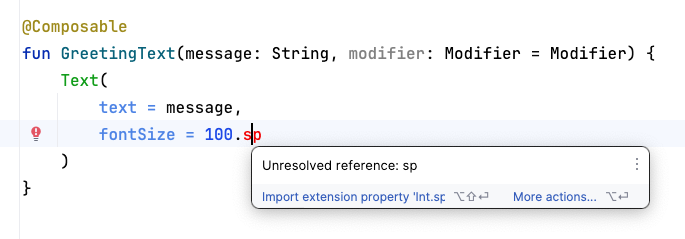
fontSize参数作为第二个命名参数传递给Text()函数,并将其值设置为100.sp。
Text(
text = message,
fontSize = 100.sp
)
Android Studio 会突出显示 .sp 代码,因为您需要导入一些类或属性才能编译您的应用。

- 点击 Android Studio 突出显示的
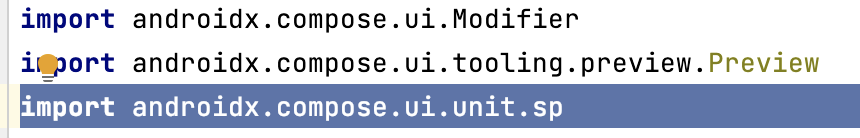
.sp。 - 在弹出窗口中点击 Import,以导入
androidx.compose.ui.unit.sp来使用.sp扩展属性。
- 滚动到文件顶部并注意
import语句,您应该会看到一个import androidx.compose.ui.unit.sp语句,这意味着 Android Studio 已将该包添加到您的文件中。

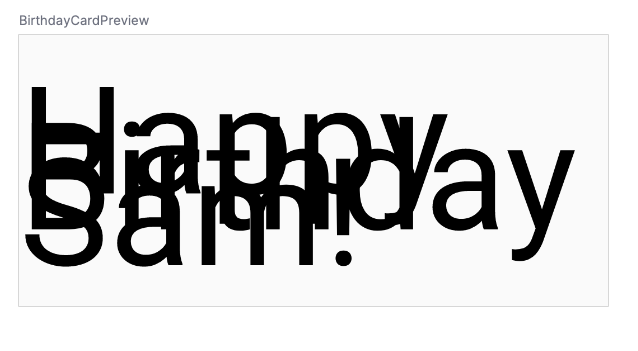
- 注意字体大小的更新预览。消息重叠的原因是您需要指定行高。

- 更新
Textcomposable 以包含行高。
@Composable
fun GreetingText(message: String, modifier: Modifier = Modifier) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
)
}

现在您可以尝试不同的字体大小。
7. 添加另一个文本元素
在之前的任务中,您添加了给朋友的生日祝福消息。在此任务中,您将使用您的名字为贺卡签名。
- 在
MainActivity.kt文件中,滚动到GreetingText()函数。 - 将一个类型为
String的from参数传递给该函数,用于您的签名。
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier)
- 在生日消息
Textcomposable 之后,添加另一个Textcomposable,它接受一个设置为from值的text参数。
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Text(
// ...
)
Text(
text = from
)
}
- 添加一个名为
fontSize的参数,并将其值设置为36.sp。
Text(
text = from,
fontSize = 36.sp
)
- 滚动到
BirthdayCardPreview()函数。 - 添加另一个
String参数用于您的贺卡签名,例如"From Emma"。
GreetingText(message = "Happy Birthday Sam!", from = "From Emma")
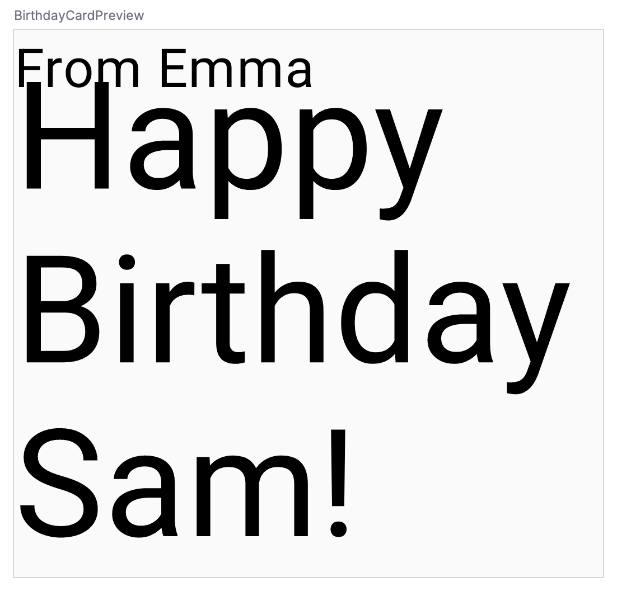
- 注意预览。

一个可组合函数可能描述了多个 UI 元素。但是,如果您没有提供关于如何排列它们的指导,Compose 可能会以您不喜欢的方式排列这些元素。例如,之前的代码生成了两个互相重叠的文本元素,因为没有关于如何排列这两个 composable 的指导。
在下一个任务中,您将学习如何在行和列中排列 composable。
8. 在行和列中排列文本元素
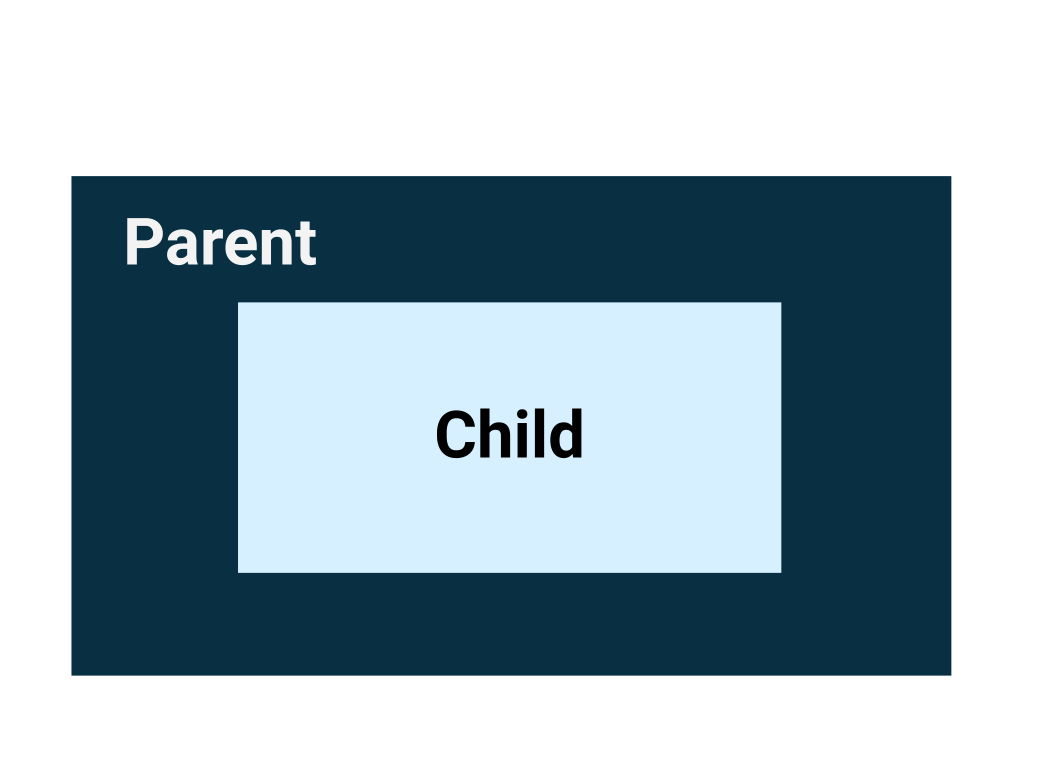
UI 层级结构
UI 层级结构基于包含关系,这意味着一个组件可以包含一个或多个组件,有时会使用“父”和“子”术语。此处的语境是,父 UI 元素包含子 UI 元素,而子 UI 元素又可以包含子 UI 元素。在本节中,您将学习 Column、Row 和 Box composable,它们可以充当父 UI 元素。

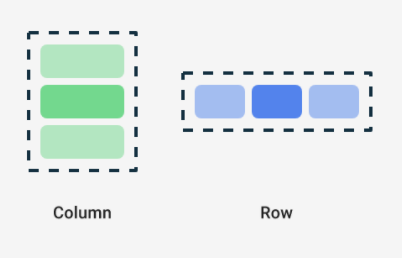
Compose 中三种基本的标准布局元素是 Column、Row 和 Box composable。您将在下一个 Codelab 中了解更多关于 Box composable 的信息。

Column、Row 和 Box 是接受 composable 内容作为参数的可组合函数,因此您可以在这些布局元素内部放置项目。例如,Row composable 内部的每个子元素都会水平地相互相邻排列在一行中。
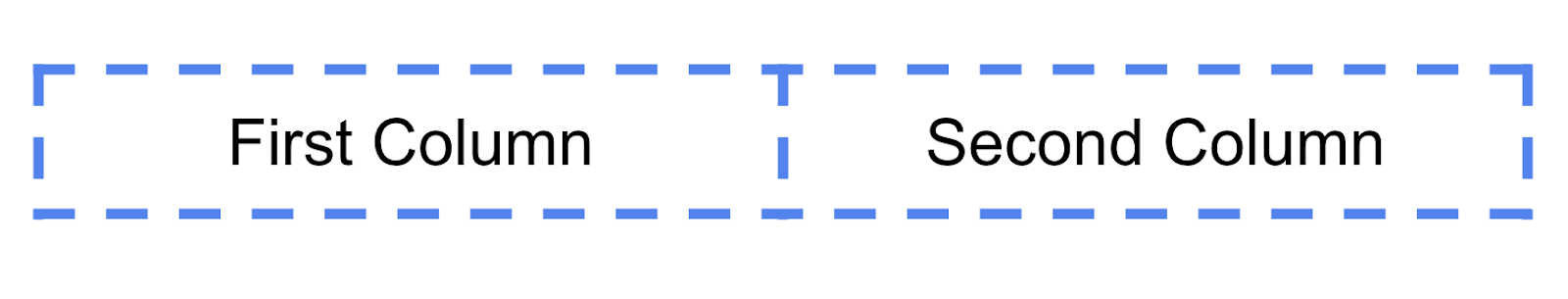
// Don't copy.
Row {
Text("First Column")
Text("Second Column")
}
如这张图像所示,这些文本元素在屏幕上相互相邻显示。
蓝色边框仅用于演示目的,不会实际显示。

尾随 lambda 语法
请注意,在前面的代码片段中,Row 可组合函数中使用的是花括号而不是圆括号。这称为尾随 lambda 语法。您将在本课程的后续内容中详细了解 lambda 和尾随 lambda 语法。现在,请熟悉这种常用的 Compose 语法。
当函数的最后一个参数是函数时,Kotlin 提供了一种特殊语法,可以将函数作为参数传递给函数。

当您将函数作为该参数传递时,可以使用尾随 lambda 语法。您可以将函数放在圆括号之外的花括号中,而不是放在圆括号内。这是 Compose 中推荐且常见的实践,因此您需要熟悉这种代码外观。
例如,Row() 可组合函数中的最后一个参数是 content 参数,它是一个描述子 UI 元素的函数。假设您想创建一个包含三个文本元素的行。这段代码是可行的,但为尾随 lambda 使用命名参数非常繁琐
Row(
content = {
Text("Some text")
Text("Some more text")
Text("Last text")
}
)
因为 content 参数是函数签名的最后一个参数,并且您将其值作为 lambda 表达式传递(现在即使您不知道 lambda 是什么也没关系,只需熟悉语法即可),您可以按照以下方式删除 content 参数和圆括号
Row {
Text("Some text")
Text("Some more text")
Text("Last text")
}
在行中排列文本元素
在此任务中,您将应用中的文本元素排列在一行中以避免重叠。
- 在
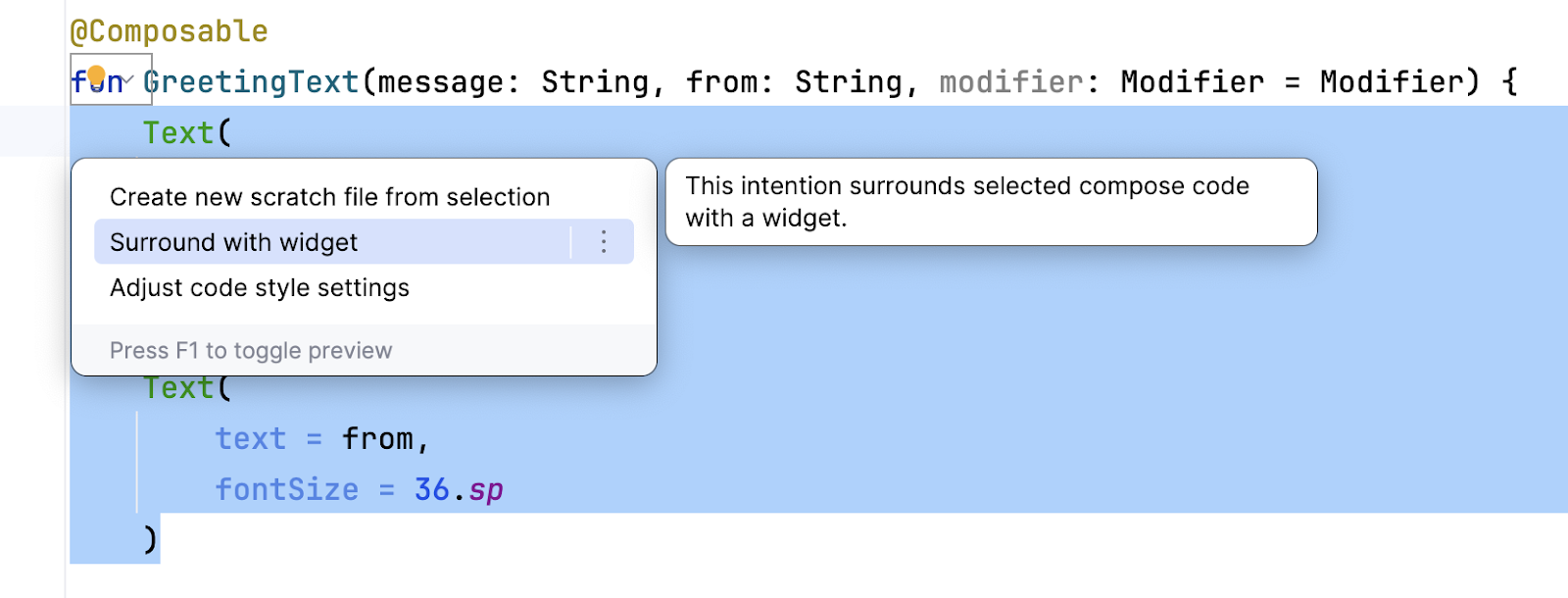
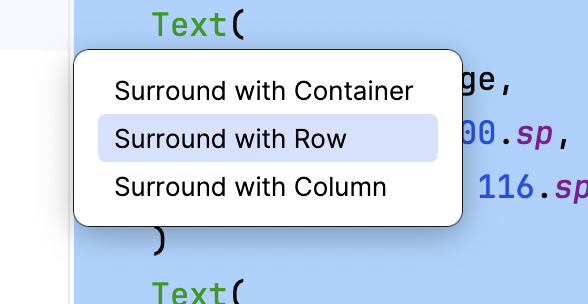
MainActivity.kt文件中,滚动到GreetingText()函数。 - 在文本元素周围添加
Rowcomposable,使其显示包含两个文本元素的行。选择两个Textcomposable,点击灯泡图标。选择 Surround with widget > Surround with Row。


现在函数应类似于以下代码片段
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Row {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
)
Text(
text = from,
fontSize = 36.sp
)
}
}
- Android Studio 会自动为您导入
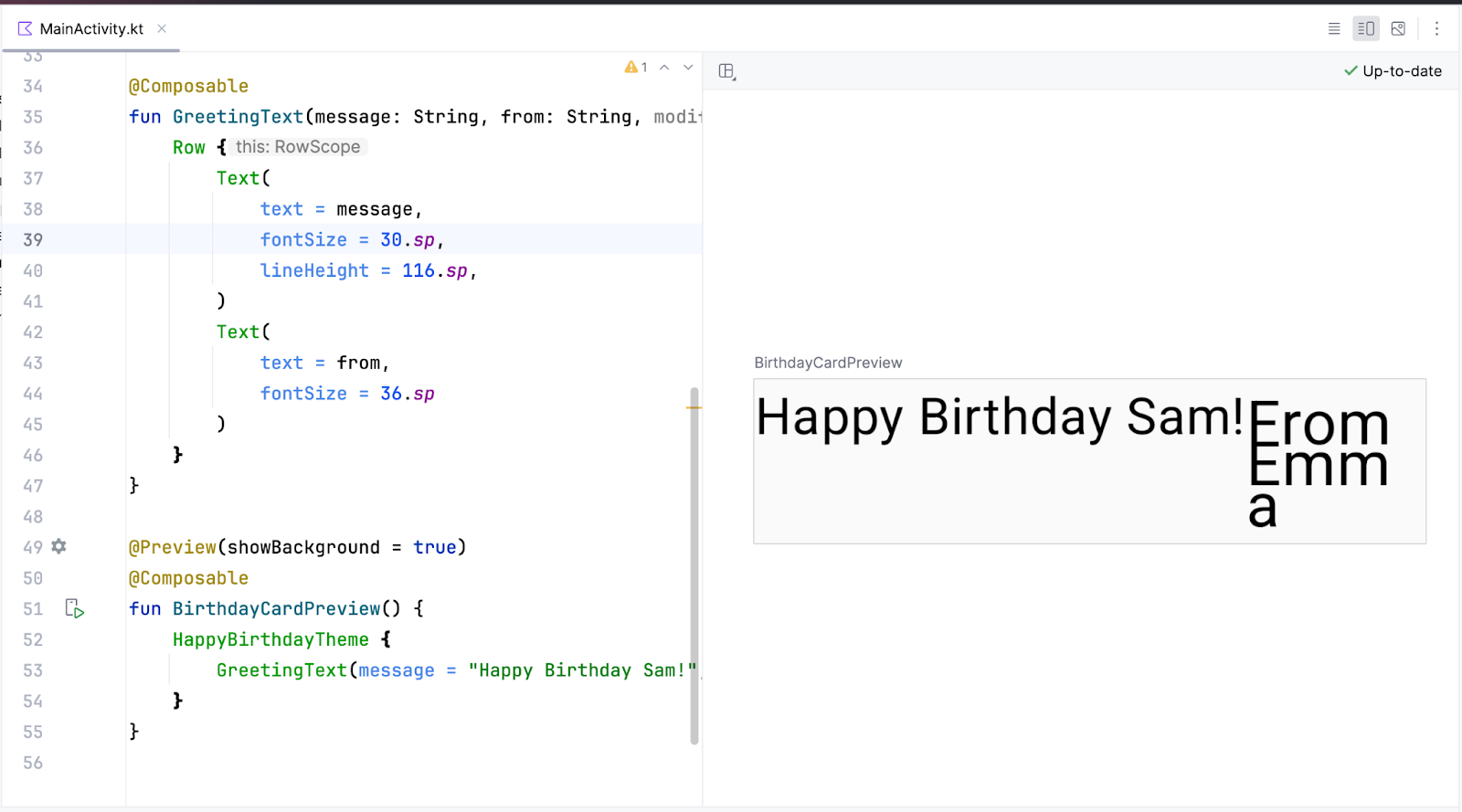
Row函数。滚动到顶部并注意 import 部分。应该已经添加了import androidx.compose.foundation.layout.Row。 - 在设计面板中观察更新后的预览。暂时将生日消息的字体大小更改为
30.sp。

现在预览看起来好多了,没有重叠。但是,这不是您想要的结果,因为签名没有足够的空间。在下一个任务中,您将文本元素排列在列中来解决此问题。
在列中排列文本元素
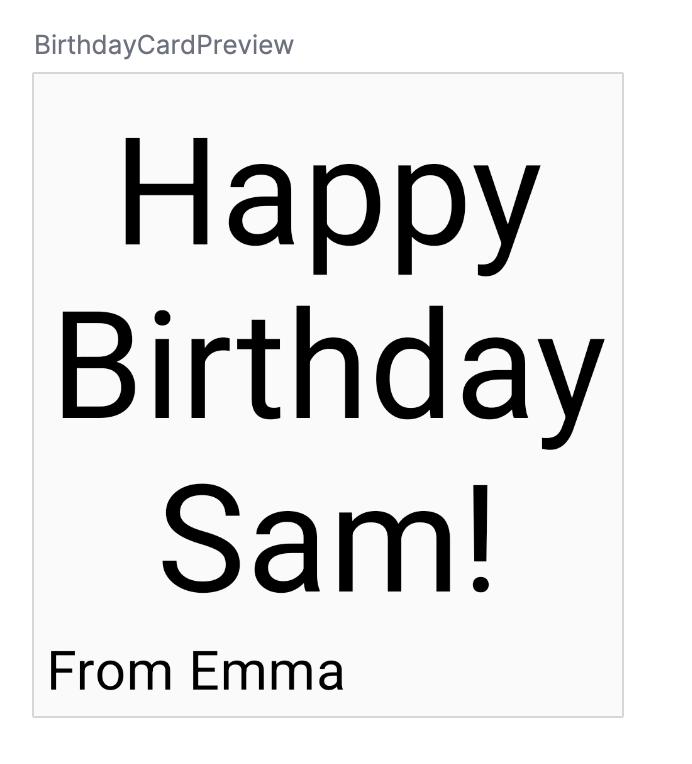
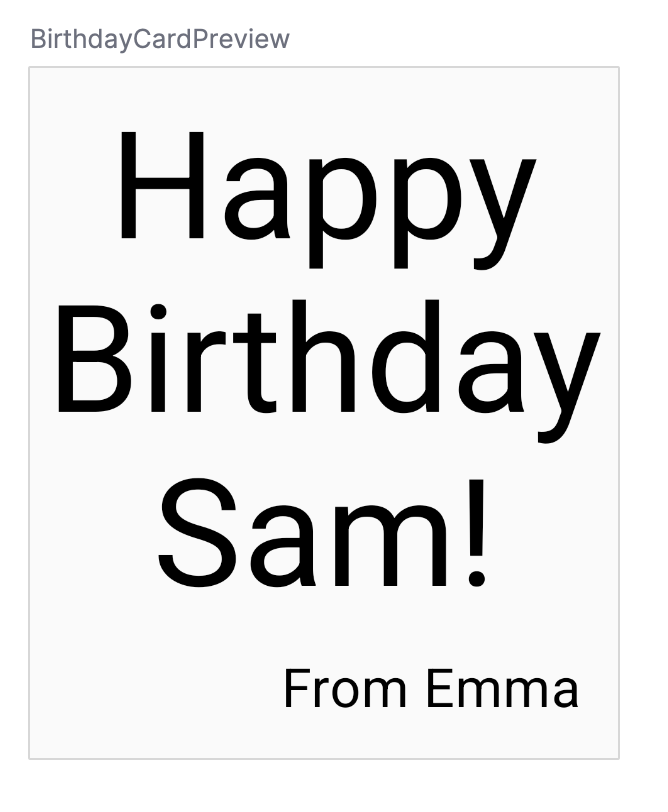
在此任务中,轮到您更改 GreetingText() 函数,将文本元素排列在列中。预览应如下图所示

现在您已经自己尝试过了,可以随意将您的代码与此代码片段中的解决方案代码进行比较
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
)
Text(
text = from,
fontSize = 36.sp
)
}
}
注意 Android Studio 自动导入的包
import androidx.compose.foundation.layout.Column
请记住,您需要将 modifier 参数传递给 composable 中的子元素。这意味着您需要将 modifier 参数传递给 Column composable。
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(modifier = modifier) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
)
Text(
text = from,
fontSize = 36.sp
)
}
}
9. 将祝福语添加到应用中
一旦您对预览满意,就可以将 composable 添加到您设备或模拟器上的应用中。
- 在
MainActivity.kt文件中,滚动到onCreate()函数。 - 从
Surface块中调用GreetingText()函数。 - 将您的生日祝福语和签名传递给
GreetingText()函数。
完成后的 onCreate() 函数应类似于以下代码片段
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HappyBirthdayTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
GreetingText(message = "Happy Birthday Sam!", from = "From Emma")
}
}
}
}
}
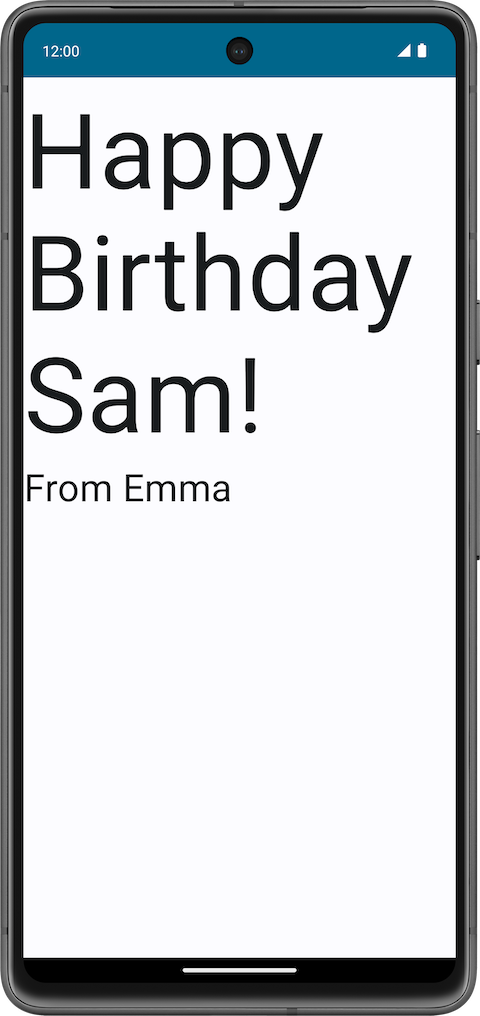
- 在模拟器上构建并运行您的应用。

将祝福语居中对齐
- 要将祝福语对齐到屏幕中心,添加一个名为
verticalArrangement的参数,并将其设置为Arrangement.Center。您将在后续的 Codelab 中了解更多关于verticalArrangement的信息。
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
// ...
}
}
- 在列周围添加
8.dp的内边距。使用4.dp倍数的内边距值是一种良好实践。
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier.padding(8.dp)
) {
// ...
}
}
- 为了进一步美化您的应用,使用
textAlign将祝福语文本对齐到中心。
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
textAlign = TextAlign.Center
)

在上面的截图中,只有祝福语是居中对齐的,这是因为使用了 textAlign 参数。签名 From Emma 使用了默认的左对齐。
- 为签名添加内边距并将其右对齐。
Text(
text = from,
fontSize = 36.sp,
modifier = Modifier
.padding(16.dp)
.align(alignment = Alignment.End)
)

采用良好实践
将 modifier 属性与父 composable 的 modifier 一起传递是一种良好实践。按照以下方式更新 GreetingText() 中的 modifier 参数
onCreate()
Surface(
//...
) {
GreetingText(
message = "Happy Birthday Sam!",
from = "From Emma",
modifier = Modifier.padding(8.dp)
)
}
GreetingText()
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
// ...
}
}
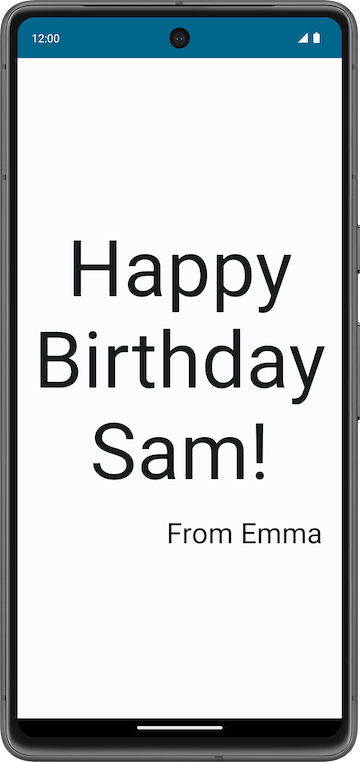
在模拟器上构建并运行您的应用,查看最终结果。

10. 获取解决方案代码
完成后的 MainActivity.kt 文件
package com.example.happybirthday
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.text.style.TextAlign
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.example.happybirthday.ui.theme.HappyBirthdayTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HappyBirthdayTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
GreetingText(
message = "Happy Birthday Sam!",
from = "From Emma",
modifier = Modifier.padding(8.dp)
)
}
}
}
}
}
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
textAlign = TextAlign.Center
)
Text(
text = from,
fontSize = 36.sp,
modifier = Modifier
.padding(16.dp)
.align(alignment = Alignment.End)
)
}
}
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
GreetingText(message = "Happy Birthday Sam!", from = "From Emma")
}
}
11. 总结
您已经创建了 Happy Birthday 应用。
在下一个 Codelab 中,您将向应用中添加图片,并更改文本元素的对齐方式来美化它。
总结
- Jetpack Compose 是一个用于构建 Android UI 的现代工具包。Jetpack Compose 通过更少的代码、强大的工具和直观的 Kotlin API,简化并加速了 Android 上的 UI 开发。
- 应用的用户界面 (UI) 是您在屏幕上看到的内容:文本、图像、按钮以及许多其他类型的元素。
- 可组合函数是 Compose 的基本构建块。可组合函数是描述 UI 一部分的函数。
- 可组合函数使用
@Composable注解进行注解;此注解通知 Compose 编译器,此函数旨在将数据转换为 UI。 - Compose 中三种基本的标准布局元素是
Column、Row,和Box。它们是接受 Composable 内容的可组合函数,因此您可以在其中放置项目。例如,Row中的每个子项都将水平地相互相邻排列。