1. 开始之前
恭喜!您使用 Jetpack Compose 构建了第一个应用,并在多个屏幕之间实现了导航。现在,您已准备好将学到的知识付诸实践。
本练习重点介绍创建必要的组件,以便为具有多个屏幕组合的应用添加导航。本材料扩展了您在 使用 Compose 在屏幕之间导航 代码实验室中学到的内容,并让您将这些知识应用于向现有应用添加导航。
解决方案代码在最后提供,但在查看答案之前,请尝试解决练习。请将解决方案视为实现应用的一种方法。
先决条件
- 完成 Android Compose 基础课程,包括 使用 Compose 在屏幕之间导航 代码实验室
您需要什么
- 一台连接互联网的电脑以及已安装的 Android Studio
- Lunch Tray 应用的初始代码
您将构建什么
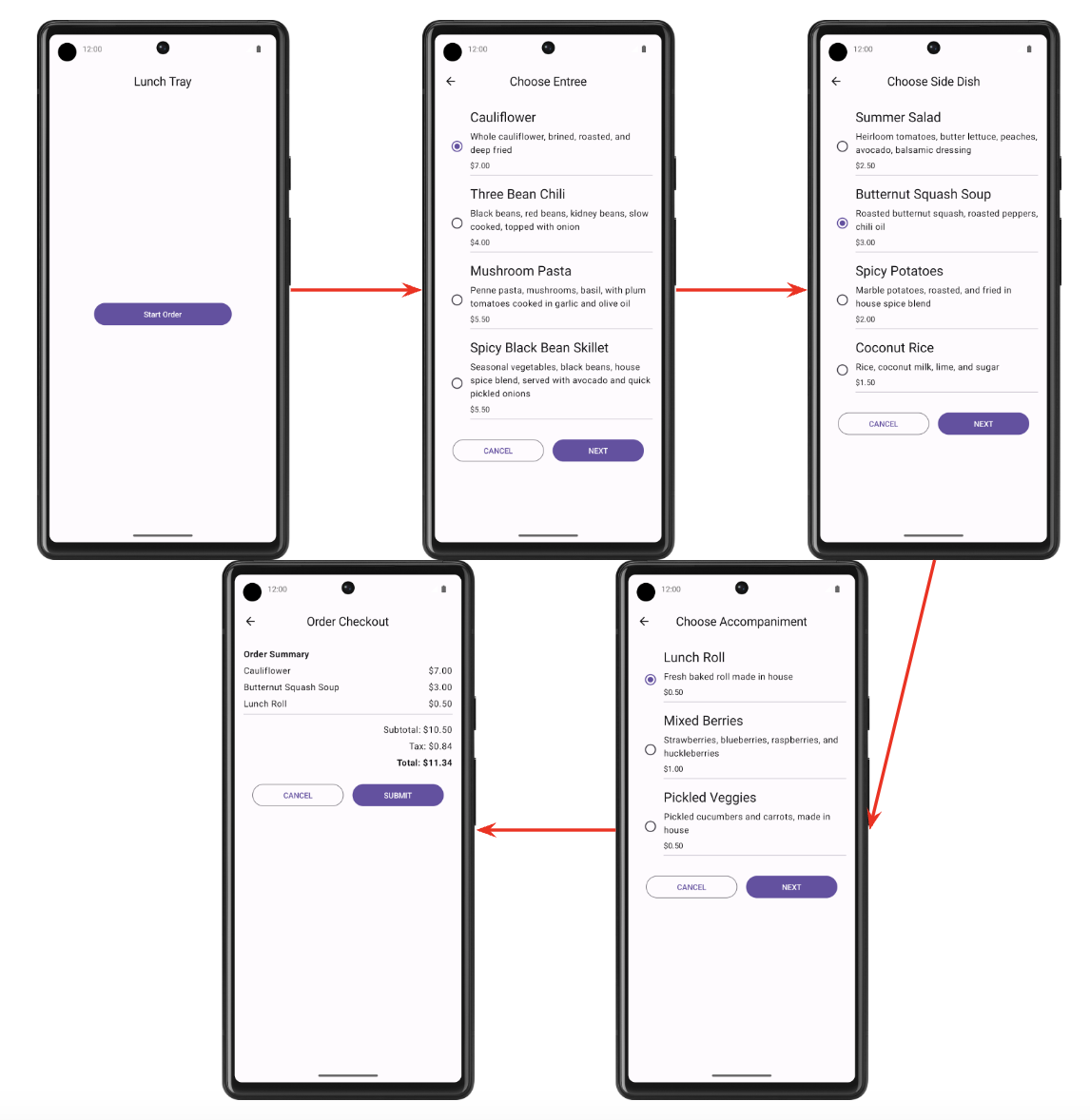
在这些练习题中,您将通过添加导航来完成 Lunch Tray 应用。Lunch Tray 应用是一个交互式午餐订购应用,包含三个屏幕。每个屏幕代表您可以从中选择的三种菜单项类型之一:主菜、配菜和佐餐。
练习题分为几个部分,您将在其中执行以下操作
- 为用户导航的每个屏幕创建参考。
- 初始化导航控制器。
- 创建顶部栏,显示屏幕标题和导航按钮(如果适用)。
- 配置导航宿主,确定从一个屏幕到下一个屏幕的路由。
最终应用流程如下所示

2. 设置
下载初始代码
- 在 Android Studio 中,打开
basic-android-kotlin-compose-training-lunch-tray文件夹。 - 在 Android Studio 中打开 Lunch Tray 应用代码。
3. 屏幕枚举
在本节中,您将创建一个 enum 类来保存以下每个 Lunch Tray 应用屏幕的常量
- 开始
- 主菜菜单
- 配菜菜单
- 佐餐菜单
- 结账
每个屏幕都应具有一个关联的标题,标题形式为字符串。这些字符串作为资源在初始代码中提供。
4. 导航控制器和初始化
在本节中,您将创建导航控制器。您还将初始化后堆栈条目和当前屏幕的名称。
当前屏幕的名称应为初始屏幕的名称,或者如果目标屏幕当前存在,则为目标屏幕的名称。
5. AppBar
为 Scaffold 组合的 AppBar 创建一个组合。AppBar 应显示当前屏幕的标题。如果可以进行向后导航,则屏幕上也应显示相应的向后导航按钮。从“开始”屏幕无法进行向后导航。
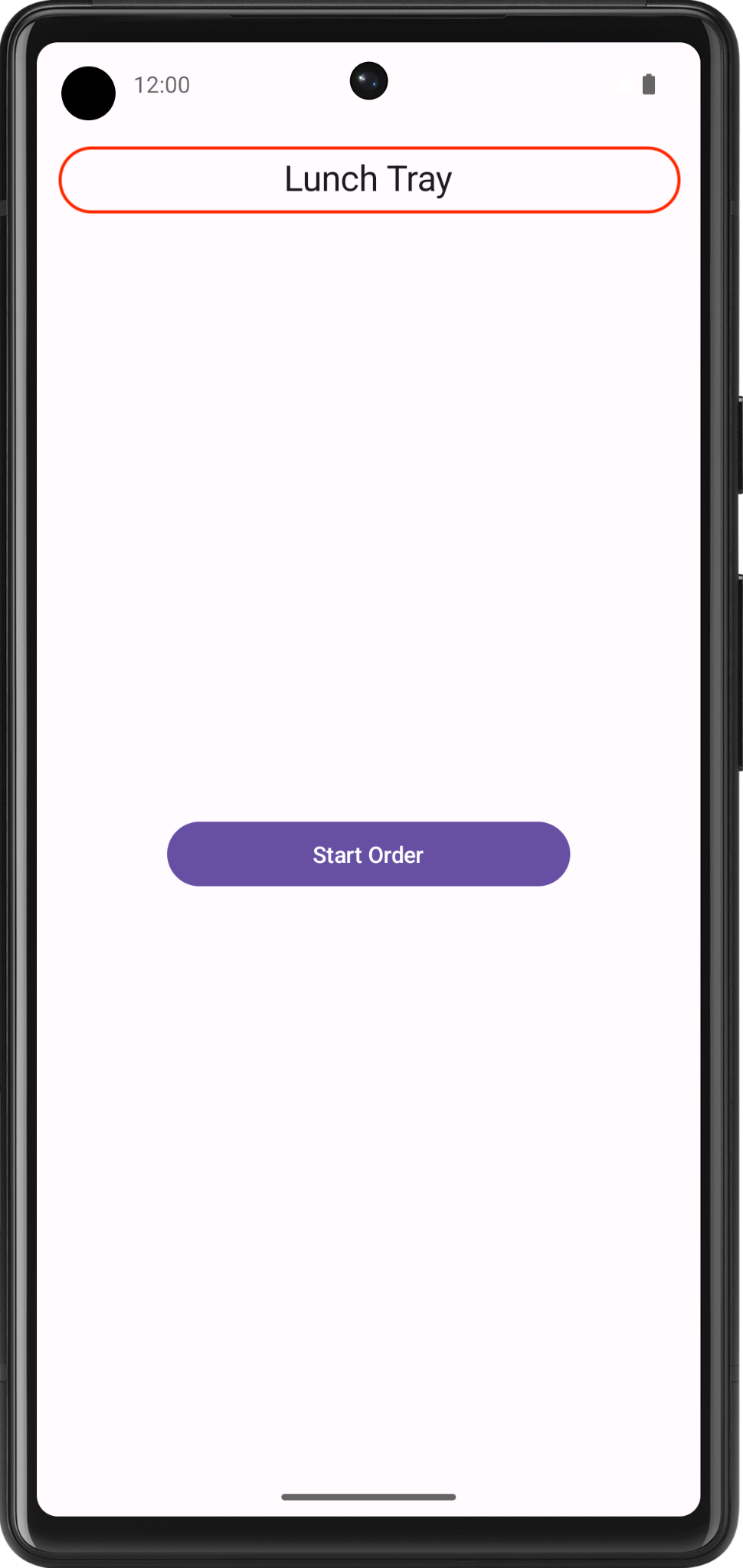
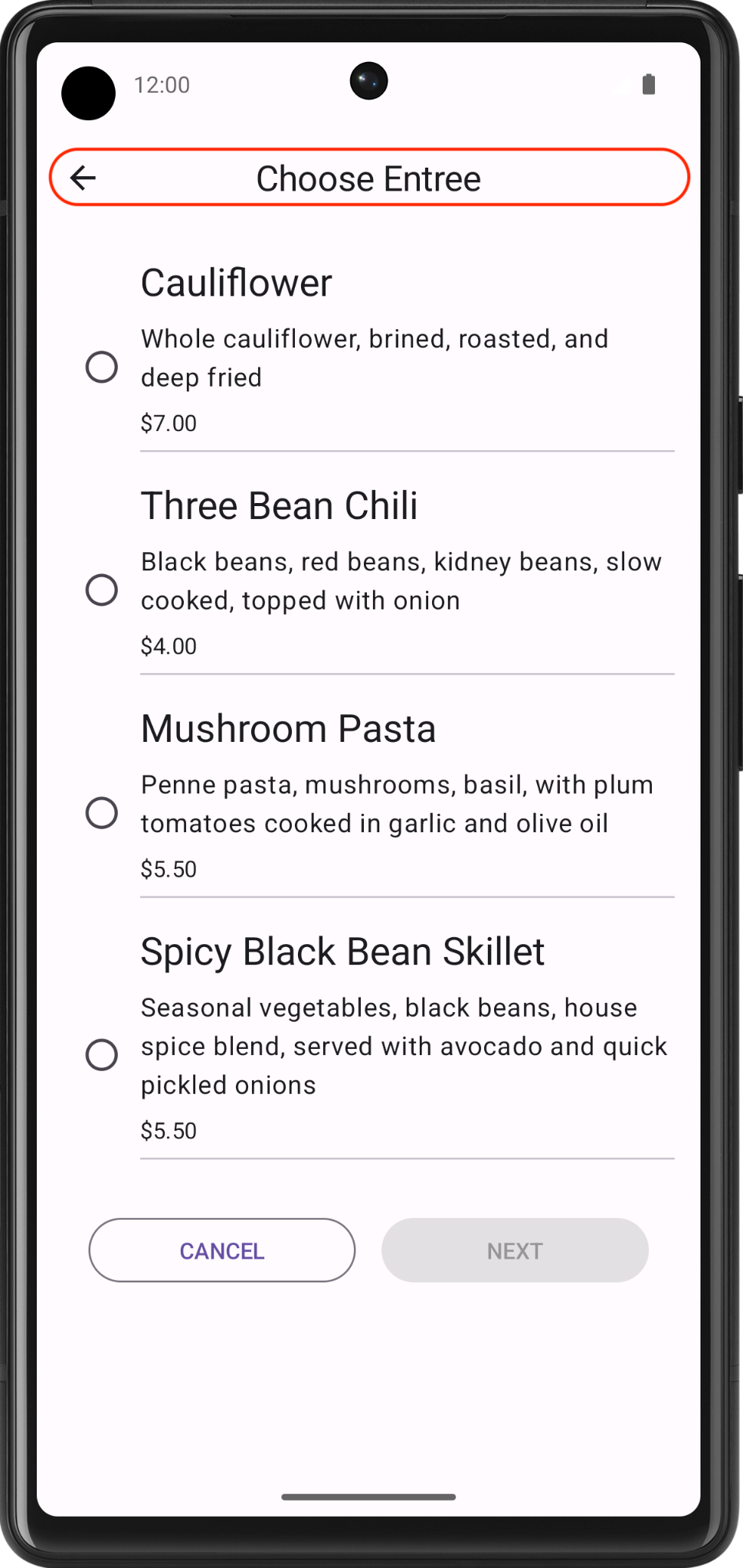
最终屏幕截图
以下屏幕截图显示了 AppBar 的两个示例:一个没有向上按钮,另一个有向上按钮。


UI 规范
将 Icons.Filled.ArrowBack 图标用于向后导航按钮。
6. 导航宿主
在本练习中,您将使用导航宿主构建 Lunch Tray 应用的导航路由。
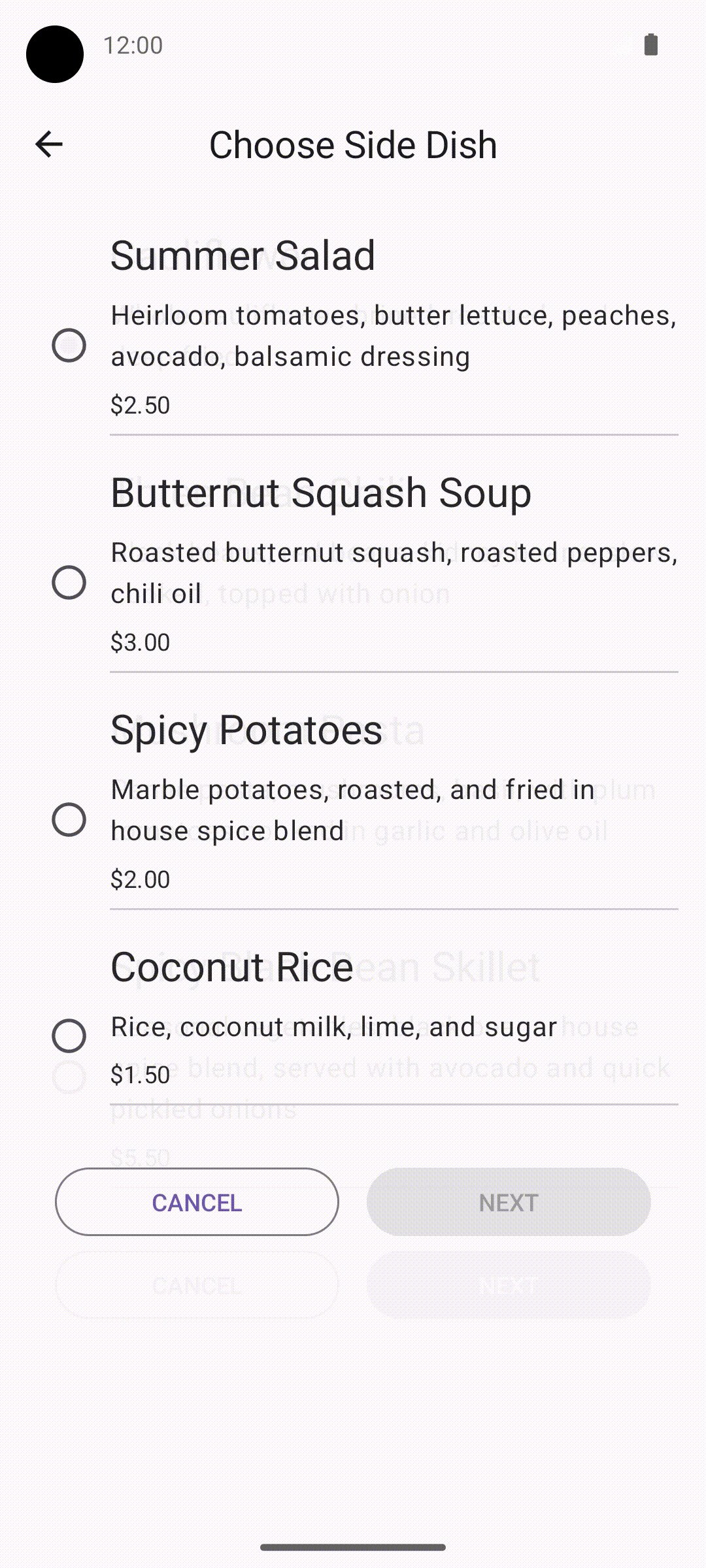
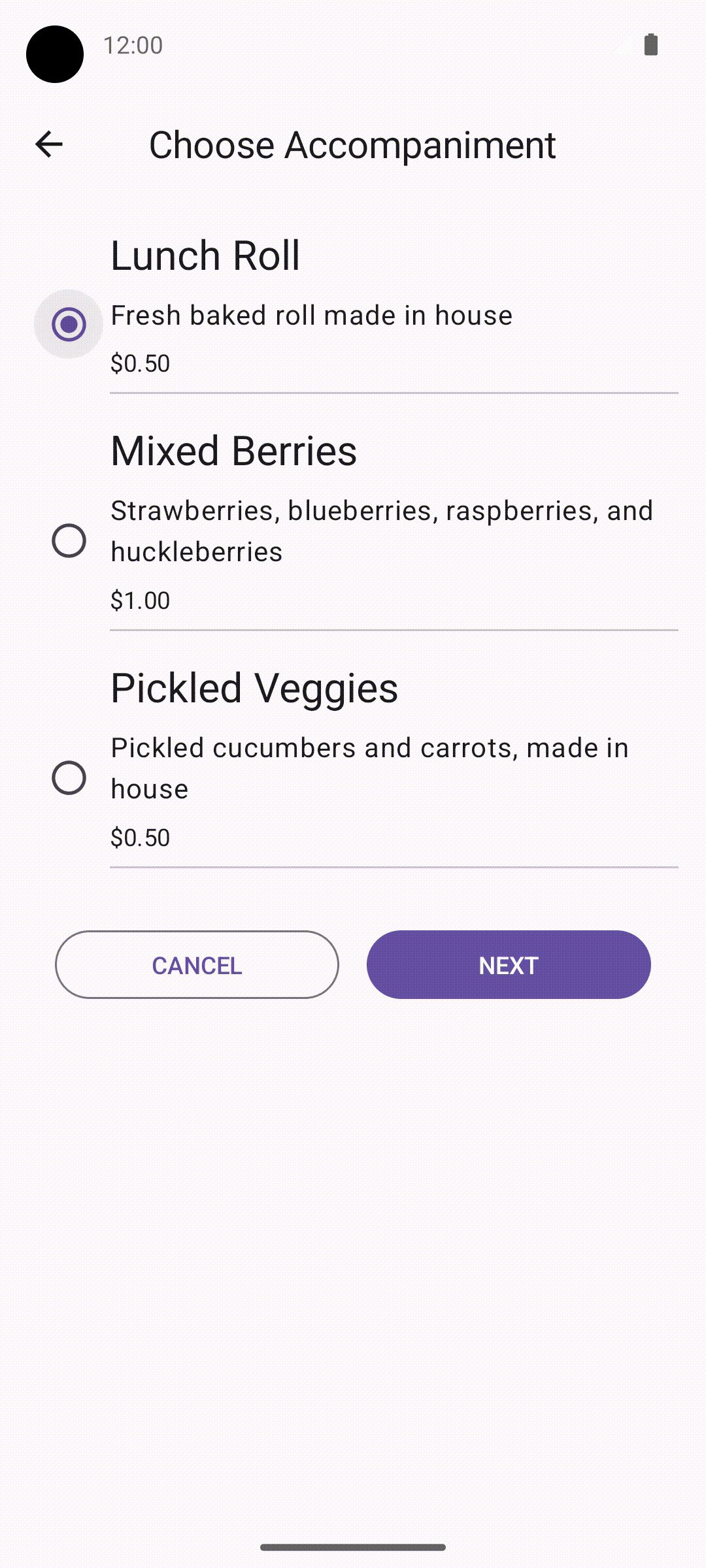
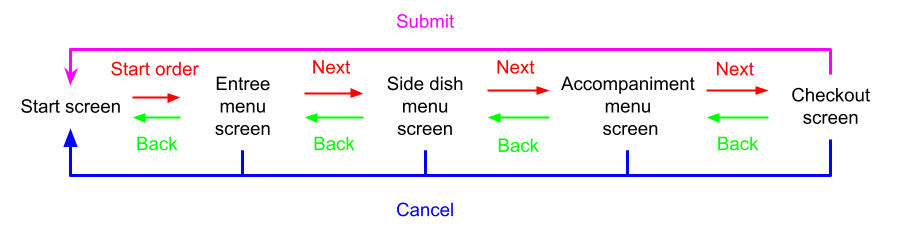
下图显示了 Lunch Tray 应用的导航流程

- “开始订购”按钮(位于“开始”屏幕上)将导航到“主菜菜单”屏幕。
- “下一步”按钮(位于“主菜菜单”屏幕上)将导航到“配菜菜单”屏幕。
- “下一步”按钮(位于“配菜菜单”屏幕上)将导航到“佐餐菜单”屏幕。
- “下一步”按钮(位于“佐餐菜单”屏幕上)将导航到“结账”屏幕。
- “提交”按钮(位于“结账”屏幕上)将导航到“开始”屏幕。
- “取消”按钮(位于任何屏幕上)将导航回“开始”屏幕。
最终结果
完成实现后,应用导航流程应如下所示