1. 开始之前
您将本单元所学的知识应用于创建自己的名片应用。与之前的 Codelab 提供逐步指导不同,这里只提供关于您可以利用目前所学概念构建什么的指南和建议。我们鼓励您发挥创造力,在有限的指导下独立构建此应用。
独立构建应用是一项挑战,但别担心,您已经有了足够的练习!您可以在这个新场景中使用相同的技能。如果您不确定如何实现应用的某些部分,可以随时参考之前的 Codelab。
当您独立构建此应用并解决过程中遇到的问题时,您会学得更快,概念记忆也会更持久。此外,此应用是完全定制的,因此您可以对其进行个性化设置并向朋友和家人展示!
前提条件
- 能够使用 Android Studio 创建和运行项目。
- 具有可组合函数的使用经验,包括
Text和Image可组合项。
您将学到什么
- 如何使用
Row和Column可组合项构建简单的布局,并使用horizontalAlignment和verticalArrangement参数排列它们。 - 如何使用
Modifier对象自定义 Compose 元素。
您将构建什么
- 一个显示名片的 Android 应用。
您需要准备什么
- 安装了 Android Studio 的计算机。
- 用于在应用中显示的 Android 徽标,可在此仓库中获取。
以下是完成此项目后您的应用可能的样貌示例

2. 使用可组合项构建 UI
创建一个低保真原型
开始项目时,可视化 UI 元素如何在屏幕上组合起来会很有帮助。在专业的开发工作中,通常会有设计师或设计团队为开发者提供包含精确规格的 UI 模型或设计。但是,如果您不与设计师合作,可以自己创建一个低保真(low-fi)原型。低保真原型是指一个简单的模型或图纸,它提供了应用外观的基本概念。
令人惊讶的是,没有设计师的情况下工作很常见,因此草绘简单 UI 模型的能力对于开发者来说是一项方便的技能。别担心,您不需要成为专业设计师,甚至不需要知道如何使用设计工具。您只需使用笔和纸、Slides 或 Drawings 即可帮助您构建它。
创建低保真原型
- 在您偏好的媒介上,添加组成您应用的元素。要考虑的一些元素包括 Android 徽标、您的姓名、头衔和联系信息,以及指示联系信息的图标。例如,电话图标表示电话号码。
- 将这些元素添加到不同的位置,然后进行视觉评估。第一次没必要做到完美,不必担心。您现在可以确定一个设计,之后再进行迭代改进。
您可能会得到一个类似此图片的低保真设计

将设计转换为代码
要使用您的原型帮助将设计转换为代码
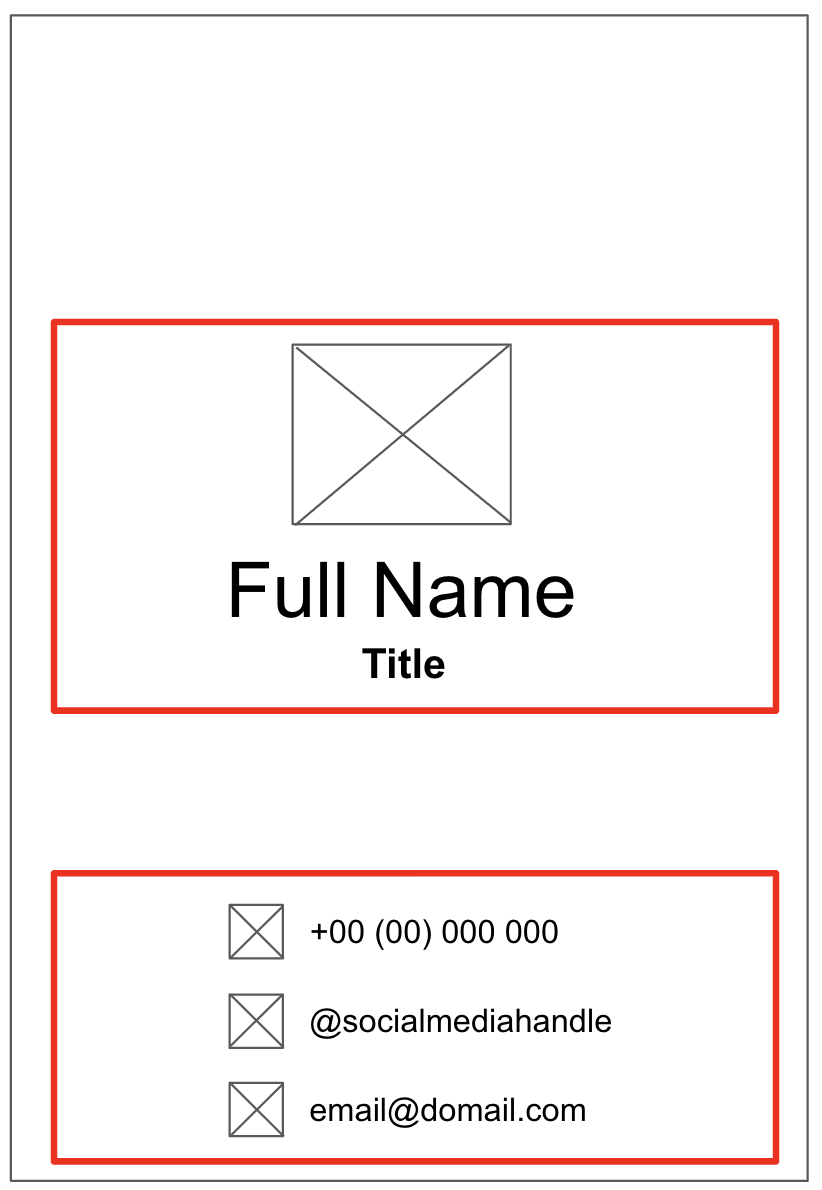
- 识别应用中不同的逻辑部分,并在它们周围绘制边界。此步骤可以帮助您将屏幕划分为小的可组合项,并思考可组合项的层次结构。
在此示例中,您可以将屏幕划分为两个部分
- 徽标、姓名和头衔
- 联系信息
每个部分都可以转换为一个可组合项。这样,您就可以使用小的可组合构建块构建您的 UI。您可以使用布局可组合项,如 Row 或 Column 可组合项,来排列每个部分。

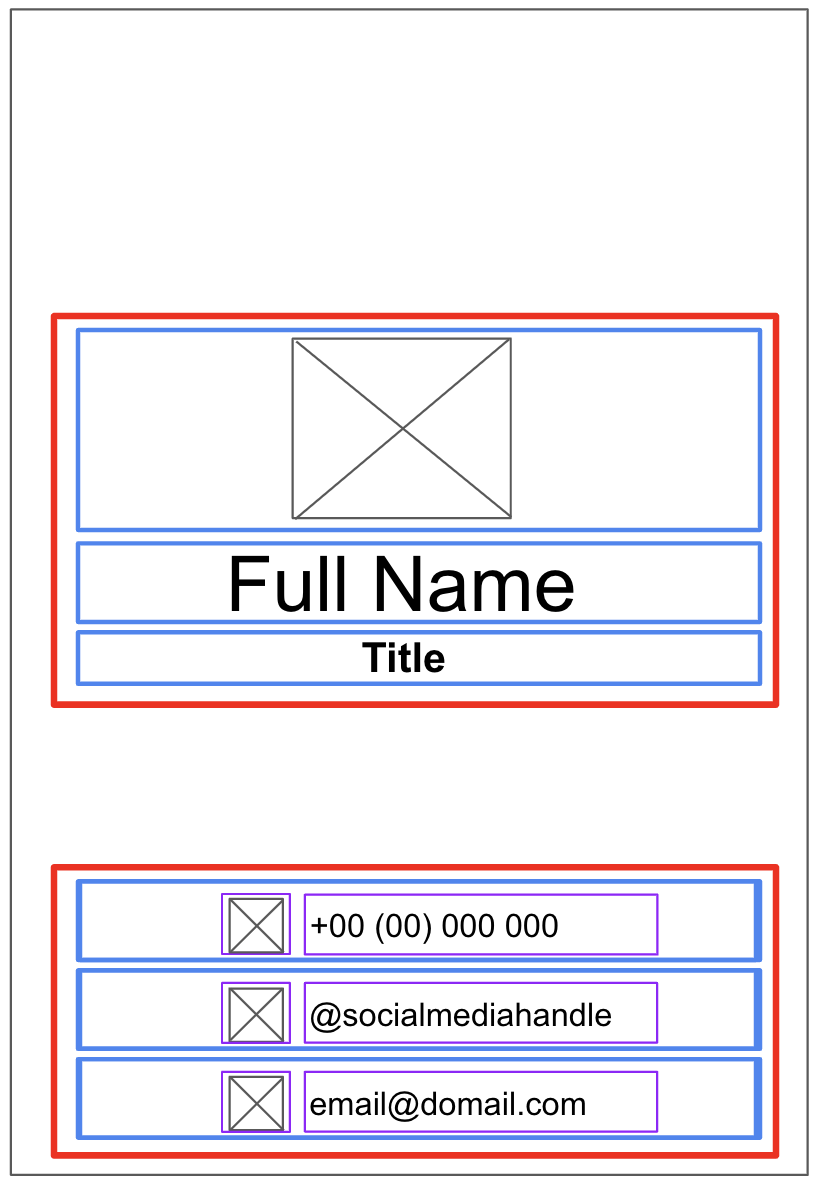
- 对于包含多个 UI 元素的每个应用部分,在其周围绘制边界。这些边界可以帮助您了解该部分中一个元素与另一个元素的关系。

现在更容易理解如何使用布局可组合项来排列 Text、Image、Icon 和其他可组合项了。
关于您可能使用到的各种可组合项的一些说明
Row 或 Column 可组合项
- 尝试使用
Row和Column可组合项中的各种horizontalArrangement和verticalAlignment参数,以匹配您的设计。
Image 可组合项
- 别忘了填写
contentDescription参数。正如之前 Codelab 中提到的,TalkBack 使用contentDescription参数来提高应用的无障碍性。如果Image可组合项仅用于装饰目的,或者有一个Text元素描述了Image可组合项,您可以将contentDescription参数设置为null。您还可以通过在modifier参数中指定height和width修饰符来自定义图片的大小。
Icon 可组合项
- 您可以使用
Icon可组合项 添加 Material Design 的图标。您可以更改Tint参数 来调整图标颜色,以适应您的名片风格。与Image可组合项类似,别忘了填写contentDescription参数。
Text 可组合项
- 您可以尝试使用
fontSize、textAlign、color和fontWeight参数的不同值来设置文本样式。
间距和对齐
- 您可以使用
Modifier参数,例如padding和weight修饰符,来帮助排列可组合项。 - 您还可以使用
Spacer可组合项 使间距更明确。
颜色自定义
- 您可以使用
Color类和颜色 十六进制代码(一种用十六进制表示 RGB 格式颜色的方式)来自定义颜色。例如,Android 的绿色十六进制代码是 #3DDC84。您可以使用此代码让您的文本变成同样的绿色
Text("Example", color = Color(0xFF3ddc84))
- 在模拟器或您的 Android 设备上运行应用,确保它能编译通过。
3. 祝您好运!
希望本指南能启发您使用 Compose 创建自己的名片!您可以使用自己的徽标甚至照片进一步自定义您的应用!完成后,向您的朋友和家人展示您的作品。如果您想在社交媒体上分享您的作品,请使用 #AndroidBasics 标签。
