1. 简介
在本 Codelab 中,您将学习如何测试和改进应用的无障碍性。
视力障碍、色盲、听力障碍、操作不便、认知障碍以及许多其他残疾人士都使用 Android 设备来完成日常生活中的任务。当您在开发应用时考虑到无障碍性时,您会改善用户体验,特别是对于具有这些以及其他无障碍需求的用户。
在本 Codelab 期间,您将使用 **TalkBack** 和 **Switch Access** 来测试 **Woof** 应用的无障碍性。
- **TalkBack** 允许用户无需注视屏幕即可控制他们的设备。
- **Switch Access** 允许用户使用开关而不是触摸屏来导航应用。
您将学到什么
- 如何使用 TalkBack 与应用交互。
- 如何使用 Switch Access 而不是触摸屏与应用交互。
- 如何优化您的 UI 以获得更好的无障碍性。
您需要什么
- 安装了 Android Studio 的电脑。
- 能够访问 Google Play 商店应用或已安装 Android 无障碍套件的 Android 设备或模拟器。
- **Woof** 应用的解决方案代码。
2. 设置
下载入门代码
在 Android Studio 中,打开 android-basics-kotlin-compose-woof 文件夹。
在 Android Studio 中打开 **Woof** 应用代码。
设置您的设备
如果您已经在您的设备或模拟器上安装了 Android 无障碍套件,那么您可以跳过此部分。如果您需要安装 Android 无障碍套件(以访问 TalkBack 和 Switch Access),请按照以下说明操作。
配置具有 Google Play 商店应用的设备
如果您使用的是物理设备,请确保您
- 可以访问 Play 商店应用。
- 已登录您的 Google 帐户。
- 在您的设备上拥有从 Play 商店应用下载应用的必要权限。
如果您使用的是模拟器,请按照以下步骤设置一个具有 Play 商店应用访问权限的模拟器
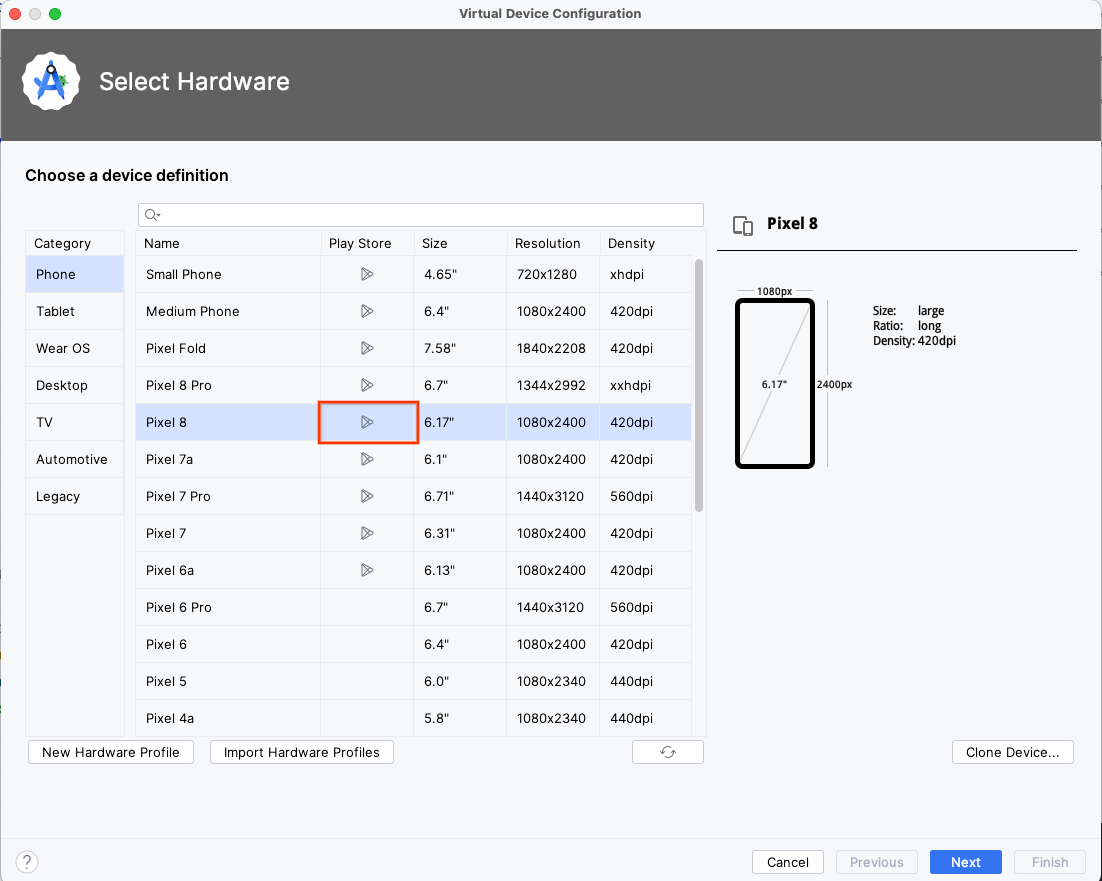
- 在 Android Studio 中,打开 **设备管理器** 并选择 **创建设备**。
- 请确保您选择 **Pixel 8** 或任何在 **Play 商店** 列中带有 Play 商店应用图标的设备。该图标表示此模拟器附带 Google Play 商店应用。

- 点击 **下一步** 并继续创建模拟器。如果您需要复习如何完成创建新的硬件配置文件,请观看 此 Codelab 部分 中的视频。
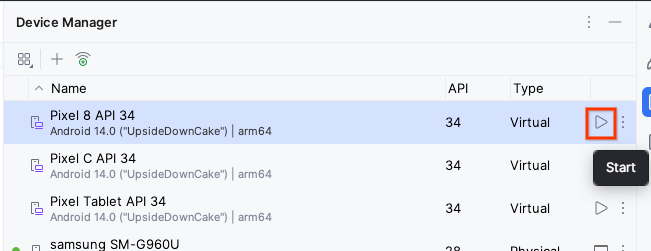
- 创建模拟器后,通过点击箭头图标从 **设备管理器** 中启动它。

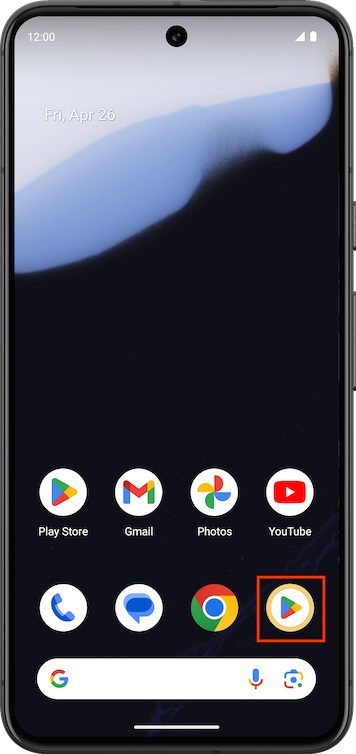
- 在模拟器上启动 Play 商店应用并使用有效的 Google 帐户登录。

安装 Android 无障碍套件应用
Android 无障碍套件包含一系列无障碍应用。您需要它才能在本 Codelab 后续部分中使用 **TalkBack** 和 **Switch Access**。
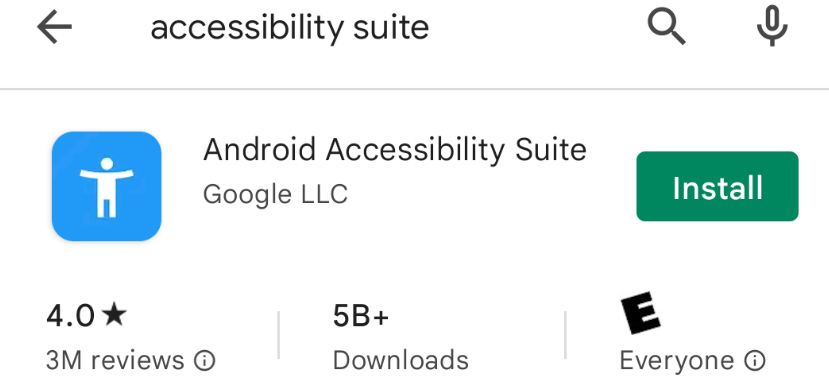
- 在 Google Play 商店应用中,安装 **Android 无障碍套件** 应用。

安装 Woof 应用
如果您在本节开头创建了一个新的 Pixel 4 硬件配置文件,则需要从您下载的解决方案代码中安装 **Woof** 应用。
3. 使用 TalkBack 操作 Woof
**TalkBack** 是一个 Google 屏幕阅读器,它提供语音反馈,以便用户无需查看屏幕即可导航他们的设备。这对于视力障碍人士尤其有用。
启用 TalkBack 后,用户可以通过语音反馈和手势(如滑动和点击)来导航他们的设备。使用 TalkBack 导航是您测试应用改进区域的好方法。
按照以下步骤进一步熟悉 TalkBack
- 观看以下视频,了解如何配置和使用 TalkBack。
- 熟悉 **TalkBack** 后,将其应用于 **Woof** 应用!
- 在继续下一部分之前,请禁用 **TalkBack** 功能。请按照以下步骤禁用 **Talkback**
在您的设备或模拟器上,打开 **设置**。
选择 **无障碍**,然后选择 **TalkBack**。
关闭 **使用 TalkBack**。
选择 **确定**。
您可以在 支持文档 中了解有关禁用 TalkBack 的更多方法。请记住,模拟器上无法使用其中一些选项,而其他选项在某些 Android 版本上可能已弃用。
4. 使用 Switch Access 操作 Woof
Switch Access 允许您使用一个或多个开关而不是触摸屏与您的 Android 设备进行交互。对于操作不便的用户来说,这种替代触摸屏的方法尤其有用。
Switch Access 会扫描屏幕上的项目,依次突出显示每个项目,直到您进行选择。
要使用 Switch Access,您首先需要一个或多个开关。开关有多种类型,但在此 Codelab 中,我们将使用 Android 设备上内置的音量按钮。
- 观看以下视频,了解如何配置和使用 **Switch Access**。
- 如果您按照视频中的说明配置了音量按钮,则 Switch Access 允许您点击音量减按钮导航到应用中的不同元素。突出显示元素后,可以使用音量加按钮选择它。
对于具有简单点击操作的项目,选择该项目与对其执行点击操作相同。对于具有可用自定义无障碍操作的项目,选择该项目会向用户呈现他们可以对该项目执行的不同操作。
启用 Switch Access 后,设备屏幕顶部会出现一个 **菜单** 选项卡。选择该选项卡会打开一个包含导航选项(例如 **返回** 和 **主页**)的全局菜单,这些选项等效于设备屏幕上的手势。某些选项可自定义 Switch Access 行为。
- 熟悉 **Switch Access** 后,将其应用于 **Woof** 应用!
- 在继续下一部分之前,请禁用 **Switch Access**。
5. 改善 UI 无障碍性
在尝试创建更易访问的应用时,需要考虑许多 UI 设计选择。除了允许有效使用 TalkBack 和 Switch Access 的属性和行为之外,以下还有一些您可以进行的 UI 优化,以提高应用的无障碍性。
内容描述
无障碍服务的使用者(如屏幕阅读器(例如 TalkBack))依靠内容描述来理解界面中元素的含义。
在某些情况下,例如当信息以图形方式在元素中传达时,内容描述可以提供与元素相关的含义或操作的文本描述。
如果用户界面中的元素不提供内容标签,那么某些用户可能难以理解向他们呈现的信息或在界面中执行操作。在 Compose 中,您可以使用 contentDescription 属性来描述视觉元素。对于严格的装饰性视觉元素,可以将 contentDescription 设置为 null。在 文档 中详细了解如何应用内容描述。
触摸目标大小
任何可以与之交互的屏幕元素都必须足够大,才能确保可靠的交互。可点击项目的最小触摸目标大小为 48dp 高 x 48dp 宽。Compose 为许多 Material Design 组件自动分配了正确的最小目标大小。请记住,最小触摸目标大小是指小于 48dp 的可点击组件。大于 48dp 的组件将具有至少与组件大小相同的触摸目标。请遵循以下资源,以获取有关触摸目标大小的更多信息
- 在 Compose 中的无障碍性文档 中了解有关最小目标大小的信息。
- 观看 Google 无障碍新功能视频 中的触摸目标大小部分。
查看 **Woof** 应用的代码。在 **MainActivity.kt** 中,DogItemButton 可组合项使用了 IconButton 可组合项。
@Composable
private fun DogItemButton(
expanded: Boolean,
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
IconButton(onClick = onClick) {
Icon(
imageVector = if (expanded) Icons.Filled.ExpandLess else Icons.Filled.ExpandMore,
tint = MaterialTheme.colors.secondary,
contentDescription = stringResource(R.string.expand_button_content_description),
)
}
}
IconButton 是一个 Material Design 组件。IconButton 的文档 指出最小触摸目标大小为 48dp x 48dp。
以下代码是 IconButton 的源代码。请注意,修饰符设置了 minimumTouchTargetSize()。
@Composable
fun IconButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
) {
Box(
modifier = modifier
.minimumTouchTargetSize()
.clickable(
onClick = onClick,
enabled = enabled,
role = Role.Button,
interactionSource = interactionSource,
indication = rememberRipple(bounded = false, radius = RippleRadius)
),
contentAlignment = Alignment.Center
) {
val contentAlpha = if (enabled) LocalContentAlpha.current else ContentAlpha.disabled
CompositionLocalProvider(LocalContentAlpha provides contentAlpha, content = content)
}
}
颜色对比度
您为应用界面选择的颜色会影响用户阅读和理解界面的难易程度。足够的颜色对比度使文本和图像更容易阅读和理解。
除了有利于各种视力障碍用户之外,在极端光照条件下(例如在阳光直射下或在亮度低的显示器上)查看界面时,足够的颜色对比度也有助于所有用户。
您可以在Android 无障碍帮助文档中了解更多关于如何优化色彩对比度的信息。在该链接中,您将找到有关对比度比率的信息,以帮助您指导选择要使用的颜色。此外,您可以使用此工具来测试您的背景和前景颜色是否具有足够的色彩对比度比率。小文本建议的比率为 4.5:1,大文本建议的比率为 3.0:1。
对于Woof应用程序,我们的设计师为我们选择了颜色,并确保它们具有足够的颜色对比度。当您创建自己的应用程序时,请务必检查颜色对比度。Material Design 的颜色工具具有一个无障碍选项卡,您可以在其中查看主色和次色上合适的文本颜色。
6. 结论
在创建新应用和向现有应用添加新功能时,务必牢记无障碍性。通过集成无障碍功能和服务,您可以提高应用程序的可用性,特别是对于残疾用户。
