1. 简介
在本 Codelab 中,您将学习如何测试和改进应用的无障碍功能。
视力、色觉、听力、肢体功能、认知功能障碍及其他许多残障人士在日常生活中使用 Android 设备完成任务。在开发应用时考虑到无障碍功能,可以改善用户体验,特别是对于有这些或其他无障碍功能需求的用户。
在本 Codelab 中,您将使用 TalkBack 和开关控制来测试 Woof 应用的无障碍功能。
- TalkBack 可让用户实现无障碍地控制自己的设备。
- 开关控制可让用户使用开关(而不是触摸屏)来导航应用。
您将学习的内容
- 如何使用 TalkBack 与应用互动。
- 如何使用开关控制(而不是触摸屏)与应用互动。
- 如何优化界面以提升无障碍功能。
前提条件
- 一台安装了 Android Studio 的计算机。
- 可以访问 Google Play 商店应用或已安装 Android Accessibility Suite 的 Android 设备或模拟器。
- Woof 应用的解决方案代码。
2. 设置
下载入门代码
在 Android Studio 中,打开 android-basics-kotlin-compose-woof 文件夹。
在 Android Studio 中打开 Woof 应用代码。
设置设备
如果您的设备或模拟器上已安装 Android Accessibility Suite,则可以跳过此部分。如果您需要安装 Android Accessibility Suite(用于访问 TalkBack 和开关控制),请按照以下说明操作。
配置装有 Google Play 商店应用的设备
如果您使用的是实体设备,请确保您
- 可以访问 Play 商店应用。
- 已登录您的 Google 帐号。
- 在设备上拥有从 Play 商店应用下载应用所需的权限。
如果您使用的是模拟器,请按照以下步骤设置可以访问 Play 商店应用的模拟器
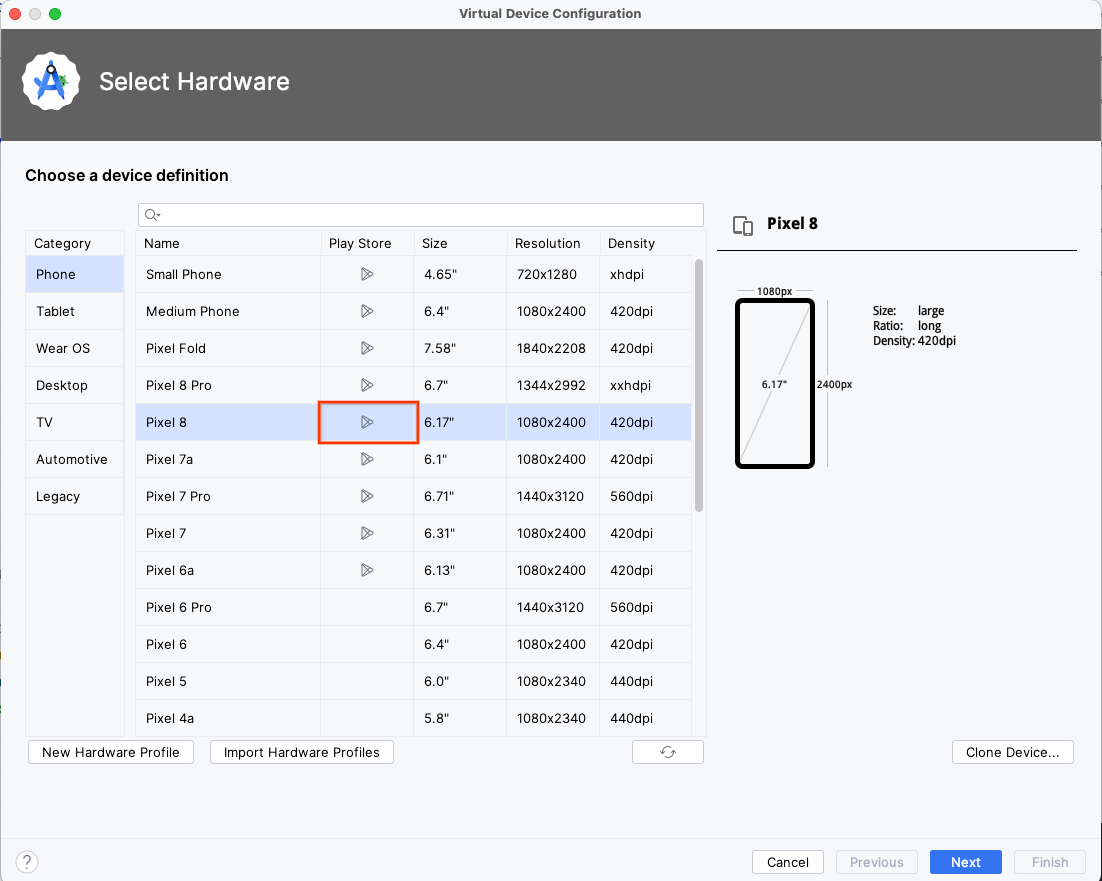
- 在 Android Studio 中,打开 Device Manager 并选择 Create Device。
- 确保您选择的是 Pixel 8 或任何在 Play Store 列中带有 Play 商店应用图标的设备。该图标表示此模拟器附带 Google Play 商店应用。

- 点击 Next 并继续创建模拟器。如果您需要复习如何完成创建新的硬件配置文件,请观看 本 Codelab 部分中的视频。
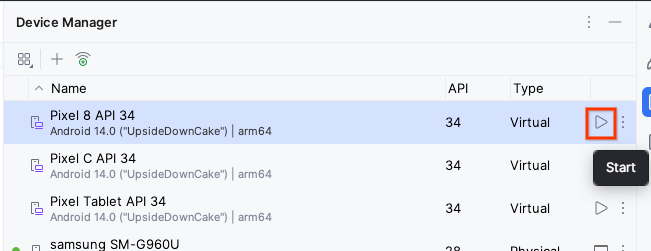
- 创建模拟器后,通过点击箭头图标从 Device Manager 中启动它。

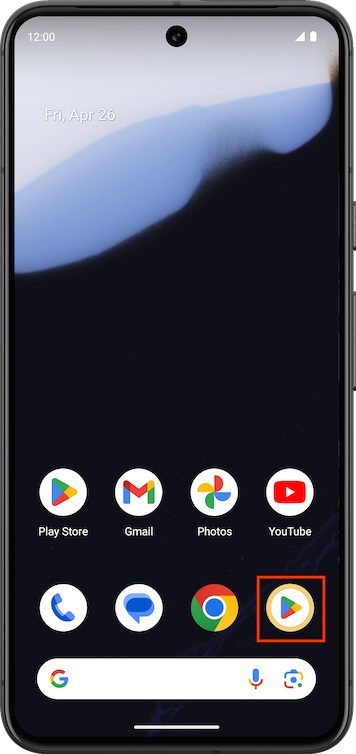
- 在模拟器上启动 Play 商店应用,然后使用有效的 Google 帐号登录。

安装 Android Accessibility Suite 应用
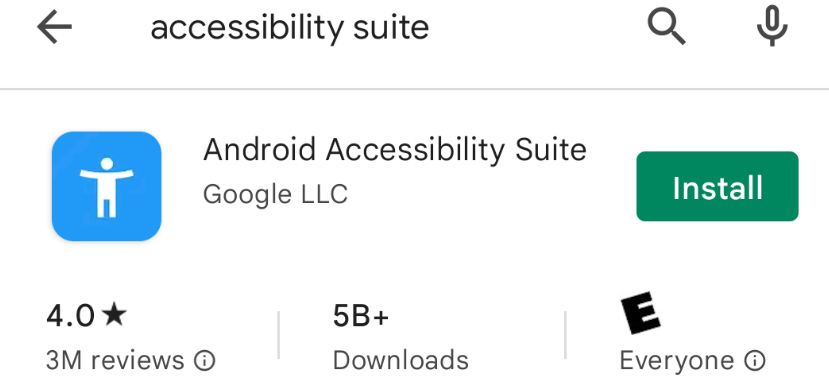
Android Accessibility Suite 包含一系列无障碍功能应用。您在本 Codelab 的后续部分将需要它来使用 TalkBack 和开关控制。
- 在 Google Play 商店应用中,安装 Android Accessibility Suite 应用。

安装 Woof 应用
如果您在本部分开头创建了一个新的 Pixel 4 硬件配置文件,则需要从下载的解决方案代码中安装 Woof 应用。
3. 使用 TalkBack 体验 Woof
TalkBack 是 Google 屏幕阅读器,提供语音反馈,以便用户无需查看屏幕即可导航设备。这对于视力障碍人士尤其有帮助。
启用 TalkBack 后,用户可以通过语音反馈和手势(例如滑动和点按)来导航设备。使用 TalkBack 进行导航是测试应用中有待改进之处的好方法。
按照以下步骤进一步熟悉 TalkBack
- 观看以下视频,了解如何配置和使用 TalkBack。
- 熟悉 TalkBack 后,将所学知识应用于 Woof 应用!
- 在继续下一部分之前,请停用 TalkBack 功能。按照以下步骤停用 TalkBack
在您的设备或模拟器上,打开设置。
选择无障碍功能,然后选择 TalkBack。
关闭使用 TalkBack。
选择确定。
您可以在支持文档中了解更多停用 TalkBack 的方法。请注意,其中一些选项在模拟器上可能无法使用,而另一些选项在某些 Android 版本上可能已弃用。
4. 使用开关控制体验 Woof
开关控制让您可以使用一个或多个开关与 Android 设备互动,而不是使用触摸屏。对于手指灵活度有限的用户而言,这种触摸屏替代方案特别有帮助。
开关控制会扫描屏幕上的各项,依次突出显示每一项,直到您做出选择。
要使用开关控制,您首先需要一个或多个开关。开关有多种类型,但在本 Codelab 中,我们将使用 Android 设备上的内置音量按钮。
- 观看以下视频,了解如何配置和使用开关控制。
- 如果您按照视频中的说明配置了音量按钮,则开关控制允许您点击音量减小按钮来导航到应用中的不同元素。元素高亮显示后,可以使用音量增大按钮选择该元素。
对于只有简单点击操作的项,选择该项与对其执行点按操作相同。对于可使用自定义无障碍功能操作的项,选择该项会向用户显示他们可以对该项执行的不同操作。
启用开关控制后,设备的屏幕顶部会有一个菜单标签页。选中该标签页后,会打开一个全局菜单,其中包含导航选项,例如返回和主屏幕,这些选项与设备屏幕上的手势等效。某些选项会自定义开关控制的行为。
- 熟悉开关控制后,将所学知识应用于 Woof 应用!
- 在继续下一部分之前,请停用开关控制。
5. 提升界面无障碍功能
在尝试创建更无障碍的应用时,需要考虑许多界面设计选择。除了支持有效使用 TalkBack 和开关控制的属性和行为之外,以下是一些可以进行的界面优化,以提升应用的无障碍功能。
内容说明
无障碍服务用户,例如屏幕阅读器(如 TalkBack),依靠内容说明来理解界面中元素的含义。
在某些情况下,例如当信息以图形方式在元素中传达时,内容说明可以提供与该元素关联的含义或操作的文字说明。
如果界面中的元素未提供内容标签,则某些用户可能难以理解呈现给他们的信息,或在界面中执行操作。在 Compose 中,您可以使用 contentDescription 属性描述视觉元素。对于纯粹装饰性的视觉元素,可以将 contentDescription 设置为 null。如需详细了解如何应用内容说明,请参阅文档。
触摸目标大小
屏幕上任何可以与用户互动的元素都必须足够大,以便进行可靠互动。可点击项的最小触摸目标大小为高 48dp x 宽 48dp。Compose 中有许多 Material Design 组件会自动分配正确的最小目标大小。请注意,最小触摸目标大小是指小于 48dp 的可点击组件。大于 48dp 的组件的触摸目标将至少等于组件的大小。请参阅以下资源,了解有关触摸目标大小的更多信息
- 阅读 Compose 无障碍功能文档中有关最小目标大小的信息。
- 观看 Google 无障碍功能新特性视频中关于触摸目标大小的部分。
查看 Woof 应用的代码。在 MainActivity.kt 中,DogItemButton 可组合项使用了 IconButton 可组合项。
@Composable
private fun DogItemButton(
expanded: Boolean,
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
IconButton(onClick = onClick) {
Icon(
imageVector = if (expanded) Icons.Filled.ExpandLess else Icons.Filled.ExpandMore,
tint = MaterialTheme.colors.secondary,
contentDescription = stringResource(R.string.expand_button_content_description),
)
}
}
IconButton 是一个 Material Design 组件。有关 IconButton 可组合项的文档表明,最小触摸目标大小为 48dp x 48dp。
以下代码是 IconButton 的源代码。请注意,修饰符设置了 minimumTouchTargetSize()。
@Composable
fun IconButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
) {
Box(
modifier = modifier
.minimumTouchTargetSize()
.clickable(
onClick = onClick,
enabled = enabled,
role = Role.Button,
interactionSource = interactionSource,
indication = rememberRipple(bounded = false, radius = RippleRadius)
),
contentAlignment = Alignment.Center
) {
val contentAlpha = if (enabled) LocalContentAlpha.current else ContentAlpha.disabled
CompositionLocalProvider(LocalContentAlpha provides contentAlpha, content = content)
}
}
颜色对比度
您为应用界面选择的颜色会影响用户阅读和理解的容易程度。足够的颜色对比度可以使文本和图像更容易阅读和理解。
足够的颜色对比度不仅有助于有各种视力障碍的用户,还有助于所有用户在极端光照条件下(例如在阳光直射下或在低亮度显示屏上)查看界面。
您可以在Android 无障碍功能帮助文档中阅读更多关于如何优化颜色对比度的信息。在该链接中,您将找到有关对比度比率的信息,以帮助指导您决定使用哪些颜色。此外,您可以使用此工具测试背景色和前景色是否具有足够的颜色对比度。小文本的推荐比率为 4.5:1,大文本的推荐比率为 3.0:1。
对于 Woof 应用,我们的设计师为我们选择了颜色,并确保它们具有足够的颜色对比度。当您创建自己的应用时,请记住检查颜色对比度。Material Design 的颜色工具有一个无障碍功能标签页,您可以在其中查看主要和次要颜色上的适当文本颜色。
6. 总结
在创建新应用以及向现有应用添加新功能时,务必考虑无障碍功能。通过集成无障碍功能特性和服务,您可以提高应用的可用性,特别是对于残障用户。
