以下是 Android Studio 伊瓜纳中的新功能。
补丁版本
以下是 Android Studio 伊瓜纳和 Android Gradle 插件 8.3 中补丁版本的列表。
Android Studio 伊瓜纳 | 2023.2.1 补丁 2 和 AGP 8.3.2 (2024年4月)
此小更新包含 这些错误修复。
Android Studio 伊瓜纳 | 2023.2.1 补丁 1 和 AGP 8.3.1 (2024年3月)
此小更新包含 这些错误修复。
IntelliJ IDEA 2023.2 平台更新
Android Studio 伊瓜纳包含 IntelliJ IDEA 2023.2 更新,这些更新可改善 Studio IDE 体验。有关更改的详细信息,请参阅 IntelliJ IDEA 2023.2 发行说明。
应用质量洞察中的版本控制系统集成
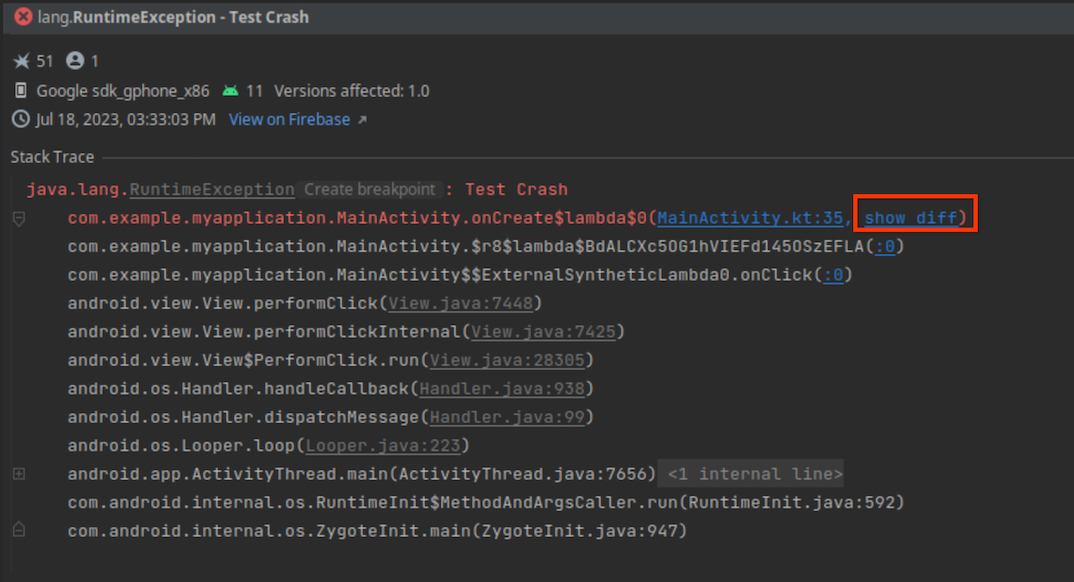
应用质量洞察 现在允许您从 Crashlytics 堆栈跟踪导航到相关代码 - 在发生崩溃的时间点。AGP 将 git 提交哈希数据附加到崩溃报告,这有助于 Android Studio 导航到您的代码并显示它在发生问题时所在的版本。当您在应用质量洞察中查看崩溃报告时,可以选择导航到当前 git 检查中的代码行,或查看当前检查和生成崩溃的代码库版本之间的差异。

要将您的版本控制系统与应用质量洞察集成,您需要满足以下最低要求
- Android Studio 伊瓜纳的最新 Canary 版本
- Android Gradle 插件 8.3 的最新 Alpha 版本
- Crashlytics SDK v18.3.7(或 Firebase Android 物料清单 v32.0.0)
要对可调试构建类型使用版本控制集成,请在模块级构建文件中启用 vcsInfo 标志。对于发布(不可调试)构建,默认情况下启用该标志。
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
现在,当您构建应用并发布到 Google Play 时,崩溃报告将包含 IDE 从堆栈跟踪链接到应用先前版本所需的数据。
在应用质量洞察中查看 Crashlytics 崩溃变体
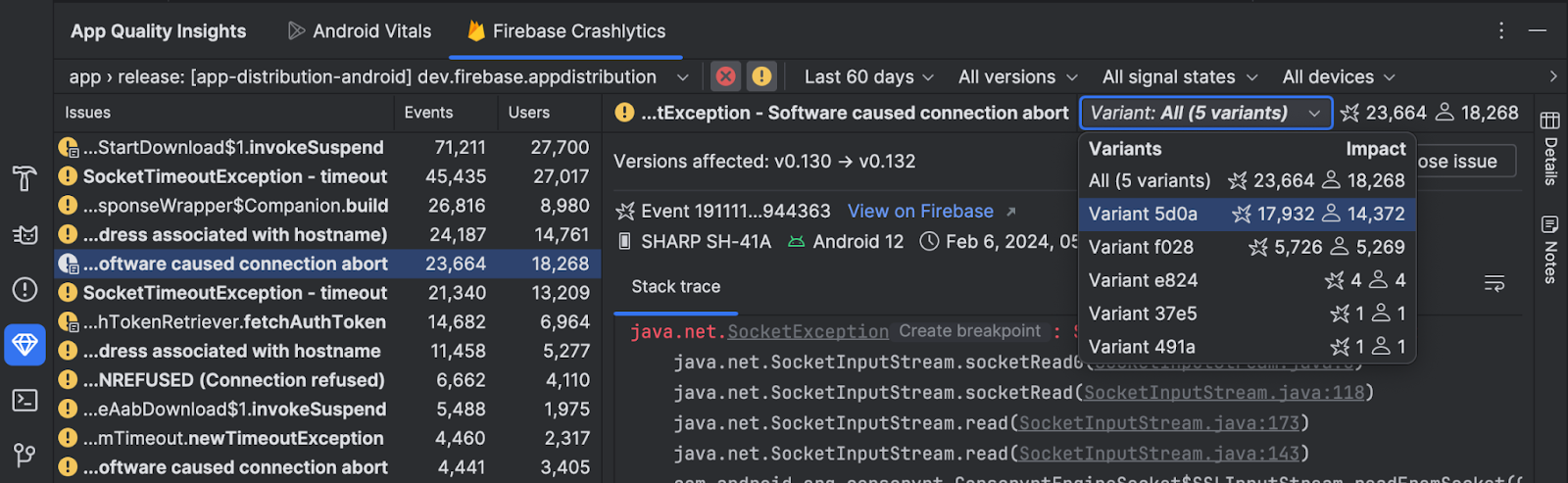
为了帮助您分析崩溃的根本原因,您现在可以使用 App Quality Insights 按问题变体查看事件,或者查看具有相似堆栈跟踪的事件组。要查看崩溃报告每个变体中的事件,请从下拉列表中选择一个变体。要聚合所有变体的信息,请选择全部。

Compose UI 检查
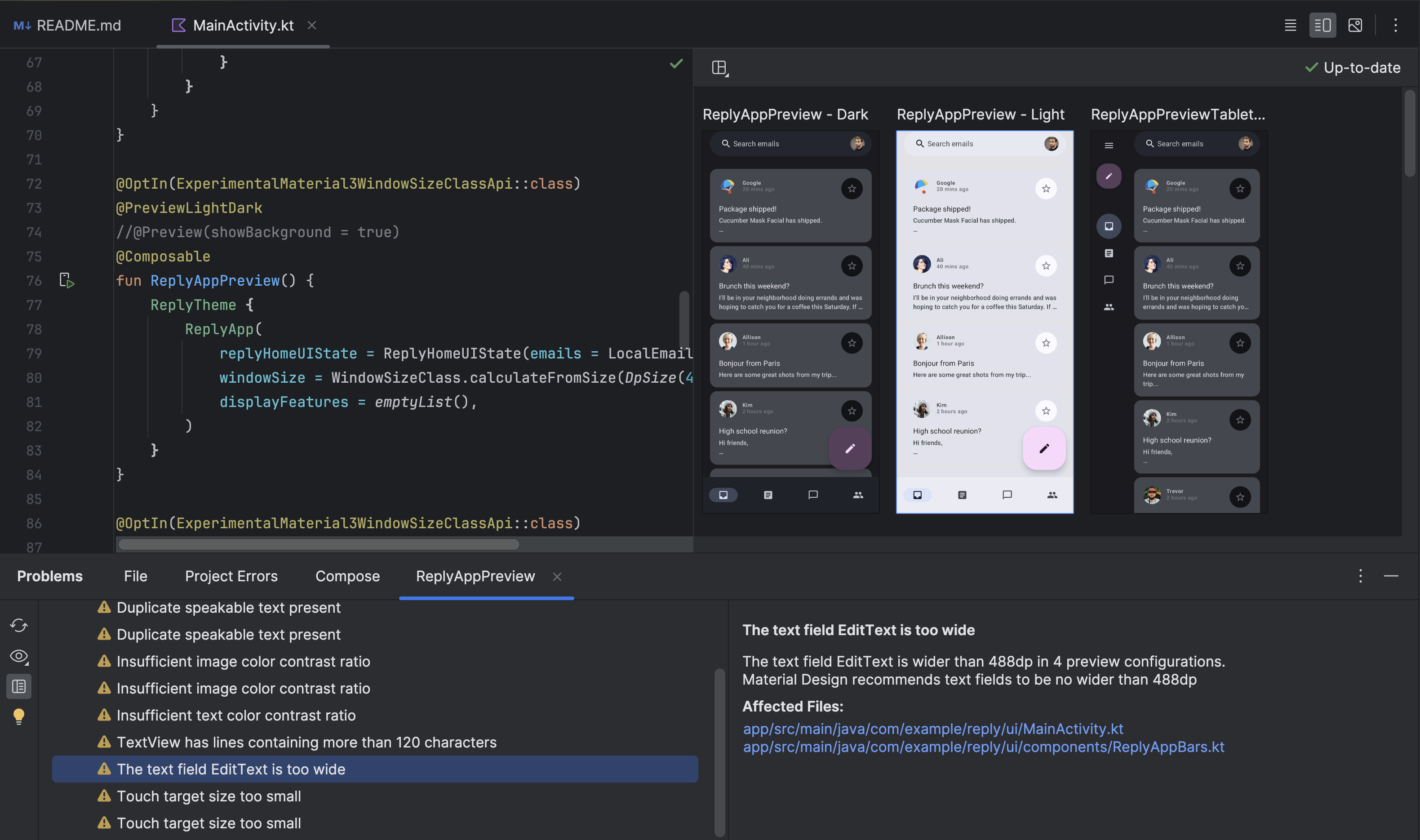
为了帮助开发者在 Jetpack Compose 中构建更具适应性和可访问性的 UI,Android Studio Iguana Canary 5 在 Compose 预览中引入了一种新的 UI 检查模式。此功能与视觉 lint 检查和可访问性检查集成(用于视图)类似。当您激活 Compose UI 检查模式时,Android Studio 会自动审核您的 Compose UI,并检查不同屏幕尺寸下的自适应性和可访问性问题,例如大屏幕上拉伸的文本或低色差对比度。该模式会突出显示在不同预览配置中发现的问题,并在问题面板中列出它们。
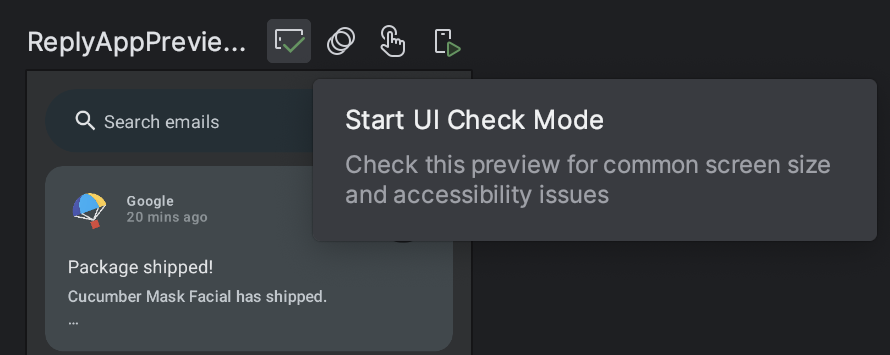
立即尝试此功能,点击 Compose 预览上的 UI 检查按钮 ![]() 并发送您的反馈
并发送您的反馈

UI 检查模式的已知问题
- 问题面板中选定的问题可能会失去焦点
- "抑制规则"不起作用

Compose 预览的渐进式渲染
Android Studio Iguana Canary 3 在 Compose 预览中引入了渐进式渲染。作为持续改进预览性能工作的一部分,现在对于任何超出视野的预览,我们都会有意降低其渲染质量以节省内存使用。
此功能的开发目标是通过能够在一个文件中同时处理更多预览来进一步提高预览的可用性。立即尝试并提交您的反馈。

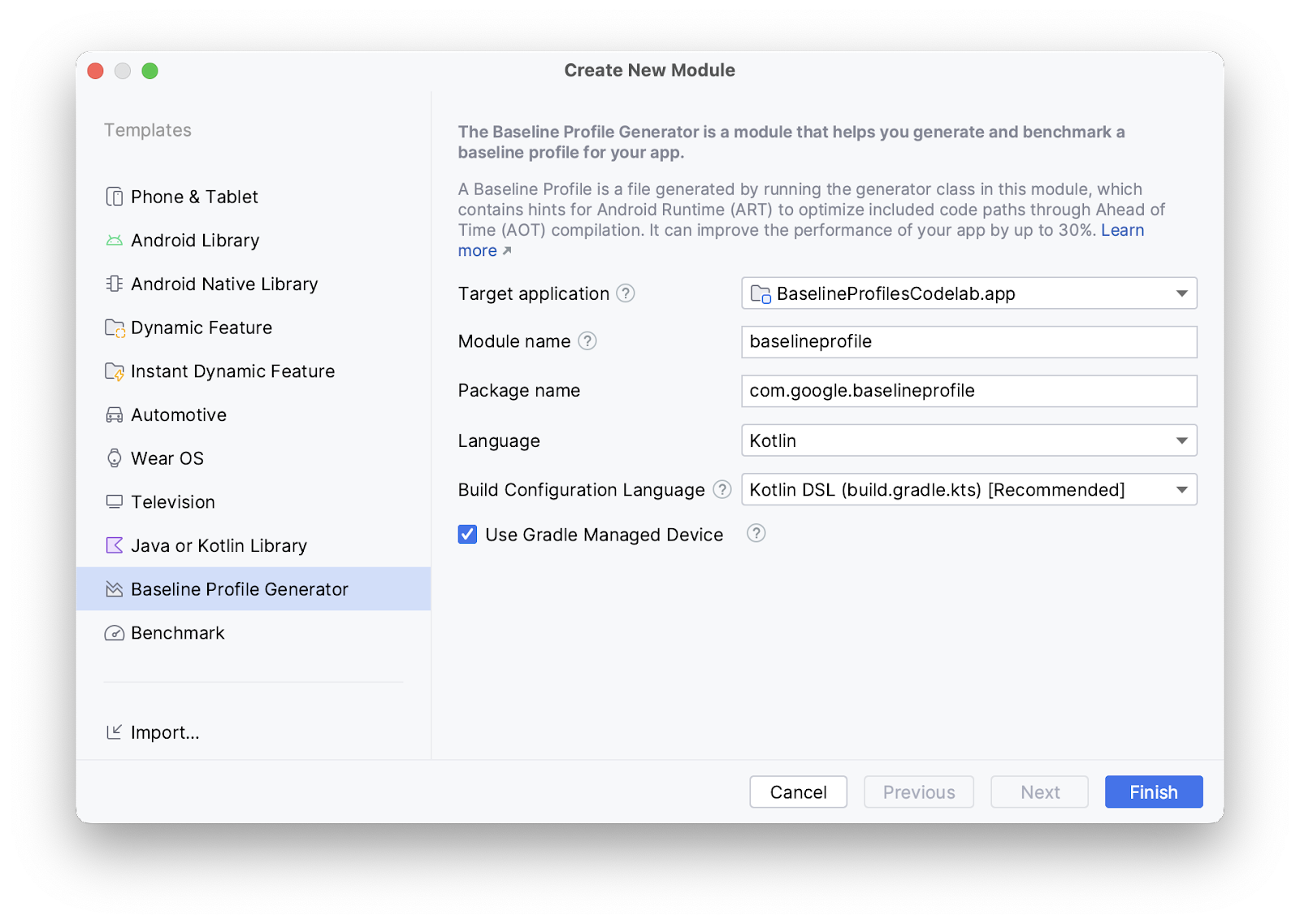
基线配置文件模块向导
从 Android Studio Iguana 开始,您可以使用新模块向导中的基线配置文件生成器模板为您的应用生成基线配置文件(文件 > 新建 > 新建模块)。

此模板设置您的项目,使其能够支持基线配置文件。它使用新的基线配置文件 Gradle 插件,该插件使用一个 Gradle 任务来自动执行以所需方式设置项目的流程。
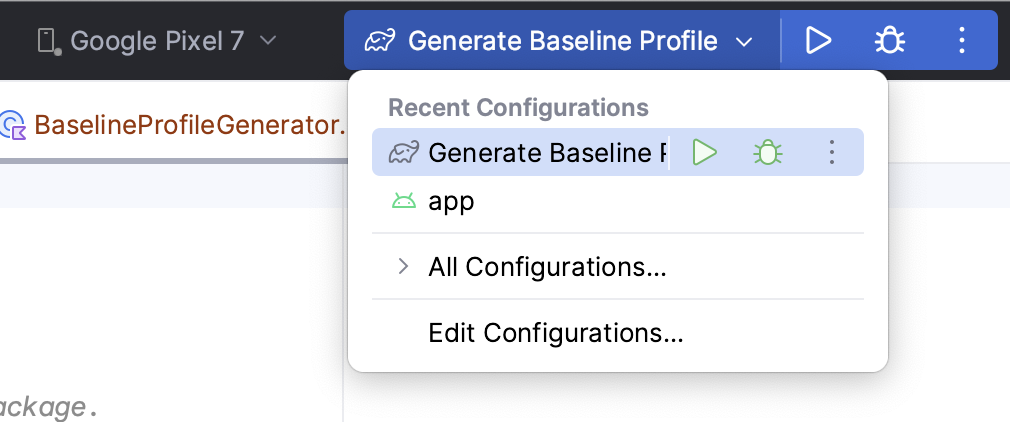
此模板还会创建一个运行配置,允许您一键从选择运行/调试配置下拉列表中生成基线配置文件。

使用 Espresso 设备 API 测试配置更改
当设备发生常见配置更改(例如旋转和屏幕展开)时,使用 Espresso 设备 API 测试您的应用。Espresso 设备 API 允许您在虚拟设备上模拟这些配置更改并同步执行您的测试,因此一次只执行一个 UI 操作或断言,并且您的测试结果更可靠。详细了解如何使用 Espresso 编写 UI 测试。
要使用 Espresso 设备 API,您需要以下内容
- Android Studio Iguana 或更高版本
- Android Gradle 插件 8.3 或更高版本
- Android 模拟器 33.1.10 或更高版本
- 运行 API 级别 24 或更高的 Android 虚拟设备
为 Espresso 设备 API 设置您的项目
要设置您的项目以支持 Espresso 设备 API,请执行以下操作
为了让测试将命令传递到测试设备,请将
INTERNET和ACCESS_NETWORK_STATE权限添加到androidTest源集的清单文件中<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
在
gradle.properties文件中启用enableEmulatorControl实验性标志android.experimental.androidTest.enableEmulatorControl=true
在模块级构建脚本中启用
emulatorControl选项Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
在模块级构建脚本中,将 Espresso 设备库导入到您的项目中
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
测试常见的配置更改
Espresso 设备 API 具有多个屏幕方向和可折叠状态,您可以使用它们来模拟设备配置更改。
测试屏幕旋转
以下是如何测试设备屏幕旋转时应用发生的情况的示例
首先,为了一致的起始状态,将设备设置为纵向模式
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
创建一个测试,在测试执行期间将设备设置为横向方向
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
屏幕旋转后,检查 UI 是否按预期适应新的布局
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
测试屏幕展开
以下是如何测试如果应用在可折叠设备上且屏幕展开时会发生什么的示例
首先,通过调用
onDevice().setClosedMode()在折叠状态下进行测试。确保您的应用布局适应紧凑的屏幕宽度@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
要转换为完全展开的状态,请调用
onDevice().setFlatMode()。检查应用的布局是否适应扩展的大小类@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
指定您的测试需要的设备
如果您正在运行在不可折叠设备上执行折叠操作的测试,则测试通常会失败。要仅执行与正在运行的设备相关的测试,请使用@RequiresDeviceMode注释。测试运行器会自动跳过在不支持正在测试的配置的设备上运行测试。您可以将设备需求规则添加到每个测试或整个测试类。
例如,要指定测试应仅在支持展开到平面配置的设备上运行,请将以下@RequiresDeviceMode代码添加到您的测试中
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}
