1. 开始之前
恭喜!您使用 Jetpack Compose 构建了您的第一个应用,并在多个屏幕之间添加了导航。现在您已准备好将所学知识付诸实践。
本练习重点介绍如何创建向具有多个屏幕可组合项的应用添加导航所需的组件。本材料扩展了您在使用 Compose 在屏幕之间导航 Codelab 中学到的知识,可让您将该知识应用于为现有应用添加导航。
文末提供了解决方案代码,但请先尝试完成练习,再查看答案。请将该解决方案视为实现应用的一种方法。
前提条件
- 完成 Android Basics in Compose 课程(包括使用 Compose 在屏幕之间导航 Codelab)
您将需要
- 一台已安装 Android Studio 并可连接互联网的计算机
- Lunch Tray 应用的初始代码
您将构建的内容
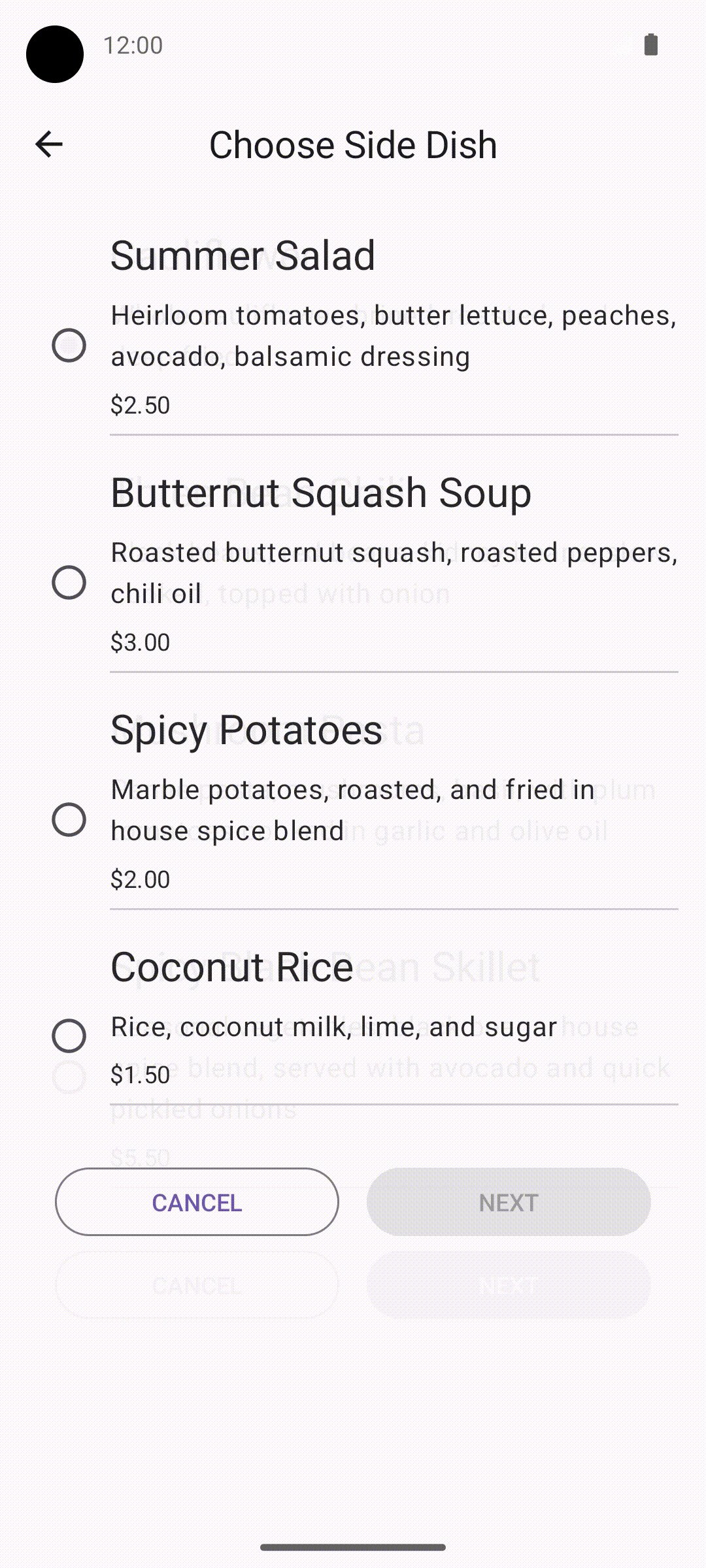
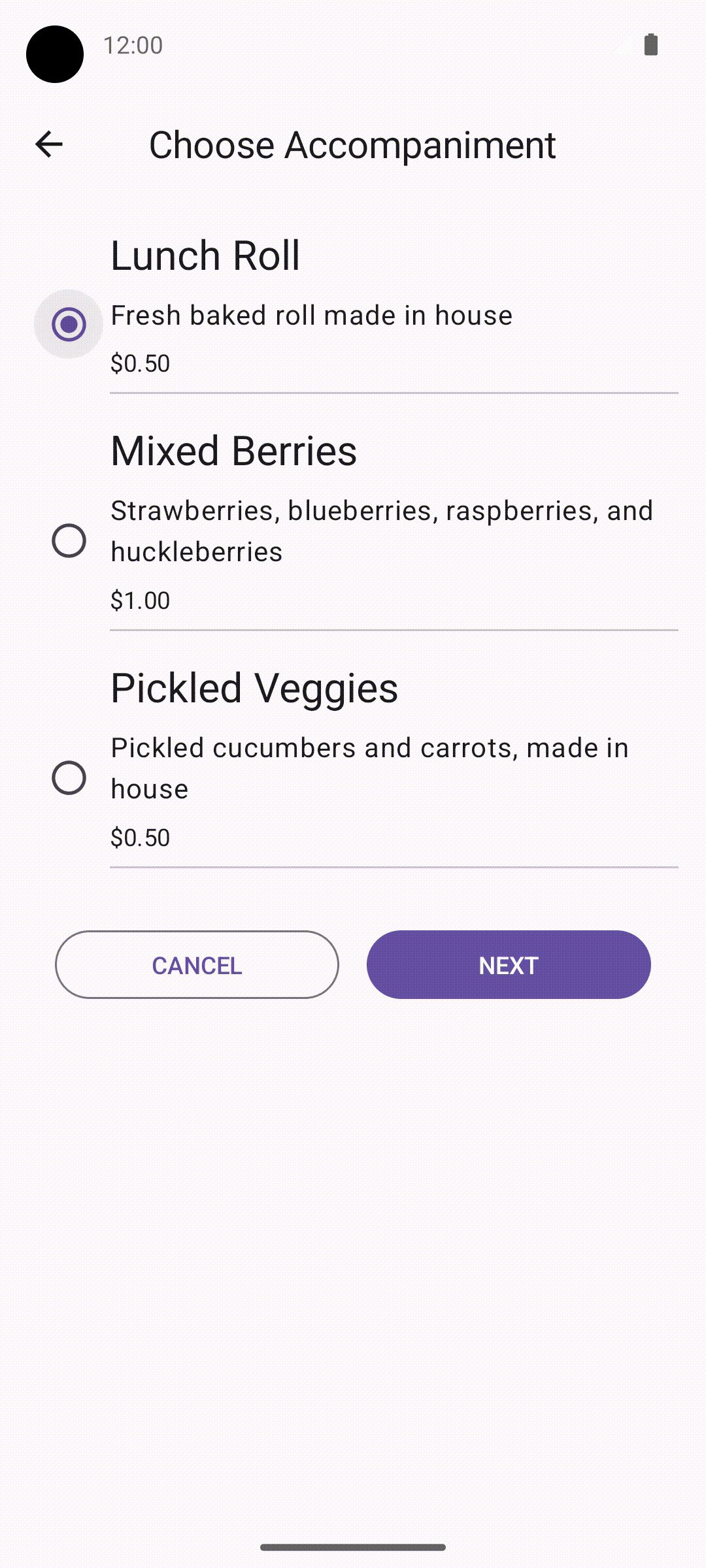
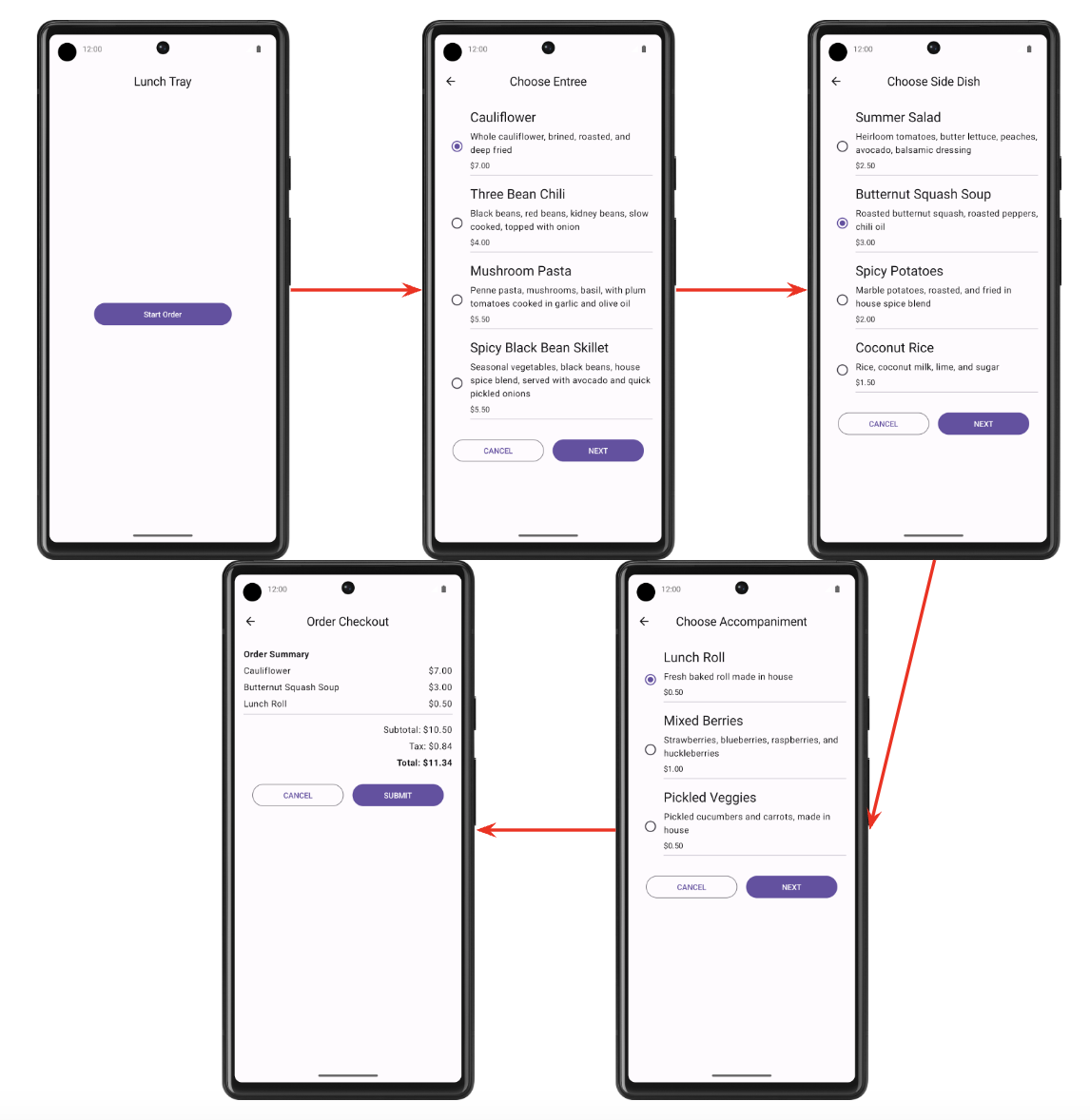
在这些练习题中,您将通过添加导航来完善 Lunch Tray 应用。Lunch Tray 应用是一款交互式午餐订购应用,包含三个屏幕。每个屏幕代表您可以选择的三种菜单项类型之一:主菜、配菜和佐餐。
这些练习题分为多个部分,您将执行以下操作
- 为用户导航到的每个屏幕创建引用。
- 初始化导航控制器。
- 创建一个顶部栏,用于显示屏幕标题以及导航按钮(如果适用)。
- 配置确定从一个屏幕到下一个屏幕的路由的导航主机。
最终应用流程如下所示

2. 设置
下载初始代码
- 在 Android Studio 中,打开
basic-android-kotlin-compose-training-lunch-tray文件夹。 - 在 Android Studio 中打开 Lunch Tray 应用代码。
3. 屏幕枚举
在本部分中,您将创建一个 enum 类,用于保存以下 Lunch Tray 应用屏幕的常量
- 开始
- 主菜菜单
- 配菜菜单
- 佐餐菜单
- 结账
每个屏幕都应该有一个关联的字符串形式的标题。这些字符串作为资源在初始代码中提供。
4. 导航控制器和初始化
在本部分中,您将创建导航控制器。您还将初始化返回堆栈条目和当前屏幕的名称。
当前屏幕的名称应该是初始屏幕的名称,或者是目标屏幕(如果当前存在)的名称。
5. 应用栏
为 Scaffold 可组合项的 AppBar 创建一个可组合函数。AppBar 应该显示当前屏幕的标题。如果可以向后导航,屏幕上也应该显示相应的向后导航按钮。开始屏幕不应提供向后导航功能。
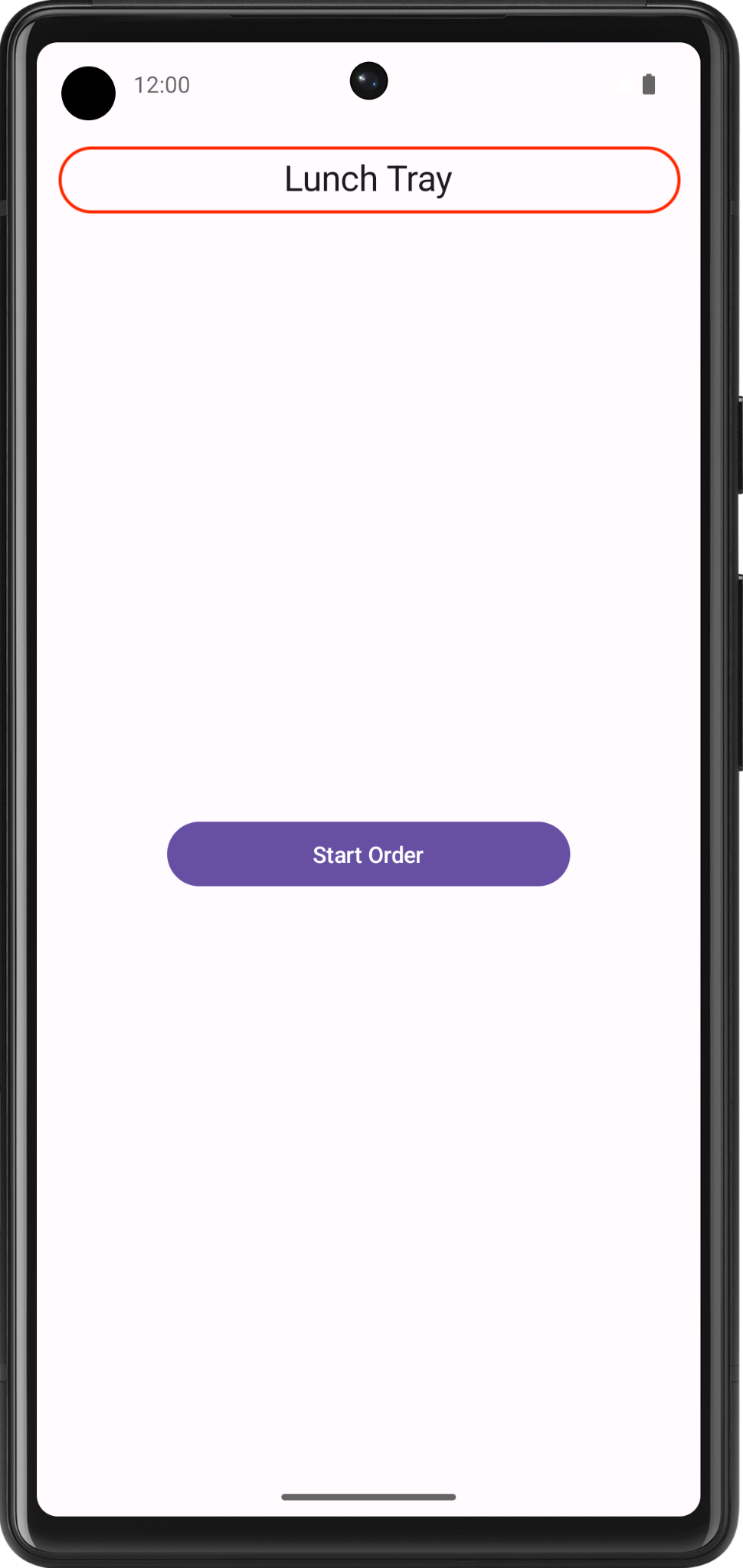
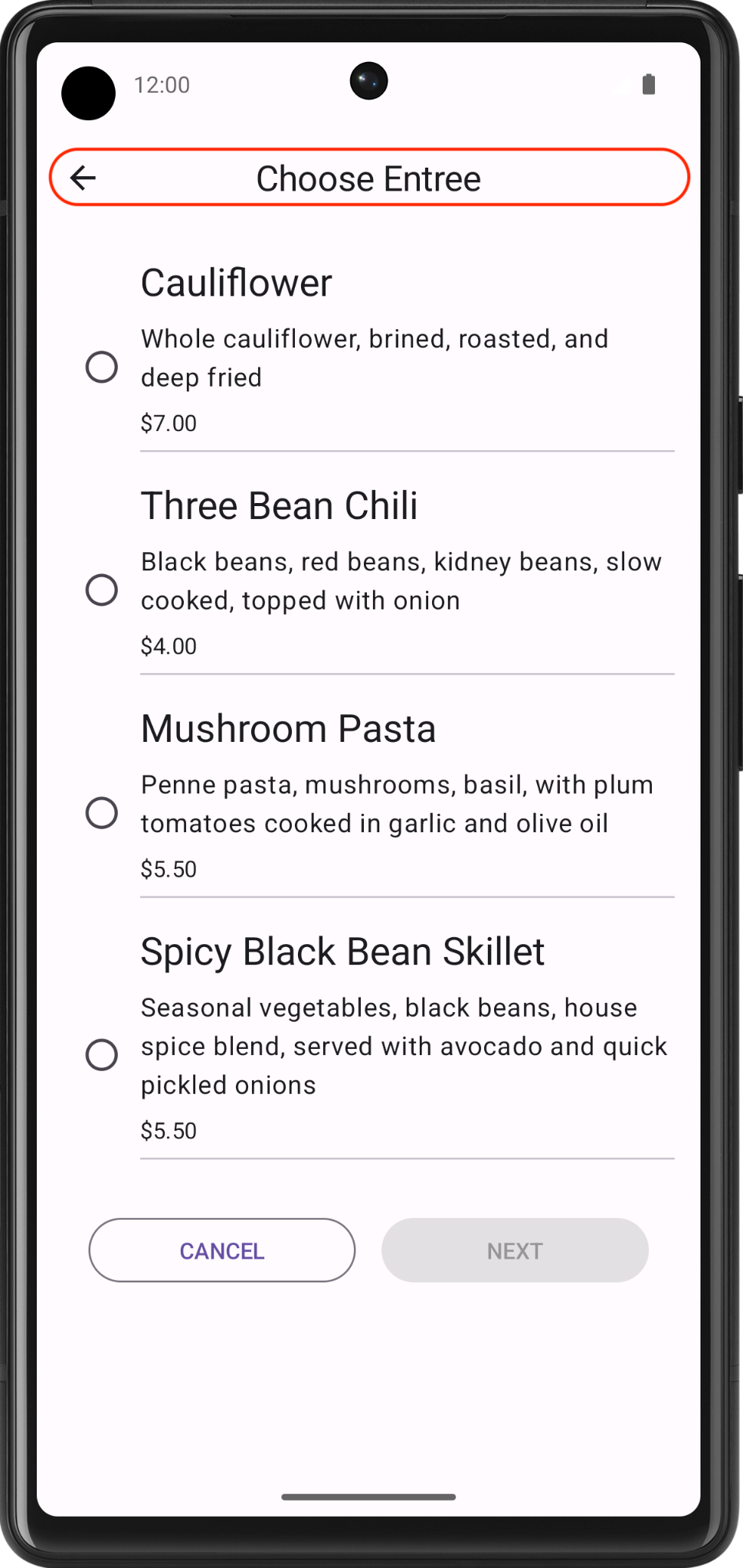
最终屏幕截图
以下屏幕截图显示了 AppBar 的两个示例:一个没有向上按钮,另一个带有该按钮。


界面规范
使用 Icons.Filled.ArrowBack 图标作为向后导航按钮。
6. 导航主机
在本练习中,您将使用导航主机构建 Lunch Tray 应用的导航路由。
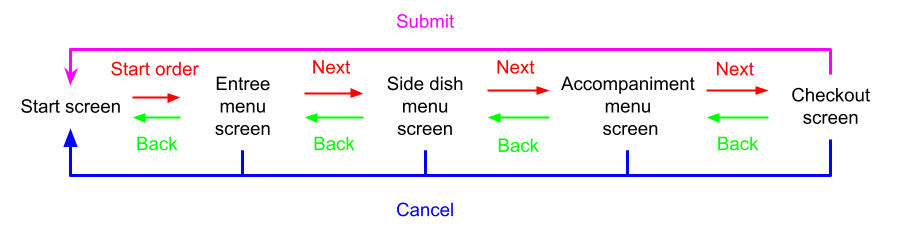
以下图表显示了 Lunch Tray 应用的导航流程

- 开始屏幕上的“开始订购”按钮导航到主菜菜单屏幕。
- 主菜菜单屏幕上的“下一步”按钮导航到配菜菜单屏幕。
- 配菜菜单屏幕上的“下一步”按钮导航到佐餐菜单屏幕。
- 佐餐菜单屏幕上的“下一步”按钮导航到结账屏幕。
- 结账屏幕上的“提交”按钮导航到开始屏幕。
- 任何屏幕上的“取消”按钮都会导航回开始屏幕。
最终结果
完成实现后,您的应用导航流程应如下所示