1. 开始之前
前提条件
- 能够在 Android Studio 中创建和运行项目。
- 有 Kotlin 语法、集合和类的经验。
- 能够应用基本的 Jetpack Compose 概念。
- 有 Compose 布局、
Column和Row的经验。
您将构建什么
- 一个 Android 应用,可以在可滚动的列表或网格中显示多个相似项目。
您需要什么
- 一台安装了 Android Studio 的计算机。
2. 概览
恭喜您完成第三单元的学习!
为了帮助您巩固本单元所学知识,现在轮到您运用新技能和新能力来创建自己的应用了!
应用通用指南包括
- 确定一个主题,并创建 30 条与该主题相关的提示。每月一天一条提示。
- 每条提示至少应包含相关文本和一张图片。
- 提示需要在可滚动列表(列或行)或可滚动网格中显示。
- 遵循 Material Design 指南,为应用创建独特的品牌标识。
让它独一无二!通过展示您的所学,让它对您而言变得特别!这是您将自己的想法从概念变为现实的机会。
在开始之前,您应该完整阅读这份项目文档,因为每个部分都包含构建应用的重要信息。
我们分享了我们示例应用的用户界面 (UI) 截图,供您参考,但请利用此机会,使用您自己的图像、文本和布局来打造您独有的应用。
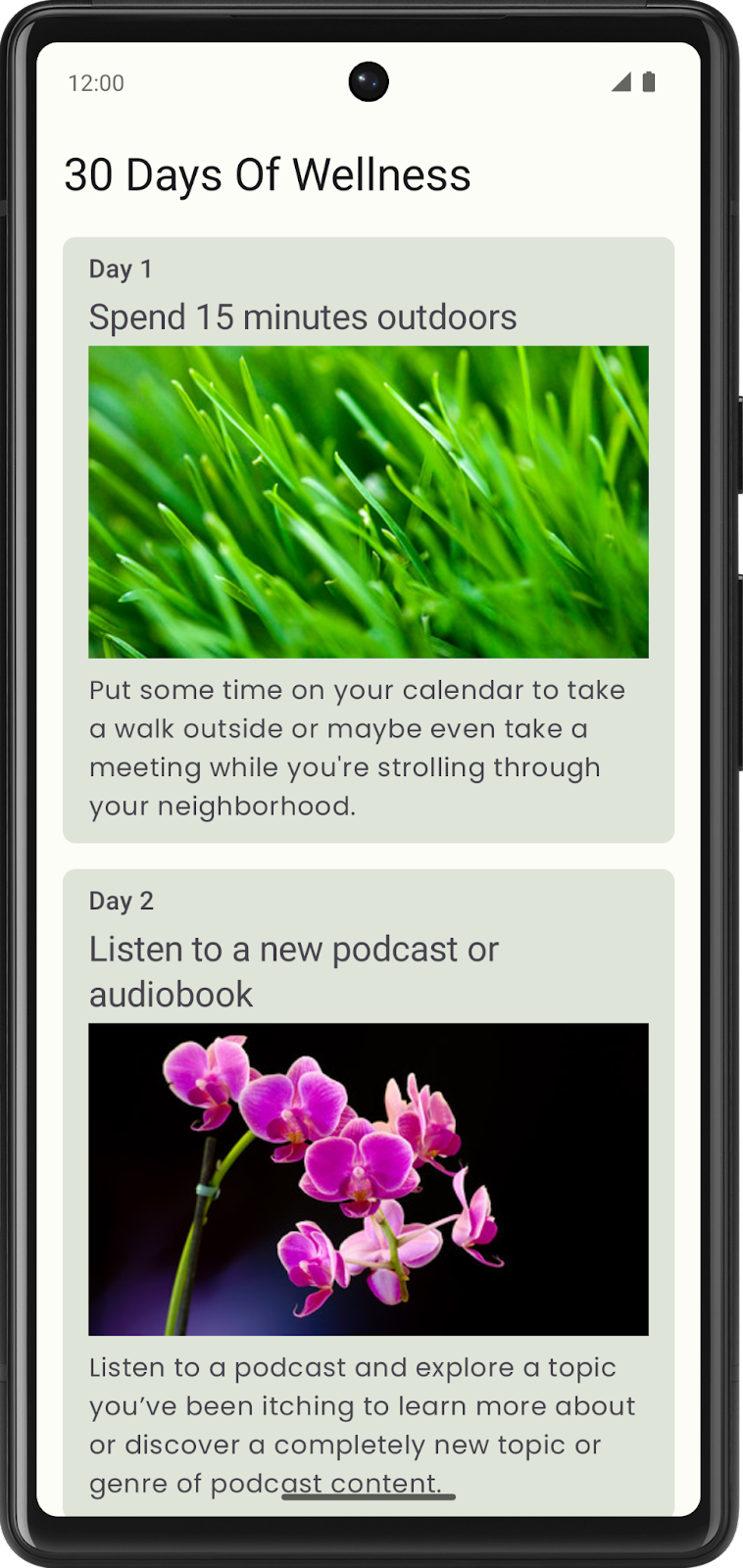
我们的示例应用标题是“30 天健康生活”。

我们为每一天显示一张卡片,并在可滚动的列中包含一条提示。
每张卡片包含月份日期的指示器、当日目标的摘要、一张图片以及详细描述当日目标的额外文本。
在样式方面,我们选择了绿色主题以及卡片文本的 Poppins 字体。
所有照片由 Romain Guy 拍摄。
3. 确定您的应用主题、文本和图片
确定主题
现在轮到您为自己的应用确定一个主题了。
什么主题引起了您的兴趣并激发了您创建应用的灵感?如果您的主题太宽泛,也许该主题的一个较小的子集更适合作为应用的主题。
如果您想不到,一些潜在的主题有
- 健身主题 - “30 天健身”,每天一个不同的锻炼项目。
- 烹饪主题 - “30 天食谱”,每天一个不同的食谱。
- 缝纫主题 - “30 天缝纫”,每天一个不同的缝纫技巧。
确定文本和图片
您应用的主题内容由您决定。卡片可以包含您想要的任何图片和文本。这将有助于您的项目在所有其他项目中独树一帜。
收集或创建您将在应用中使用的文本和图片。
4. 确定每条提示和应用的布局
为每条提示选择布局
在纸上,草拟一些您希望如何显示每条提示的想法。
文本应该在图片上方还是下方?您更喜欢将文本和图片并排放置吗?
规划应用的布局
既然您已经知道每条提示看起来会是怎样,现在是时候规划应用如何显示所有提示了。
如果您的应用显示可滚动的垂直列表,请使用 LazyColumn。
另一个可以考虑的设计选项是 Lazy 网格。根据您选择的设计方式,有垂直版本( LazyVerticalGrid)和水平版本( LazyHorizontalGrid)。
发挥创意,选择最适合您的应用的布局。
5. Material Design 考量因素
绘制出应用想法草图后,使用什么颜色、排版和形状能让它脱颖而出?
为您的应用选择颜色
颜色是让您的应用脱颖而出的方式之一。参考 Material Design 颜色系统,选择适合您应用美学的主色、辅色和三次色(如果需要)。
为 深色主题 考虑配色方案也很重要。您可以通过在设备上开启深色主题来测试这一点。
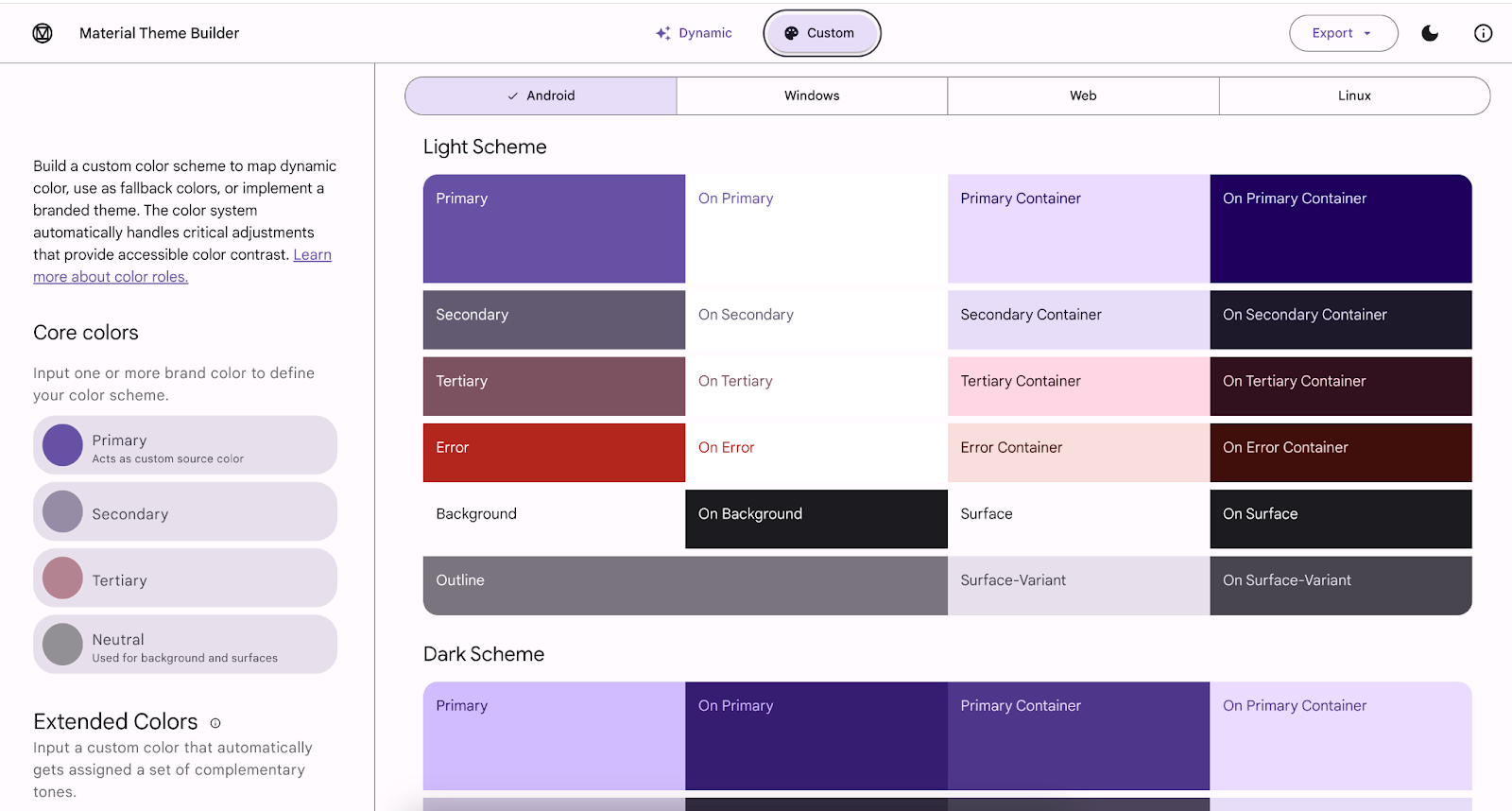
欢迎使用 Material Theme Builder 来试验您的应用调色板。Material Theme Builder 将为浅色主题和深色主题确定合适的颜色。

为您的应用选择字体
排版在赋予您的应用独特标识方面发挥着重要作用。选择何种字体,无论是衬线体还是无衬线体,草书体还是方正体,粗体还是细体,甚至是组合字体,都能为您的应用内容增加层次结构。您可以为标题、正文、说明文字等使用多种不同风格的字体,但很可能您只需要少数几种不同的文本变体。两到四种不同的文本样式应该足以满足您的需求。
如果您正在寻找具有特定外观和风格的字体,我们推荐使用 Google Fonts。那里有超过 1,000 种字体家族可供选择,因此您很可能会找到适合您应用的字体。在使用字体之前,请务必查看与该字体相关的许可协议。
形状
另一个设计考量因素是您在应用中显示的微件的形状。
圆角是否准确地传达了您的应用的感觉,或者切角是否更合适?
有关形状的 Material Design 文档包含您在做这些决定时可能会觉得有用的额外信息。
6. 动画
您可以使用动画在应用中传达有意义的运动,例如导航或显示/隐藏内容。您可以选择一个可扩展的卡片,用于显示所选项目的描述,或者长按图片以通过淡入动画显示附加文本。这只是两个示例,但如何将动画融入您的应用完全取决于您。
|
7. 构建您的应用
做出设计决策后,就该构建您的应用了。这涉及您在本单元学到的许多 Compose 主题。即使您觉得自己已经掌握了每个概念,在实际应用时参考 codelab 也是很常见的情况。
在开展项目时,以下资源可能对您有用
请记住,这个项目为您提供了巩固 Material Design 知识和构建 UI 的机会,然后再进入下一单元。

