1. 开始之前
简介
在本单元中,您学习了如何通过从互联网检索数据,将您的应用提升到一个新的水平。现在,您的应用可以显示服务器上可用的最新数据,并且不受限于打开应用时静态可用的内容。这在大多数实际应用中是非常重要的功能。
在本实践集中,您将运用所学的概念创建一个两栖动物应用。该应用将从互联网检索两栖动物数据,并将其显示在可滚动列表中。
解决方案代码可在末尾找到。为了充分利用这次学习体验,请尽量在查看提供的解决方案代码之前进行实现和故障排除。正是在这段亲手实践的时间里,您将学到最多。
前提条件
- 通过 从互联网加载并显示图片 Codelab 完成 Android Basics with Compose 课程。
您将需要什么
- 一台可以访问互联网并安装了 Android Studio 的计算机。
您将构建什么
在本实践集中,您将构建一个应用来显示两栖动物列表,以及它们的详细信息和图片。数据通过网络请求从互联网检索,包含每种两栖动物的名称、类型、描述和图片 URL。
两栖动物的 JSON 数据托管在 https://android-kotlin-fun-mars-server.appspot.com/amphibians。
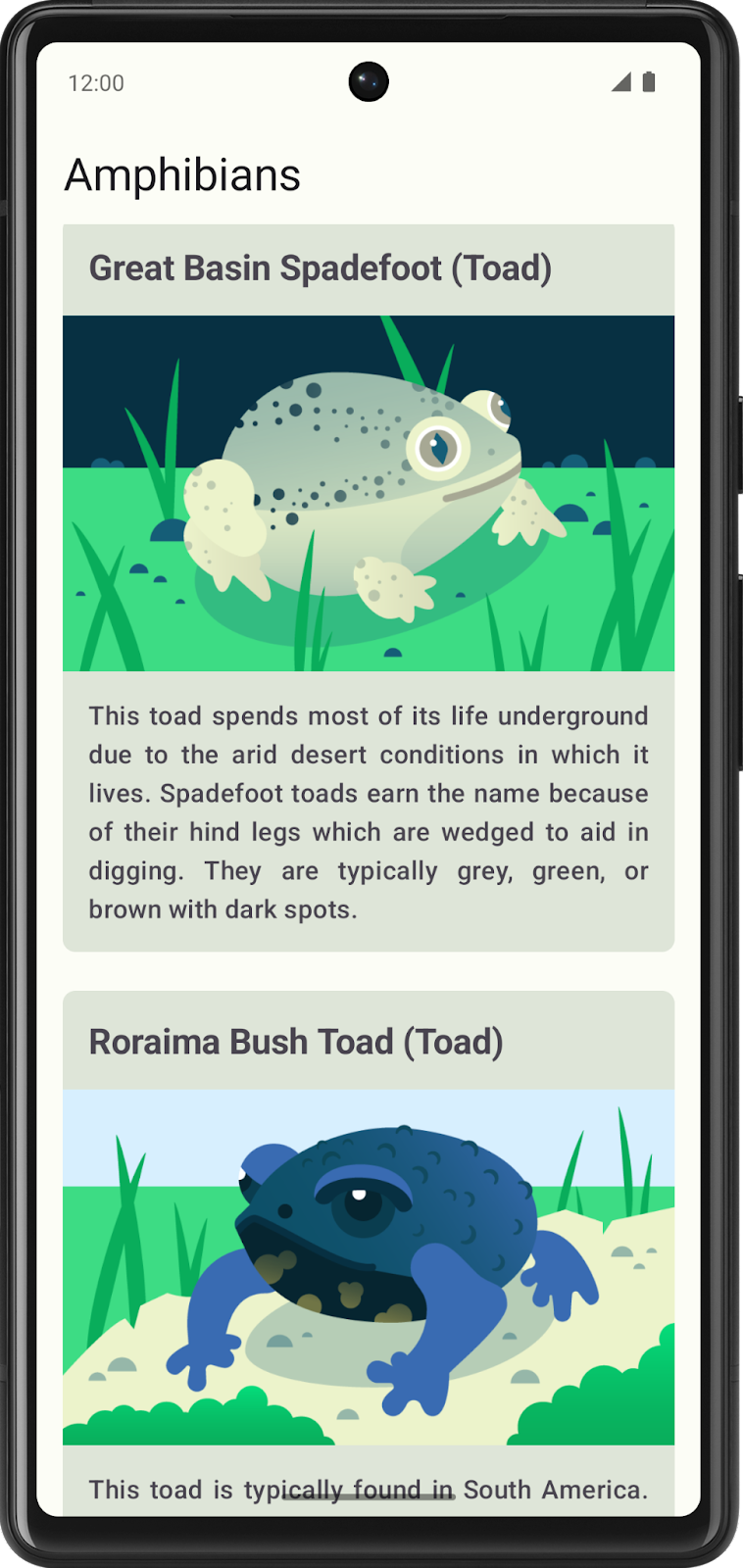
提供的解决方案代码显示以下 UI 设计

以下部分提供了创建应用的一般步骤。您不一定需要遵循它们,但它们是为了帮助指导您完成整个过程而提供的。
2. 规划应用
开始编码之前,花点时间草拟出应用的不同元素以及它们如何相互连接。
进行这项准备工作有助于确定您需要做什么,可能会指出您可能遇到的问题,并帮助您思考解决问题的方法。
3. 创建新项目
在 Android Studio 中开始一个新项目
- 打开 Android Studio 并选择 New Project。
- 在 Templates 下,选择 Phone and Tablet。
- 选择 Empty Activity 并点击 Next。
- 将名称更改为 Amphibians。
- 点击 Finish。
您现在可以开始编码了!
4. 设置依赖项
该应用使用 Retrofit 进行网络请求,Coil 用于图片加载,以及 kotlinx.serialization 库用于解析 Amphibians API 返回的 JSON。
将其依赖项添加到 app/build.gradle.kts。
5. 创建 UI 层
建议您遵循 Android 应用架构 最佳实践,并为此应用创建一个 UI 层。
该层包含 ViewModel 和可在屏幕上显示来自 ViewModel 的 UiState 的可组合函数。ViewModel 负责公开屏幕 UI 状态,处理 UI 层中的业务逻辑并调用层次结构中其他层的业务逻辑。
此外,UI 层 还包含用户看到并与之交互的视觉元素。在该层中,您决定如何将各种元素组合在一起,以创建您设想的 UI。您可以在此处确定颜色、字体以及如何显示图片。
6. 创建数据层
数据层负责从 API 检索两栖动物数据。
您可能希望包含一个用于两栖动物数据的数据类、一个用于管理数据的仓库以及一个用于从网络检索数据的数据源类。
如果您需要一些关于进行网络调用的帮助,可以参考 Web 服务和 Retrofit,这是 从互联网获取数据 Codelab 的一部分。
有关解析网络响应的帮助,请参考 使用 kotlinx.serialization 解析 JSON 响应。
对于使用 Coil 加载图片,您可以查阅官方文档,或参考 从互联网加载并显示图片 Codelab 的显示下载的图片部分。
7. 实现依赖注入
您应该使用依赖注入 (DI) 来保持您的应用灵活、健壮并为扩展做好准备。
DI 使应用组件保持松散耦合,更容易进行测试。
实现 DI 时,您需要创建一个应用容器,用于获取您的应用所需的依赖项。
应用容器需要对整个应用可访问。您可以通过在自定义 Application 类中持有依赖项容器来实现这一点。然后,这个类会继承自 Application 类。
如果您在实现此功能时需要帮助
- 有关应用容器,请参考 Codelab 添加仓库和手动 DI 中的 依赖注入 和 将应用容器附加到应用。
- 有关应用类代码,请参考 将应用容器附加到应用。
