1. 开始之前
恭喜!您构建了您的第一个应用,并掌握了 Jetpack Compose 的基础知识。现在,您已准备好将所学到的知识付诸实践。
这些练习侧重于如何使用您学过的 UI 可组合项来构建应用。这些练习灵感来源于真实的用例,其中一些您可能以前遇到过。
这些练习提供了您所需的实现资源,例如图片和字符串。字符串资源包含在 UI 中显示的文本。您需要将这些字符串添加到 strings.xml 文件并在您的代码中使用它们。
此外,这些练习还提供了规范集,例如用于文本内容的字体大小或 UI 组件周围的内边距。这些规范可帮助您构建一致的 UI,并且通常会指导开发者对屏幕进行可视化和构建。在与某个组织的团队合作时,您可能会遇到类似的规范。
某些练习可能需要您使用 Modifier。在这种情况下,请参阅每个问题提供的参考部分,您可以在其中找到与修饰符或属性相关的文档链接。您可以阅读文档并确定如何在应用中整合这些概念。理解文档的能力是您应该培养以增长知识的重要技能之一。
文末提供了解决方案代码,但请在查看答案之前尝试解决练习。将解决方案视为实现应用的一种方式。解决方案代码使用了您目前学到的基础可组合项和概念。还有很大的改进空间,因此请随意尝试不同的方法进行实验。
请按照您舒适的节奏完成这些问题。我们鼓励您花足够的时间仔细解决每个问题。
最后,您应该使用 Android Studio 为这些练习创建单独的项目。
前提条件
- 完成使用文本可组合项构建简单应用 Codelab。
- 完成向 Android 应用添加图片 Codelab。
- 最新版 Android Studio
- Kotlin 编程语言的基础知识
- 能够在 Android Studio 中使用默认模板创建 Android 项目。
- 了解不同的
Composable函数,例如Text、Image、Box、Column和Row函数 - 了解用于 UI 修饰的
Modifier类
所需工具
- 一台可以上网且安装了 Android Studio 的电脑。
2. Compose 文章
Learn Together 应用显示了一些 Jetpack 库的文章列表。用户可以选择他们感兴趣的主题,并了解其最新进展。
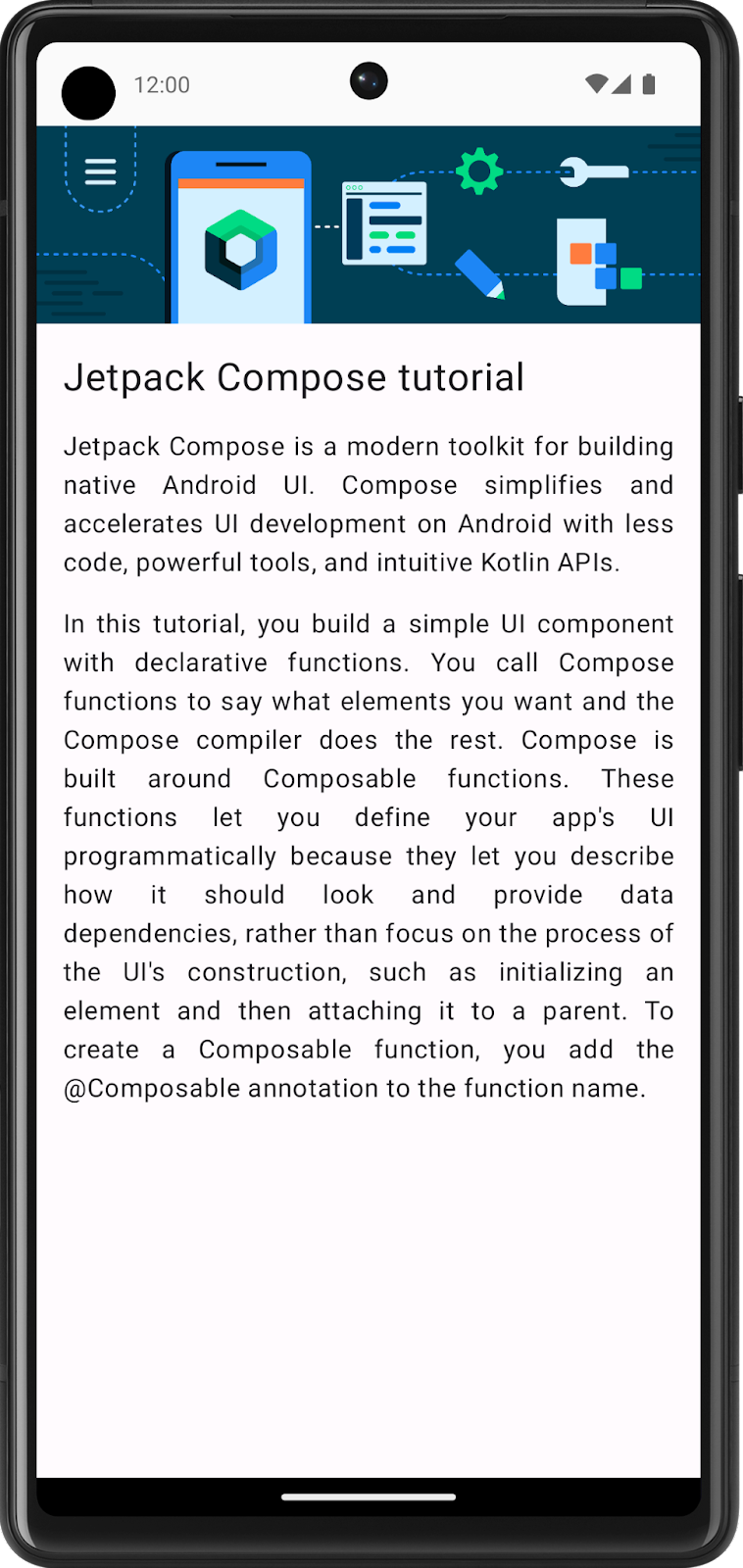
在本练习中,您将为该应用构建一个屏幕,该屏幕显示 Jetpack Compose 的教程。您将使用本问题“资源”部分提供的图片和字符串资源。
最终屏幕截图
完成实现后,您的设计应与此屏幕截图匹配

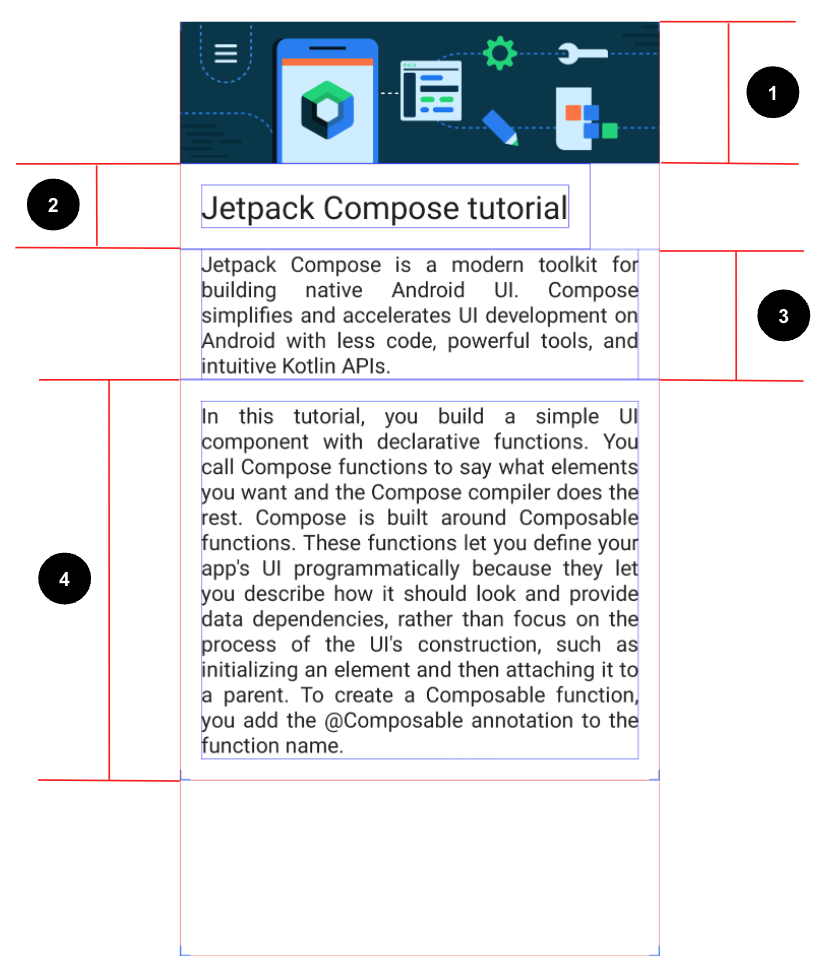
界面规范
遵循此界面规范

- 设置图片以填充整个屏幕宽度。
- 设置第一个
Text可组合项的字体大小为24sp,内边距为16dp(起始、结束、底部和顶部)。 - 设置第二个
Text可组合项的字体大小为默认值,内边距为16dp(起始和结束),文本对齐方式为Justify。 - 设置第三个
Text可组合项的字体大小为默认值,内边距为16dp(起始、结束、底部和顶部),文本对齐方式为Justify。
资源
Jetpack Compose 教程Jetpack Compose 是一个用于构建原生 Android UI 的现代化工具包。Compose 通过更少的代码、强大的工具和直观的 Kotlin API,简化并加快了 Android 上的 UI 开发。在本教程中,您将使用声明式函数构建一个简单的 UI 组件。您调用 Compose 函数来表达您想要的元素,而 Compose 编译器会完成其余工作。Compose 围绕 Composable 函数构建。这些函数允许您以编程方式定义应用界面,因为它们允许您描述界面应如何呈现并提供数据依赖关系,而不是专注于界面构建过程(例如初始化元素,然后将其附加到父级)。要创建 Composable 函数,您需要在函数名称上添加 @Composable 注解。
提示:哪个可组合项会将其子项垂直对齐?
参考
3. 任务管理器
任务管理器应用允许用户管理他们的日常任务并检查需要完成的任务。
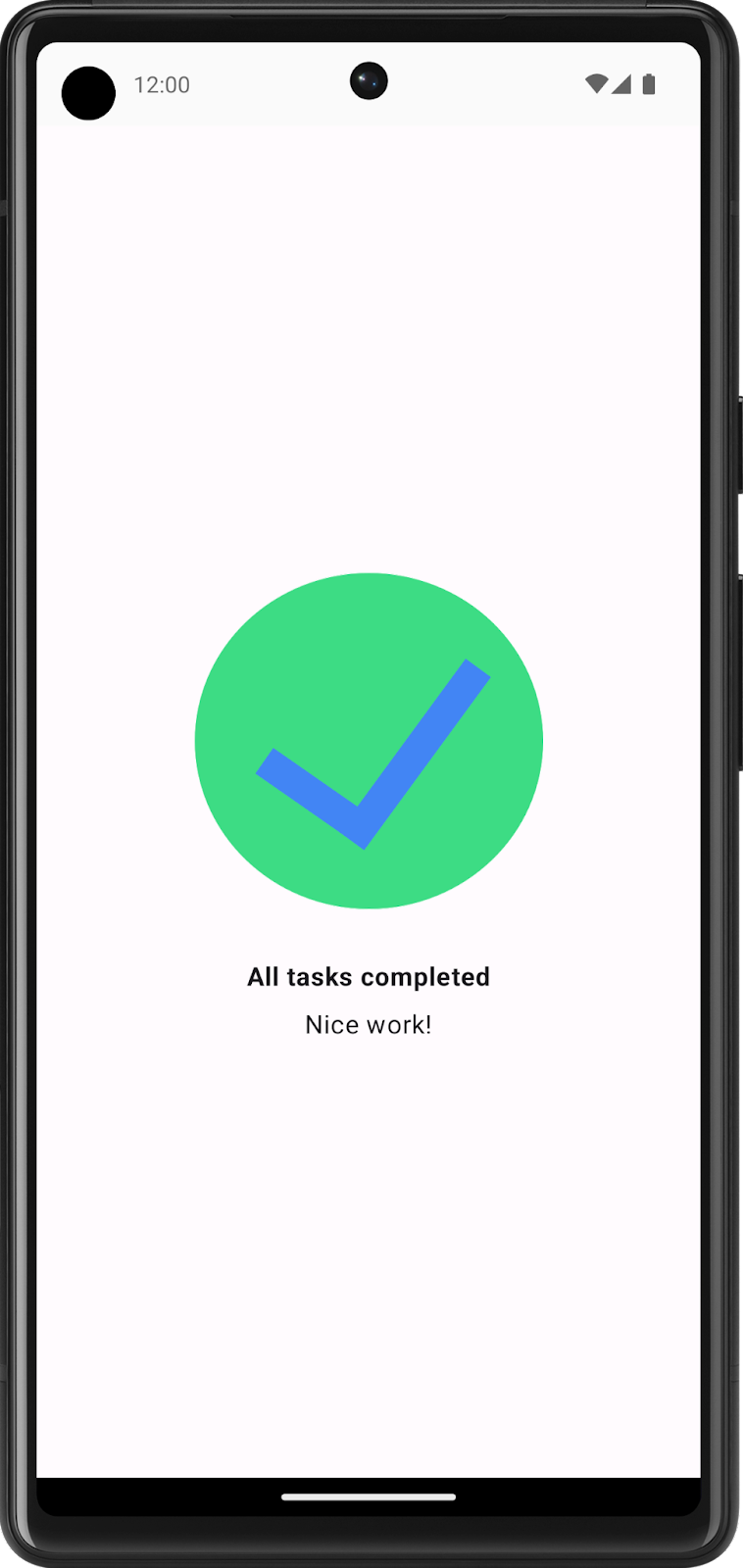
在本练习中,您将构建用户在完成当天所有任务时看到的屏幕。
最终屏幕截图
完成实现后,您的设计应与此屏幕截图匹配

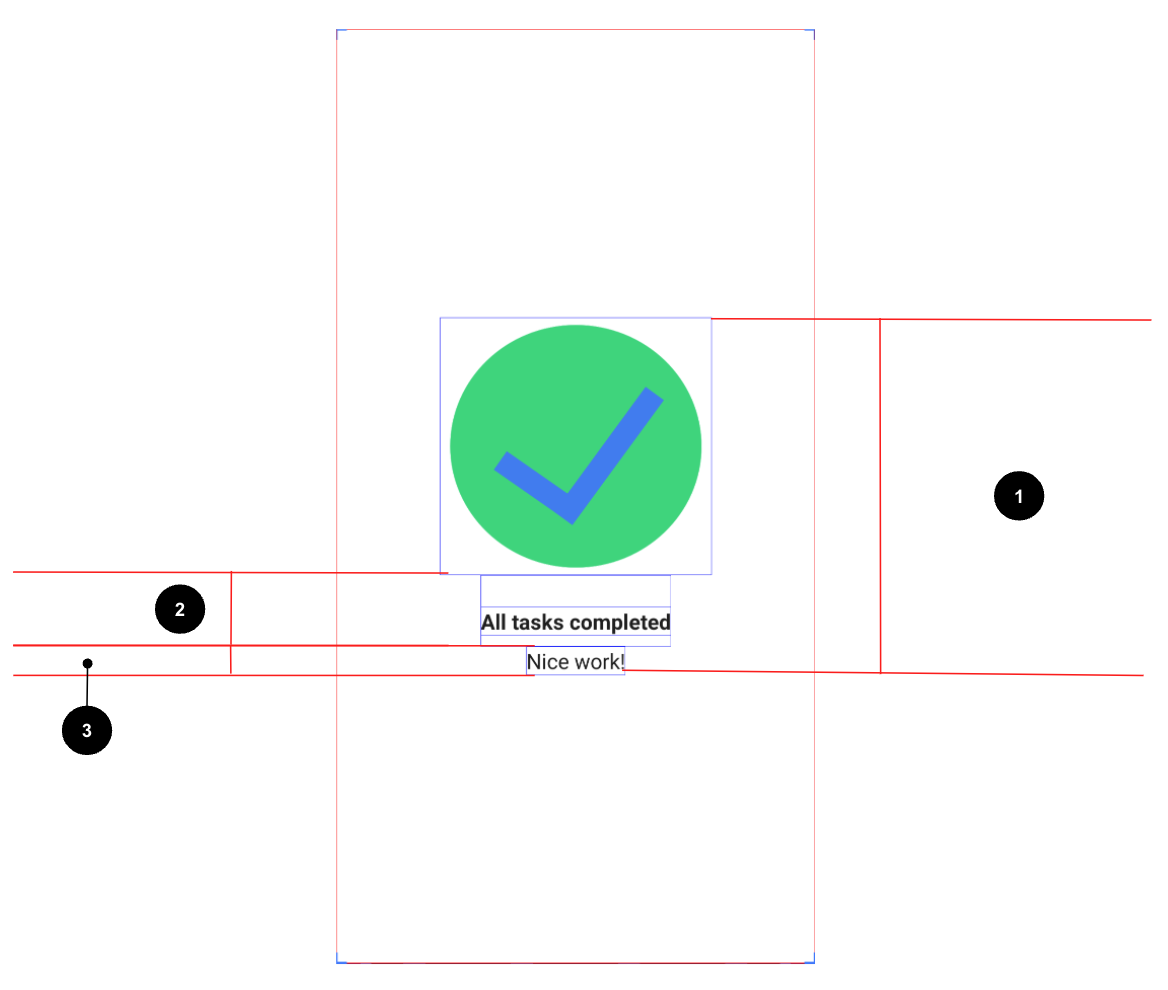
界面规范
遵循这些界面规范

- 将屏幕上的所有内容垂直和水平居中对齐。
- 设置第一个
Text可组合项的字体粗细为Bold,顶部内边距为24dp,底部内边距为8dp。 - 设置第二个
Text可组合项的字体大小为16sp。
资源
此图片,您需要下载并导入到您的项目,以及这些字符串
所有任务已完成干得漂亮!
4. Compose 象限
在本练习中,您需要应用目前所学到的大多数概念,然后更进一步探索新的 Modifier 和属性。这看起来可能是一个额外的挑战,但别担心!您可以查看本问题的参考部分,在那里可以找到这些 Modifier 类和属性的链接,并将其用于实现。
您需要构建一个应用,显示您学到的 Composable 函数的相关信息。
屏幕分为四个象限。每个象限都提供一个 Composable 函数的名称,并用一句话描述它。
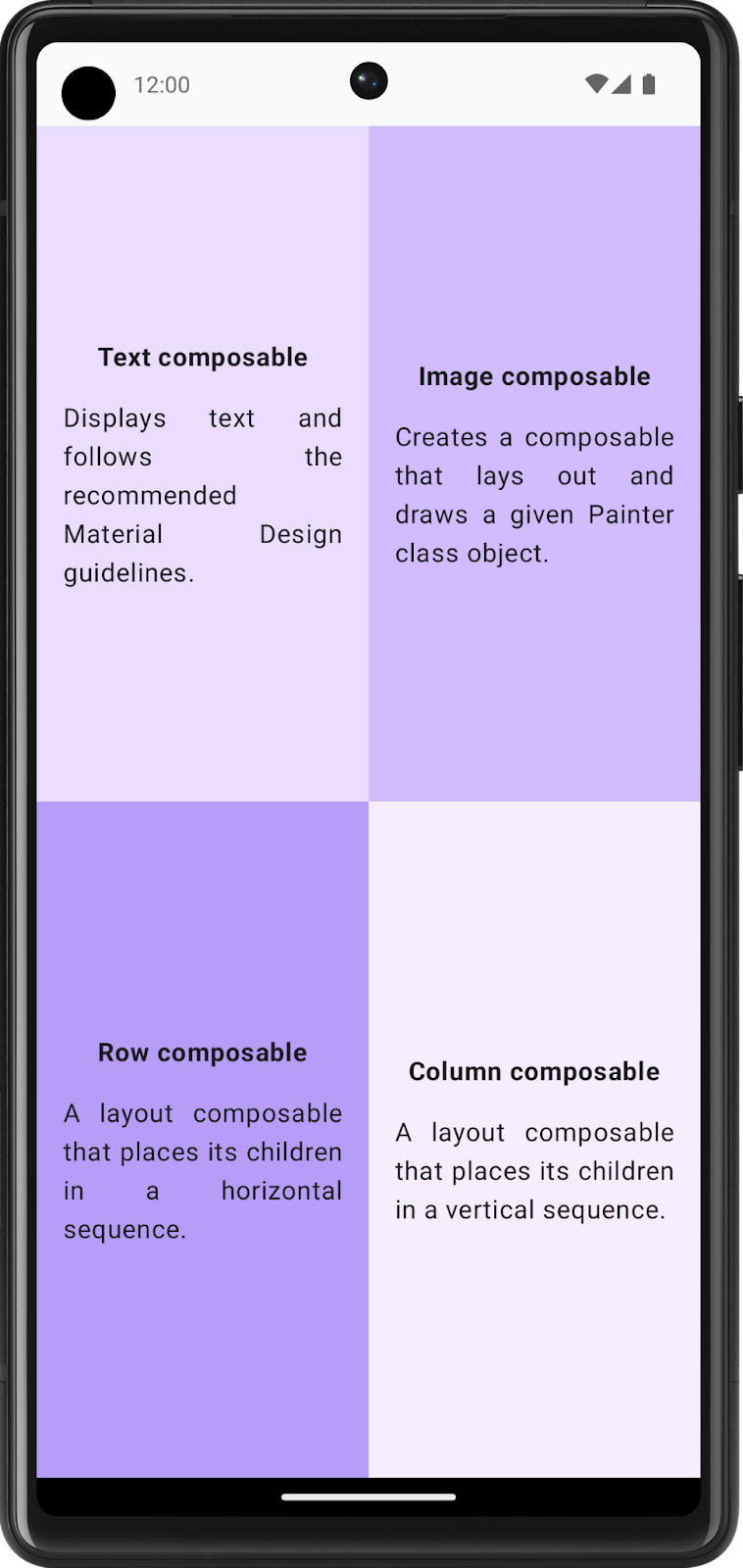
最终屏幕截图
完成实现后,您的设计应与此屏幕截图匹配

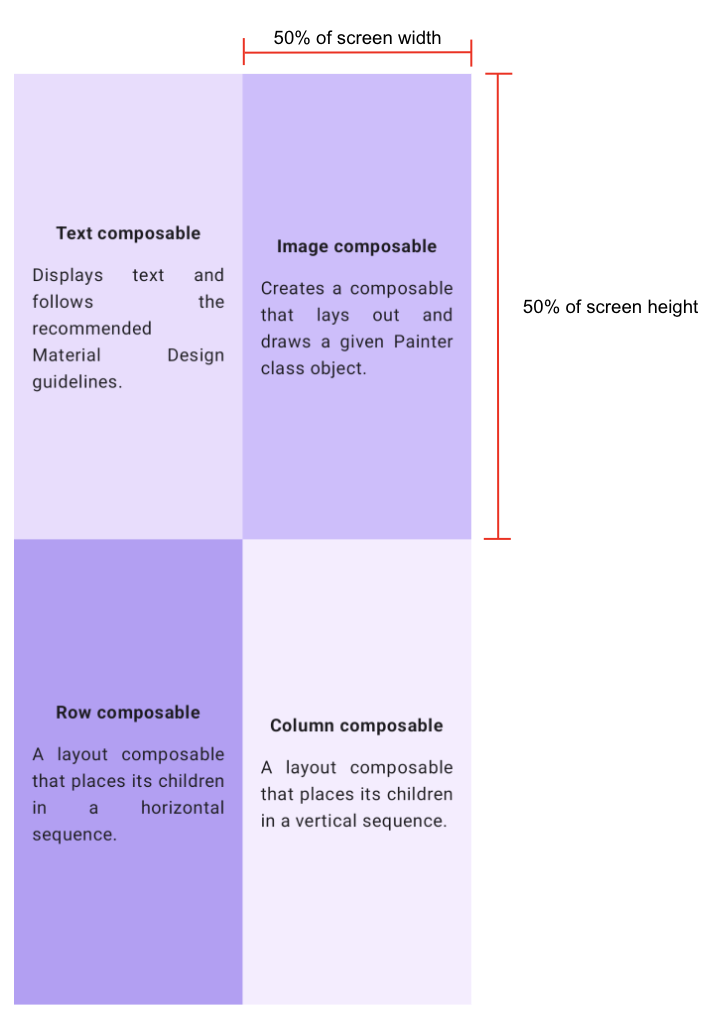
界面规范
遵循整个屏幕的这些界面规范
- 将整个屏幕分为四个相等的部分,每个部分包含一个 Compose 卡片,并显示一个
Composable函数的相关信息。

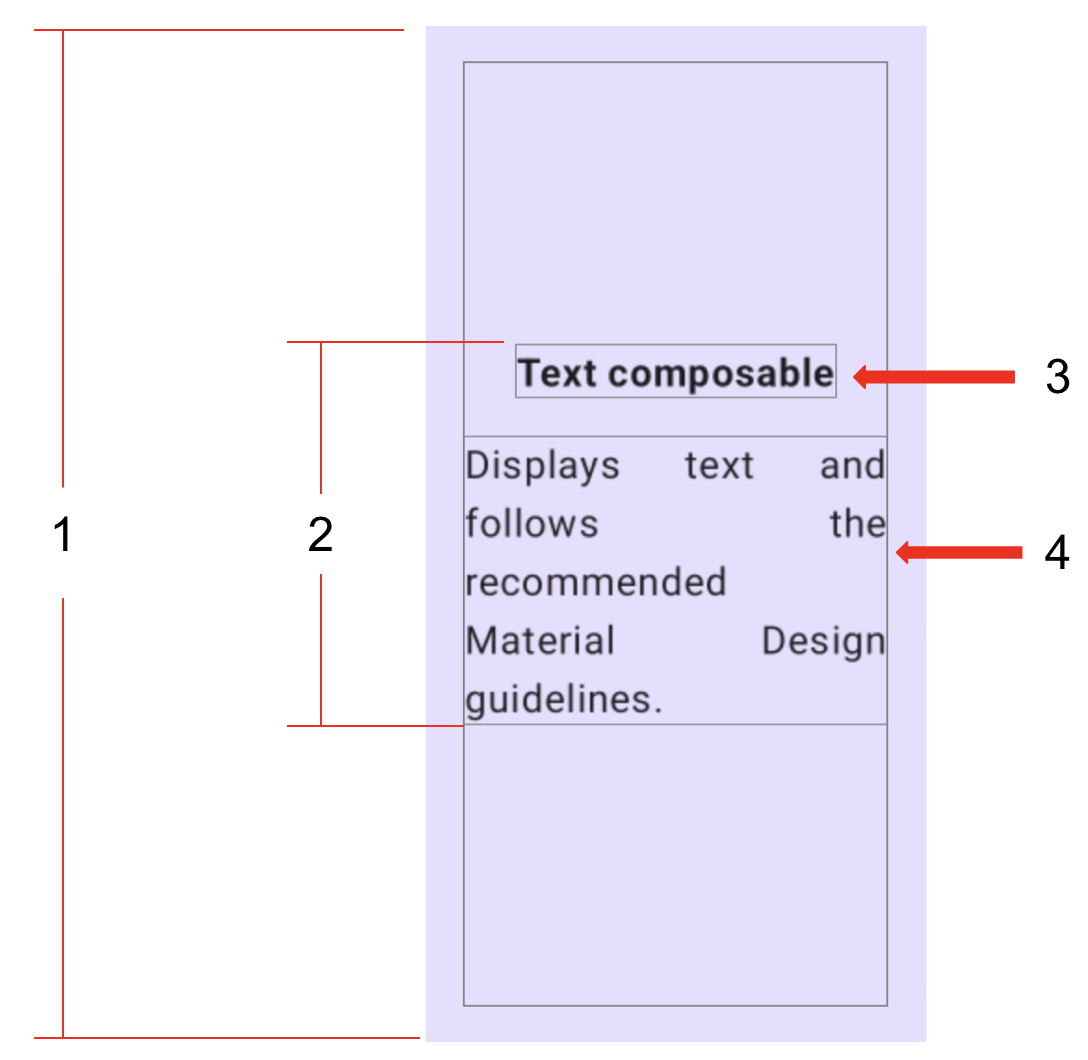
遵循每个象限的这些规范

- 设置整个象限(起始、结束、顶部和底部)的内边距为
16dp。 - 将每个象限中的所有内容垂直和水平居中对齐。
- 将第一个
Text可组合项设置为粗体,并将其底部内边距设置为16dp。 - 设置第二个
Text可组合项的字体大小为Default。
资源
这些颜色
Color(0xFFEADDFF)Color(0xFFD0BCFF)Color(0xFFB69DF8)Color(0xFFF6EDFF)
这些字符串
Text 可组合项显示文本并遵循推荐的 Material Design 指南。Image 可组合项创建一个可组合项,用于布局和绘制给定的 Painter 类对象。Row 可组合项一个布局可组合项,用于将其子项按水平顺序放置。Column 可组合项一个布局可组合项,用于将其子项按垂直顺序放置。
