1. 开始之前
先决条件
- 能够在 Android Studio 中创建和运行项目。
- 了解 Kotlin 语法、集合和类。
- 能够应用基本的 Jetpack Compose 概念。
- 了解 Compose 布局、
Column和Row。
您将构建什么
- 一个可以在可滚动列表或网格中显示多个相似项目的 Android 应用。
您需要什么
- 安装了 Android Studio 的计算机。
2. 概述
恭喜您完成了第 3 单元!
为了帮助您巩固在本单元中学到的知识,现在轮到您运用新技能和能力来创建自己的应用了!
一般的应用指南是
- 确定一个主题并创建 30 条与该主题相关的提示。每月一天一条提示。
- 每个提示至少应包含相关的文本和图像。
- 提示需要在可滚动的列表(列或行)或可滚动的网格中显示。
- 遵循 Material Design 指南为应用创建独特的品牌。
使其独一无二!通过展示您学到的知识,使其变得特别。这是您将自己的想法从概念变为现实的机会。
在开始之前,您应该阅读本完整项目文档,因为每个部分都包含构建应用的重要信息。
我们正在分享我们的示例应用的用户界面 (UI) 的屏幕截图,以便您有所参考,但请利用此机会通过使用您自己的图像、文本和布局来创建属于您自己的应用。
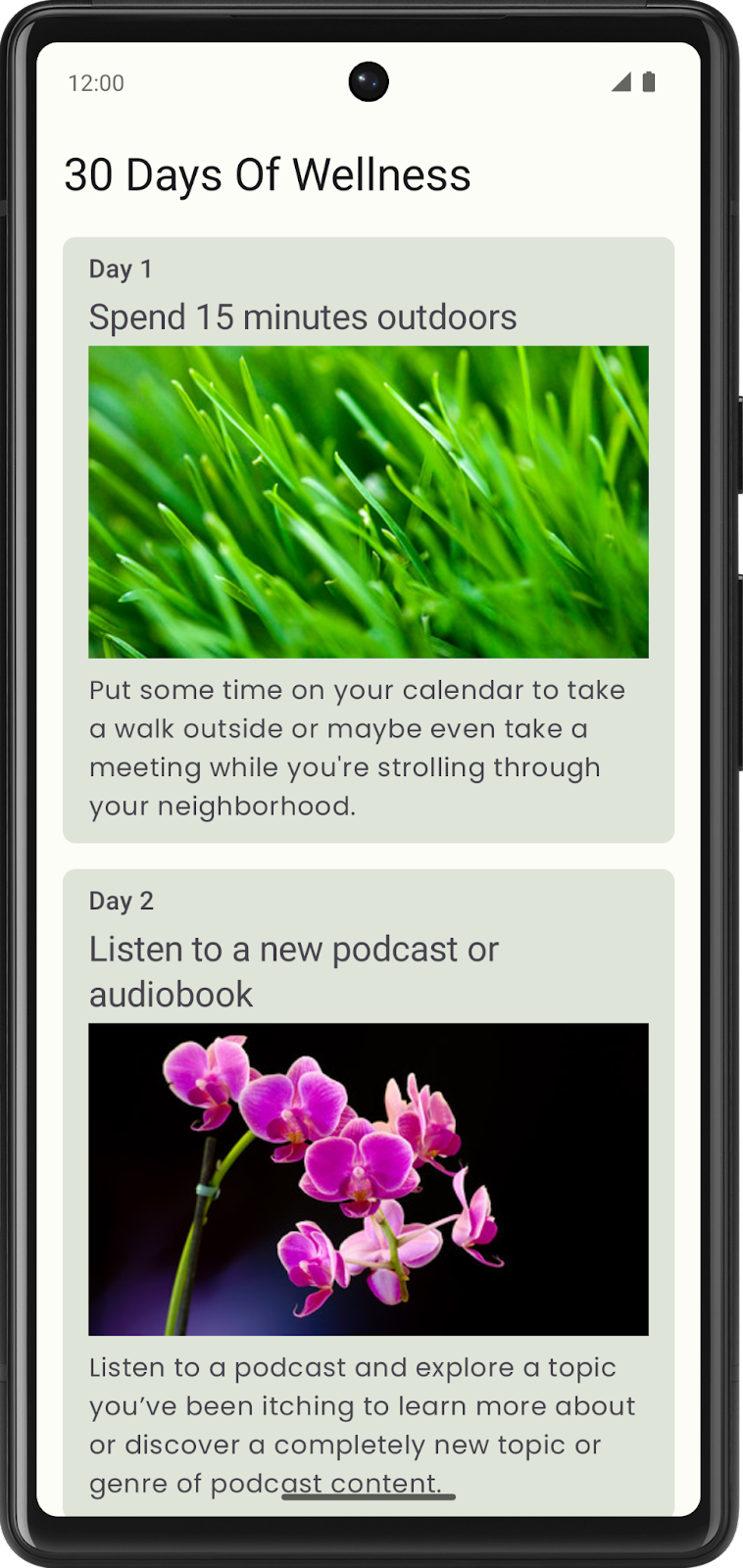
我们的示例应用名为“30 天健康”。

我们为每一天显示一张卡片,并在可滚动的列中显示提示。
每张卡片都包含月份日期指示器、当天目标的摘要、图像以及详细描述当天目标的其他文本。
在样式方面,我们选择了绿色主题和 Poppins 字体作为卡片文本的字体。
所有照片均由 Romain Guy 提供。
3. 确定应用的主题、文本和图像
确定主题
现在轮到您为应用确定主题了。
什么主题让您感兴趣并激发您创建应用?如果您的主题范围太广,也许该主题的一个较小的子集适合应用的主题。
如果您卡住了,一些潜在的主题是
- 健身主题 - “30 天健身”,每天进行不同的锻炼。
- 烹饪主题 - “30 天食谱”,每天提供不同的食谱。
- 缝纫主题 - “30 天缝纫”,每天学习不同的缝纫技巧。
确定文本和图像
应用的主题内容由您决定。卡片可以包含任何您想要的图像和文本。这将有助于您的项目在所有其他项目中脱颖而出。
收集或创建您将在应用中使用的文本和图像。
4. 确定每个提示和应用的布局
为每个提示选择布局
在纸上草绘一些关于您希望如何显示每个提示的想法。
文本应该在图像的上方还是下方?您是否更喜欢将文本和图像并排显示?
规划应用的布局
现在您已经了解了每个提示的外观,是时候规划显示所有提示的应用的外观了。
如果您的应用显示垂直滚动列表,请使用 LazyColumn。
另一个需要考虑的设计选项是 Lazy 网格。根据您选择的设计方式,有垂直版本( LazyVerticalGrid)和水平版本( LazyHorizontalGrid)。
发挥创意并选择最适合您应用的布局。
5. Material Design 注意事项
在您草绘出应用创意后,哪些颜色、排版和形状可以使其脱颖而出?
为您的应用选择颜色
颜色是您的应用脱颖而出的方式之一。以 Material Design 颜色系统 为参考,选择适合应用美学的主题色、次要色和三级色(如果需要)。
为 深色主题 考虑颜色方案也很重要。这可以通过 在您的设备上启用深色主题 来测试。
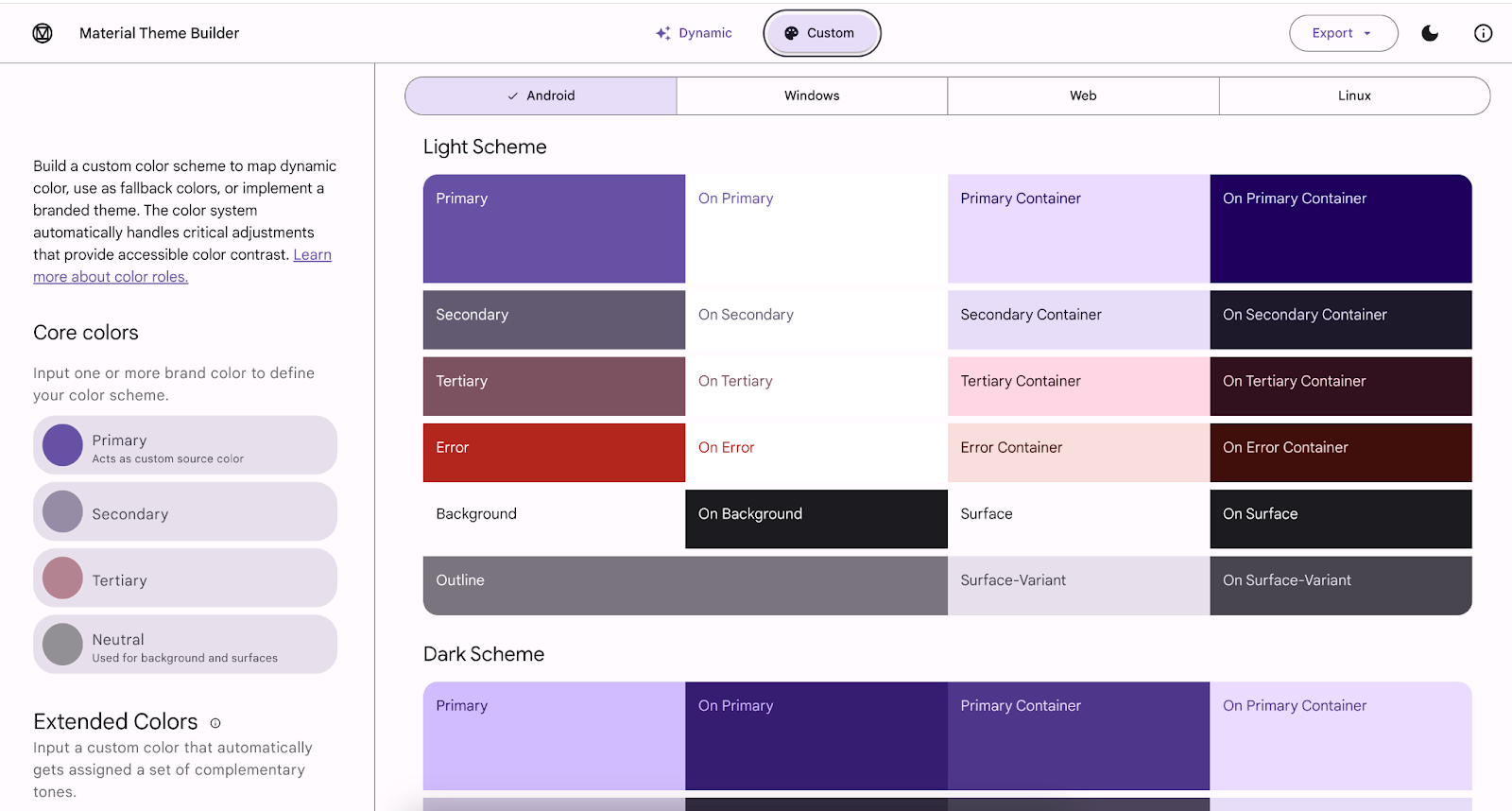
随时使用 Material 主题构建器 来试验应用的颜色调色板。Material 主题构建器将为浅色主题和深色主题确定合适的颜色。

为您的应用选择字体
排版在赋予应用独特身份方面发挥着重要作用。字体的选择,无论是衬线字体还是无衬线字体、草书字体还是块体字母、粗体还是细体笔画,甚至多种字体的组合,都可以为应用的内容添加层次结构。您可以为标题、文本、说明等使用多种不同风格的字体,但您可能只需要几种不同的文本变化。两到四种不同的文本样式就足够了。
如果您正在寻找具有特定外观和风格的字体,我们建议您使用 Google Fonts。有超过 1000 个字体系列可供选择,因此您可能会找到适合您的应用的字体。请在将字体用于您的应用之前查看与其相关的许可证。
形状
另一个设计注意事项是您在应用中显示的小部件的形状。
圆角是否准确地传达了应用的感觉,或者切角是否更合适?
有关 形状 的 Material Design 文档中提供了您在做出这些决策时可能觉得有用的其他信息。
6. 动画
您可以使用 动画 来传达应用中的有意义的运动,例如导航或显示和隐藏内容。您可以选择一个可展开的卡片来显示所选项目的描述,或者也许触摸并按住图像以使用淡入动画显示其他文本。这些只是两个示例,但是您如何将动画融入您的应用完全取决于您自己。
|
7. 构建您的应用
在做出设计决策后,就可以构建您的应用了。这涉及到您在本单元中学到的许多 Compose 主题。即使您觉得已经学习了每个概念,在尝试将它们付诸实践时,参考一下 codelab 也很常见。
以下内容在您处理项目时可能对您有所帮助
请记住,此项目使您有机会巩固对 Material Design 的了解并构建 UI,然后再进入下一单元。

