1. 开始之前
您将使用本单元中所学知识创建自己的名片应用。与之前您按照逐步指示完成的 Codelab 不同,这里只提供了关于您如何使用已学概念构建应用的指南和建议。鼓励您运用您的创造力,在有限的指导下独立构建应用。
独立构建应用是一项挑战,但不用担心,因为您已经积累了足够的练习!您可以使用在学习过程中掌握的相同技能,应用到新的环境中。如果您不确定如何实现应用的某些部分,始终可以参考之前的 Codelab。
当您独立构建此应用并解决沿途遇到的问题时,您的学习速度会更快,并且能够更长时间地记住这些概念。此外,此应用完全自定义,因此您可以对其进行个性化设置,并向您的朋友和家人展示!
先决条件
- 能够在 Android Studio 中创建和运行项目。
- 可组合函数的经验,包括
Text和Image可组合函数。
您将学习什么
- 如何使用
Row和Column可组合函数构建简单布局,并使用horizontalAlignment和verticalArrangement参数进行排列。 - 如何使用
Modifier对象自定义 Compose 元素。
您将构建什么
- 一个显示名片的 Android 应用。
您需要什么
- 安装了 Android Studio 的电脑。
- 要在应用中显示的 Android 徽标,此徽标在此 repo 中提供给您使用。
以下是一个示例,展示您的应用在此项目结束时的样子。

2. 使用可组合函数构建 UI
创建低保真原型
开始一个项目时,可视化 UI 元素如何在屏幕上组合在一起非常有用。在专业开发工作中,通常会有设计师或设计团队为开发人员提供 UI 模型或设计,其中包含精确的规范。但是,如果您没有与设计师合作,可以自己创建低保真原型。低保真原型指的是简单的模型或绘制图,它提供应用外观的基本想法。
令人惊讶的是,没有设计师的情况下进行工作很常见,这使得能够绘制简单的 UI 模型成为开发人员一项实用的技能。不用担心,您不需要是专业设计师,甚至不需要知道如何使用设计工具。您只需使用笔和纸、幻灯片 或 绘图 来帮助您构建它。
要创建低保真原型
- 在您喜欢的媒介上,添加组成应用的元素。一些需要考虑的元素包括 Android 徽标、您的姓名、职位和联系方式、指示联系方式的图标。例如,电话图标指示电话号码。
- 将这些元素添加到不同的位置,然后从视觉上评估它们。不用担心第一次就做到完美。您现在可以确定一种设计,并在以后反复改进它。
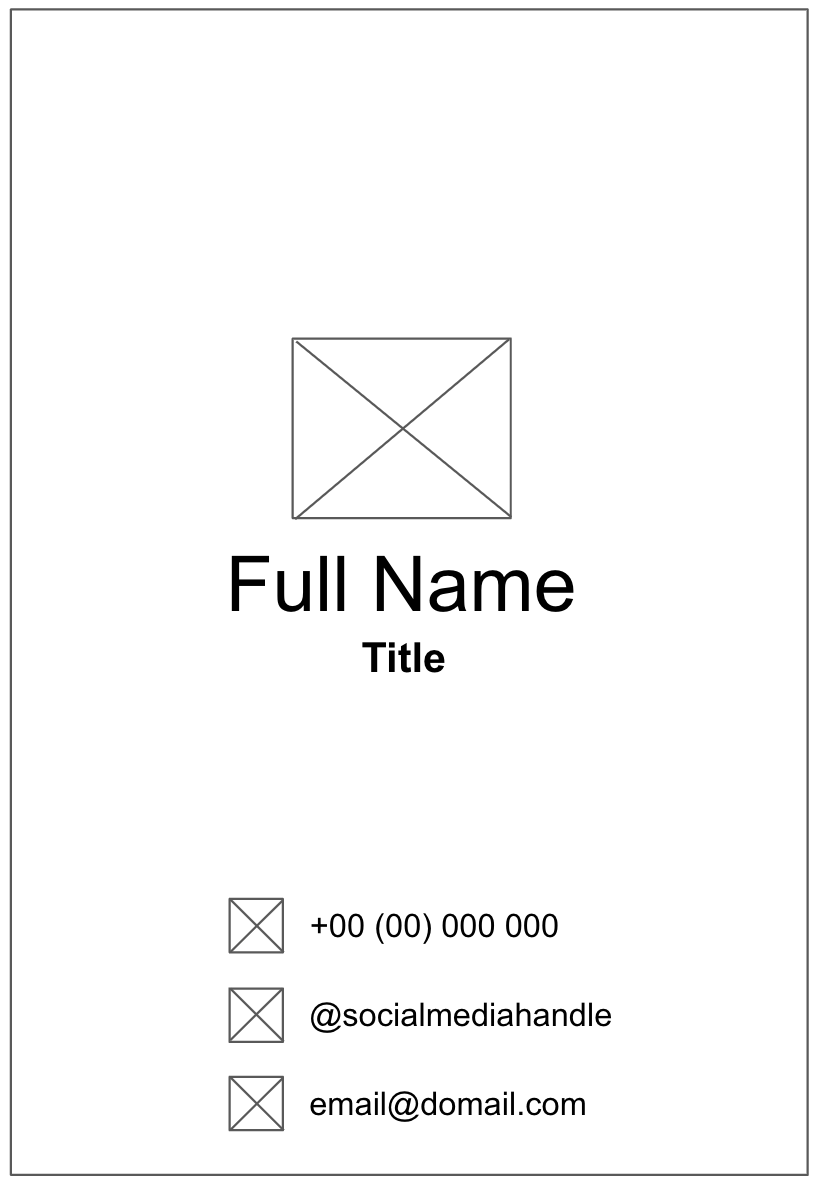
您可能会想出这样的低保真设计

将设计转换为代码
使用原型将您的设计转换为代码
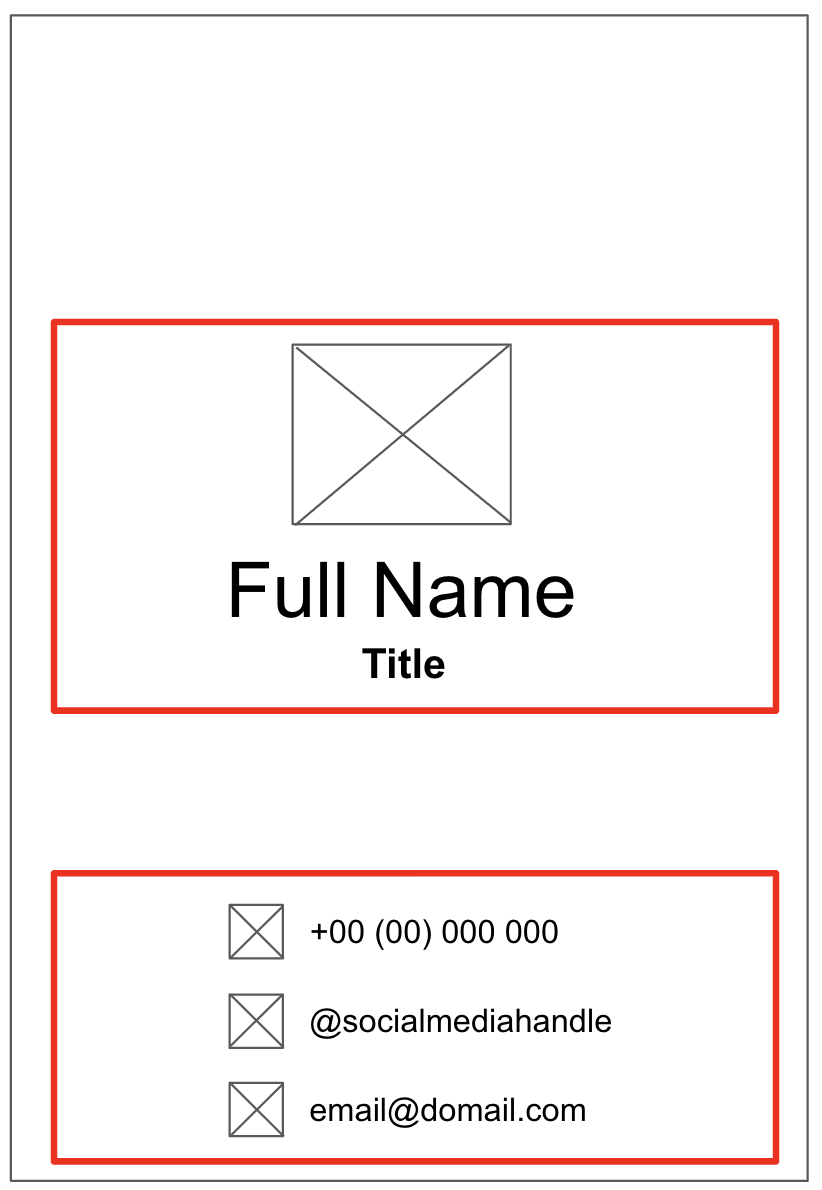
- 识别应用的不同逻辑部分,并在它们周围绘制边界。此步骤有助于您将屏幕划分为小的可组合函数,并思考可组合函数的层次结构。
在此示例中,您可以将屏幕划分为两个部分
- 徽标、姓名和职位
- 联系方式
每个部分可以转换为一个可组合函数。这样,您就可以使用小的可组合函数构建块来构建 UI。您可以使用布局可组合函数(例如 Row 或 Column 可组合函数)排列每个部分。

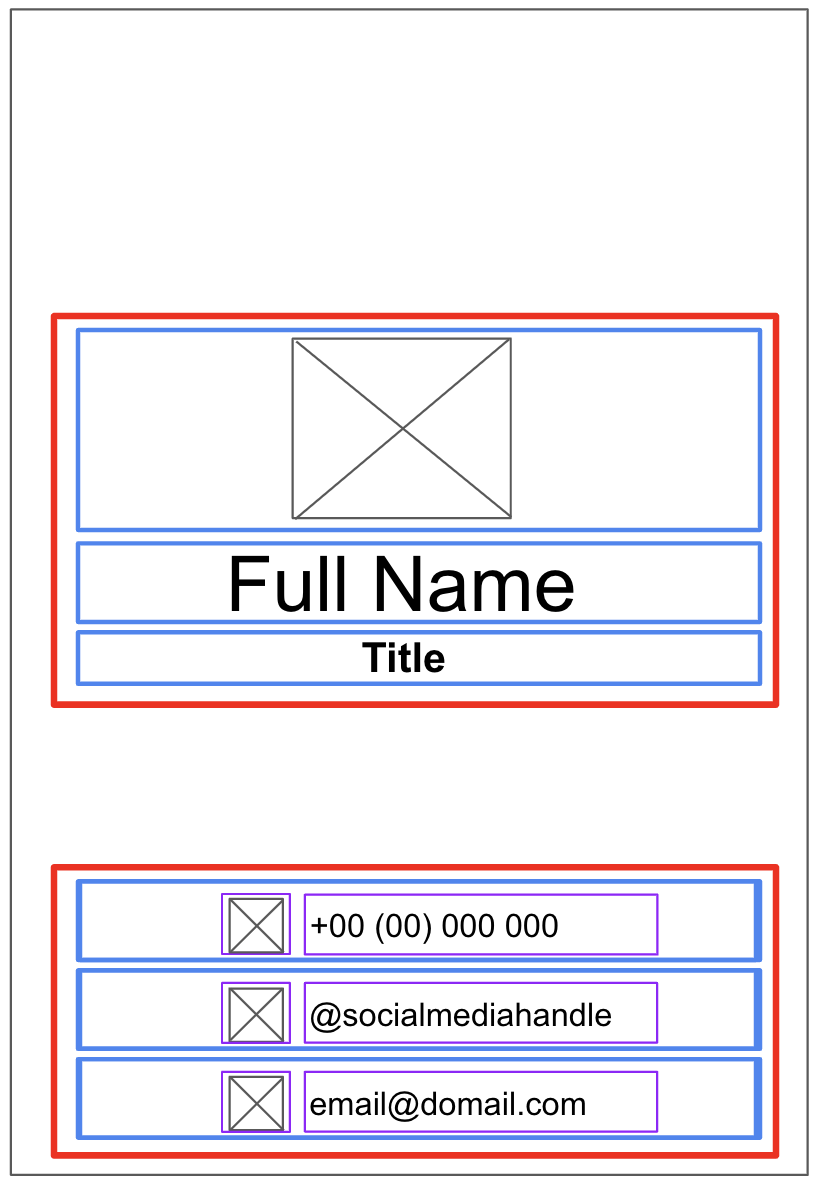
- 对于应用中包含多个 UI 元素的每个部分,请在它们周围绘制边界。这些边界有助于您查看一个元素在该部分中与另一个元素的关系。

现在,您可以更轻松地查看如何使用布局可组合函数排列 Text、Image、Icon 和其他可组合函数。
关于您可能使用的各种可组合函数的一些说明
Row 或 Column 可组合函数
- 尝试使用
Row和Column可组合函数中的各种horizontalArrangement和verticalAlignment参数来匹配您的设计。
Image 可组合函数
- 不要忘记填写
contentDescription参数。如前一个 Codelab 中所述,TalkBack 使用contentDescription参数来帮助提高应用的可访问性。如果Image可组合函数仅用于装饰目的,或者存在描述Image可组合函数的Text元素,您可以将contentDescription参数设置为null。您还可以通过在modifier参数中指定height和width修饰符来自定义图像的大小。
Icon 可组合函数
- 您可以使用
Icon可组合函数 添加 来自 Material Design 的图标。您可以更改Tint参数 以调整图标颜色,使其符合名片的样式。与Image可组合函数类似,不要忘记填写contentDescription参数。
Text 可组合函数
- 您可以尝试使用
fontSize、textAlign、color和fontWeight参数的不同值来设置文本的样式。
间距和对齐方式
- 您可以使用
Modifier参数(例如padding和weight修饰符)来帮助排列可组合函数。 - 您还可以使用
Spacer可组合函数 使间距更明确。
颜色自定义
- 您可以使用
Color类和颜色 十六进制代码(以十六进制方式表示 RGB 格式的颜色)来使用自定义颜色。例如,Android 的绿色颜色具有十六进制代码 #3DDC84。您可以使用以下代码使文本颜色变为相同的绿色
Text("Example", color = Color(0xFF3ddc84))
- 在模拟器或 Android 设备上运行应用以确保其编译。
3. 祝你好运!
希望本指南能激发您使用 Compose 创建自己的名片的灵感!您可以使用自己的徽标甚至自己的照片进一步自定义应用!完成后,向您的朋友和家人展示您的作品。如果您想在社交媒体上分享您的作品,请使用主题标签 #AndroidBasics。
